20+ Midjourney Prompts to Create Eye-catching UI Icons
Prompts and Visual Examples to creating captivating UI app icons that elevate your app’s appeal
In the digital world, where apps have become an integral part of our daily lives, a well-designed app icon holds the key to capturing users’ attention and making a lasting impression.
The shape of an app icon plays a crucial role in its recognition and memorability. While some icons opt for traditional shapes, such as squares or circles, others embrace more unique and abstract forms.
With Midjourney, you can experiment with different shapes and find the one that best represents your app’s identity and purpose.

Follow this quick start and prompts if you are new to MidJourney!
Today, I have put together a great selection of 20+ Midjourney prompts that come with different types, and unique features to support you in creating captivating app icons that stand out from the crowd.
Let’s dive right in and experiment together!
- Basic App Icon
- Icon Types
- Icon Set
- 3D Icons
- Something Cool To Try
1. Basic App Icon
Let’s start with a basic app icon. Minimalistic icons have become increasingly popular in recent years. From app icons to website graphics, they offer a clean, simple, and easily recognizable way to represent various concepts and ideas.
You can include keywords like:
- An app icon
- A flat vector app icon
- A square app icon with round edges
A Basic App Icon
Prompt: A camera app icon, on a white background, minimal

A Square Icon with Round Edges
Prompt: A square app icon with round edges, a coffee, white background, minimal

2. Icon Types
Icon comes with different types and categories
A Glyph Icon
Glyph icons usually have simple shapes or pictograms which are straightforward to identify and comprehend. They also often come in solid colors, making them more eye-catching and perfect for conveying a message.
These icons are commonly used for navigation menus, buttons, toolbars, and other interactive elements.
Prompt: A glyph home icon, a simple house, black, white background

Skeuomorphism Icon
Skeuomorphic designs put a lot of emphasis on simulating real-world objects down to the smallest details. That includes texture, shadows, dimensions and most importantly — usability!
This type of design had a major breakthrough with the launch of the original iPhone. Steve Jobs believed that making UI elements look like everyday objects would make it easier for people to use the product.
Prompt: A Skeuomorphic app icon design, a compass, minimal background

Neumorphism Icon
The newest form of skeuomorphism
Neumorphism brings a whole new level of visual excitement! Instead of looking too realistic, elements protrude from the background and are shaded using inner and outer shadows to create a 3D effect.
Prompt: A neumorphism icon design, of a house, minimal and clean, dark background

Glassmorphism Icon
Glassmorphism is the perfect blend of depth, texture, and glassy transparency! It’s quickly becoming one of the hottest new trends in design.
Prompt: A Glassmorphism app icon design, a mail,minimal background, light gradient color of purple and blue

Last time we talked about crafting an Outstanding UI interface.
Let’s keep the momentum going and create some amazing icons that will take your UI to the next level! Crafting a unique and outstanding UI interface is not complete until you have those beautiful icons in place.
3. Icon Set
Let’s continue exploring a different icon type by creating an icon set this time.
Icon sets are collections of icons used together for visual consistency. They’re like fonts for icons. Using various font styles in a project can confuse, just as mismatched icons can make an interface hard to understand.
UI design utilizes icon sets to enhance harmony and user experience, similar to how font families improve readability in design.
Outline Icon
Outline icons provide a more modern, minimalistic aesthetic. This minimalistic approach to designing icons emphasizes the simplicity of their shape and enables small visual changes to signify various messages.
Prompt: Outline icon set of technology, black line, minimal, white background, ui, ux, design, app, clean fresh design

The keyword to include is “icon set”. Icons usually come in sets for specific categories, such as technology, finance, and medical industry.
If you are creating an individual icon, I suggest you specify the item, e.g. “an outline icon of a clock”.

Filled Outline Icon
If you want to add a color to make it stands out, it’s simple. Work on the basic prompt and simply add the words “ with < color> highlight”.
Prompt: Outline icon set of financial industry, black line, with yellow highlight, minimal, white background, ui, ux, design, app, clean fresh design

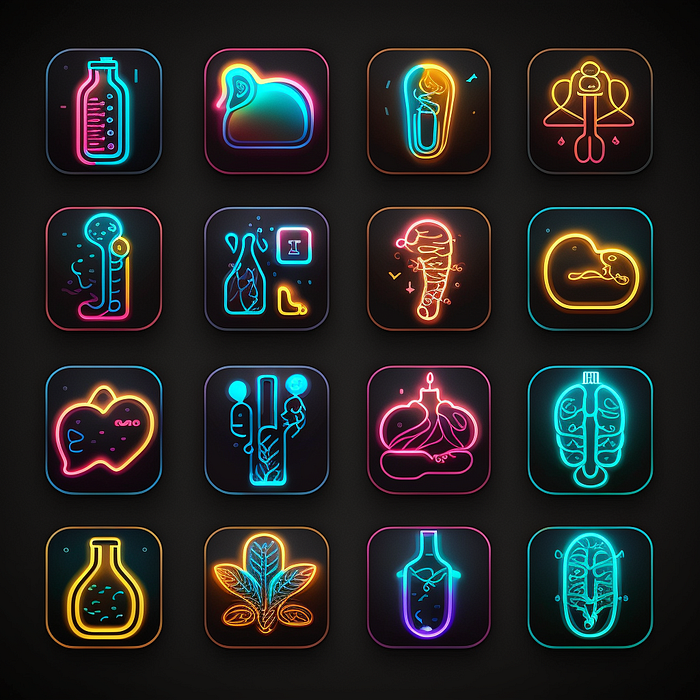
Neon Outline Icon
Working with the neon light icons is easy as well, the keywords that you need are “frosted glass, neon light, dark background”.
Prompt: Outline icon set of medical, frosted glass icon set, colorful, neon light, dark background

