Chrome extensions every UI/UX designer must-have. (Part 1)
The web is a vast space and it’s getting bigger day by day. With so many services and tools, it’s very difficult to find which ones are helpful from the ones which just fill our device memory. With so many tools out there, here are a few of them that I personally use. And remember these are just the tools to make your work simpler and also increase your productivity.
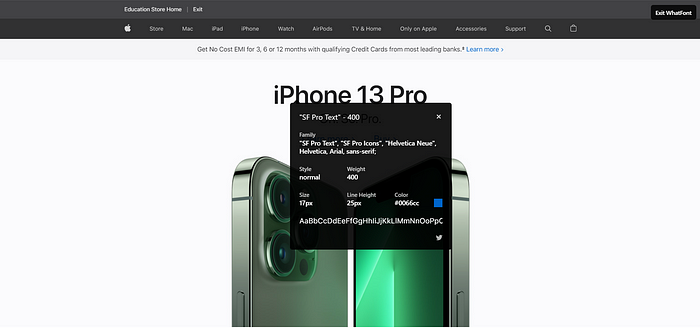
1. WhatFont

Ever wondered what typeface is used on a web page? WhatFont answers it for you. No need to dig through source codes. Activate WhatFont and you can hover on any text to see what font is being used. It is the easiest way to identify fonts on web pages and is easily one of my favorite tools. I use it all the time to identify which font is used on any website and also to identify the size and style used.
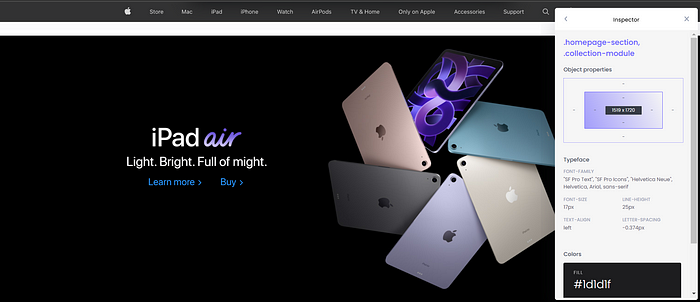
2. CSS Peeper

CSS Peeper is a smart CSS viewer tailored for designers. It helps to inspect styles in a simple, well-organized & beautiful way and is just a click away. It inspects items on the webpage instantly, browses colors in a visual way, extracts the CSS, and builds beautiful style guides. It also extracts the images and SVG components used on the page.
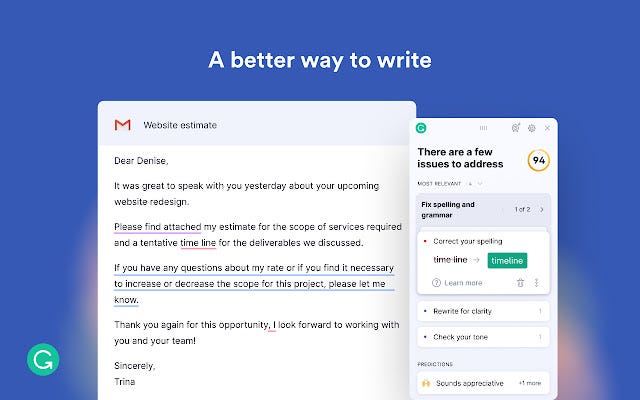
3. Grammarly

Grammarly is an advanced writing assistant. It offers grammar and plagiarism checks and enables writers to improve their work’s readability. Grammarly is fantastic for making sure all the content you write is on point with the grammar gods. I for one am always in need of a grammar check. Grammarly is so kind as to highlight areas of improvement and give constructive feedback. Essentially, Grammarly scans a piece of writing, and using artificial intelligence, identifies writing mistakes, errors, and other issues. It includes these tools: Grammar And Punctuation, Spell Check, and Readability.
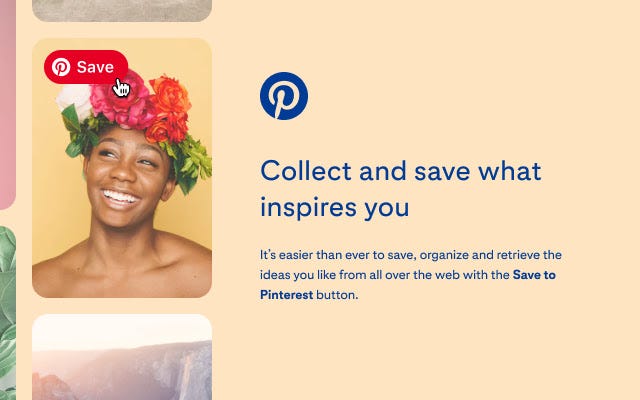
4. Pinterest Save Button

Pinterest Save Button saves your favorite ideas online so you can easily get back to them later. It’s easier to save and organize the ideas you like from all over the web with the Save to Pinterest button. With just a few clicks, you can keep track of all the style inspiration, DIY projects, and other ideas you want to try. It helps to collect and save what inspires you from all over the web and organize your ideas with boards and revisit them anytime and anywhere.
5. Muzli 2
Muzli is a new-tab browser plugin that instantly delivers relevant design stories and inspiration. It helps to get the daily dose of fresh, professionally curated graphic design, tech, news, art, illustration, typography, photography, architecture, fashion and so much more. It is simple, beautiful, and brings the freshest design, UI, UX, and interactive news and shots from around the web. All the design inspiration you need. Muzli will replace your default tab, it will become your home page, so you don’t miss anything.
6. GoFullPage-Full Page Screen Capture

GoFullPage is the simplest way to take a full-page screenshot of your current browser window. This extension captures each part of the page and is transported to a new tab of your screenshot where you can download it as an image or PDF or even just drag it to your desktop. I use this to capture the full page and add comments to the parts of the page.
So that’s all, I hope this article might have helped you, and don’t forget to read my article on Understanding mental models in Ui/Ux design and please let me know in the comments what tools you use.
I’m Saksham, a design enthusiast and an aspiring Ui/Ux Designer(yeah you heard it right, “aspiring”), on a journey to make my mark in the world. Follow me on social media and let’s build a healthy space where we can talk about design and stuff.
Please show some love and don’t miss out on my next article which is going to be legen, wait for it, -dary , legendary(and you are right, that’s a HIMYM reference).
Happy Designing