An Icon Set with a specific number
Here is one trick for creating an icon set.
You can specify the number of icons in the set you are creating simply by adding the word “ a set of ( )”.
A set of 4
Prompt: 3D icon set of medical industry, a set of 4, gradient glass, cartoon, colorful color matching, isometric design, 3D modeling, OC rendering, white background

4. 3D Icons
To create a more realistic 3D effect, you will usually need these keywords which are tools for creating stunning visual effects and speeding up the process of producing 3D graphics.
- 3D Rendering
- C4D
- Blender
Let’s test it out with different materials
A Gradient Glass 3D Icon
Take your interface to the next level with a stunning aesthetic and realize your futuristic dreams.
Keywords: Gradient Glass, Colorful Color Matching
Prompt: A 3D icon, shopping cart, isometric, gradient glass, colourful color matching, plain background, 3D rendering, C4D, blender

A Frosted Glass 3D Icon
Create a technology base icon suitable for sci-fi and high-tech companies or any other projects.
Keywords: Frosted Glass Texture, Glossy based, Technology Sense, Studio Lighting
Prompt: A icon of an mail, frosted glass texture, glossy base, isometric, translucent, gradient colour of green and yellow, technology sense, studio lighting, plain background, 3D rendering, C4D, blender

A Cute Cartoon Painted 3D Icon
Keywords: Cartoon, Pixel, Paint Material
Prompt: A 3D icon, of a hamburger, cartoon, pixel, very cute shape, paint material, white background, 3D, OC rendering, C4D, blender

3D Icons Set
A set of 3D icons work the same. Add the word ‘set’ to your prompt and you will have an amazing set of visuals!
Prompt: 3D Icon Set of food and beverage industry,plain background, isometric, translucent, 3D rendering, C4D, blender

5. Something Cool To Try
Translucent Icon
Prompt: An app icon, a white cloud with an orange sun on it, ray tracing, tranlucent, soft tones, minimal, orange background

To create a translucent icon, it’s good to include the keyword “ray tracing” in your prompt for better illumination.
It is a rendering technique used in computer graphics to simulate the behavior of light in a virtual 3D environment.
Plastic Clay Material
Plastic clay material is al great for game icons and assets. I will soon be writing an article on game assets. Please stay tuned!
Prompt: A McDonald app icon, UI Icon design, bright color scheme, plastic clay material, C4D, 3D, OC rendering, ultra detail, clean background, studio lighting — ar 1:1 — niji 5 — style expressive

Describe It In Detail
You can give more details to Midjourney by giving more descriptive keywords and writing in a sentence structure like this.
Design a [ Type ] icon set that signifies [ type ]. Think about iconic symbols like an [ 1–3 descriptive items ] and find a unique way to depict them, [ Color — optional]
Prompt: Design a Glassmorphism app icon set hat signifies adventure and exploration. Think about iconic symbols like an airplane and a globe and find a unique way to depict them, minimal background, light gradient color of purple and blue

6. Anime Style
If you are looking to add some cuteness to your UI design, be sure to try the prompts with the latest Niji Mode!
Niji-style icons are great for UI game assets as well! I recommend using either Cute or Expressive style.
Niji Cute Style
Prompt: a squared with round edges mobile app icon with a bird on it , multidimensional shading, soft and dreamy tones, detailed character design, light magenta and blue — ar 1:1 — niji 5 — style cute

Niji Cute Style — 3D Icon Sets with a category
Prompt: 3D Icon Sets of Cakes, colorful, plain white background, isometric, translucent, clean fresh design, 3D rendering, C4D, blender — niji 5 — style cute

Niji Latest Style — 3D Icon Sets with a theme
Set also works with themes besides industries and categories. Try also Halloween and Easter or any theme you like!
Prompt: A set of icons, christmas theme, colorful, glossy based, pastel color, plain background, fine luster, soft focus — ar 1:1 — niji 5

Niji is a specific mode in Midjourney for anime. It comes in three styles: Cute, Expressive and Scenic. Cute and expressive styles work better with icons.
Check out the list of Niji styles here if you are interested in learning more prompts and tricks for crafting Anime:



You may have noticed keywords that keep on showing. In order to easily take your icon and place them in the interfaces, you will need the keyword below to easily eliminate the background.
- white background
- plain background
- clean background
- < color > background
You can also include words like minimal and clean design
For more detailed instructions, refer to this post:
Bonus Tip: If you are not sure how to start, try this formula to begin with
A [ Type ] of app icon, [ Item or Industry ],[ Background ],[ Color ],[ Style ],[ Material — optional ]
- For 3D, add the word “3D Icon” and “3D rendering, C4D, blender”
- For Icon set, use “An Icon set of [ Industry / Category / Theme]”
Final Thoughts
Can Midjourney replace UI designers?
Not yet! Midjourney has been proven to produce visually appealing UI designs in a hands-on setting.
However, it is important to remember that the human touch still matters when it comes to creating an optimal user experience. This tool can be incredibly useful during the initial stages of design like brainstorming and visual exploration.
By knowing how to use the combination of AI and UX/UI correctly, you can produce some incredible projects!
Join me and thousands of other great writers on Medium. Read unlimited content and earn money with your writing. Start today!💫
I share tips, tricks and insights on AI tools for the design and creativity industries. If you found this article valuable, make sure to:
🎨 Follow me and learn more about AI and Midjourney
💌 Subscribe to stay updated!
Check out this list of articles for more tips and tools about Midjourney!