Case study: Wireframing a mobile app
The objective of the 2nd Ironhack Pre-work challenge was to select the booking flow of our favorite app and wireframe it.
For this Challenge, I have decided to work on the app Share the Meal.

This is an app I use regularly, not only because of its great cause (created by the World Food Program and fights against Global Hunger) but also because it is very well designed .
It is a user-friendly app, with simple flows and usable features, that makes it very easy for the user to help and donate within seconds. It is an app that inspired me to work on it on this challenge and on Exercise 4 where I was very excited to mimic its design with Figma.
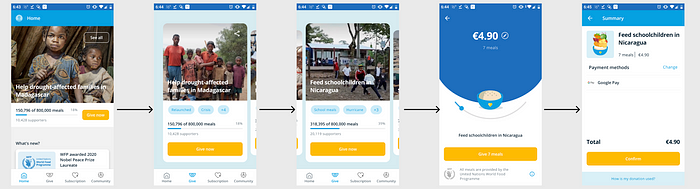
The flow: Making a donation to the cause “Feed children in Nicaragua”
The flow I decided to work on, is the most important of this app, and represents the intention of most of its users: Selecting and making a donation to a cause. Also it includes the most used features in mobile apps, with which the users are familiar, but in a modern and fresh way.
Observing this flow of 5 screens, we can better understand the significance of designing straightforward user flows, with common elements that support the user who can intuitively navigate without causing unnecessary friction.

The UI elements of the app:
This app is consisted of the following elements:
- text
- buttons
- cards
- photos
- process bars
- handlers
- banners
- badges
- icons
Task analysis of the flow
To better identify the user’s goal when following this flow I needed to analyse their tasks. Then we will understand their reactions and experience while using the app.
- The task to be analysed: Donating to a cause
- Subtasks:
a. search the current causes
b. find the cause that is below of 50% completed
c. select the cause
d. select the amount of money for donation
e. use the preferable payment method and verify the purchase - Task diagram of each subtasks:
The steps of the user to accomplish the subtasks would be
a. search the current causes
Open the app-> click on “see all” button
b. find the cause that is below of 50% completed
Scroll horizontally the cause cards-> Read thee offered meals
c.select the cause
Click on the card’s “Give now” button
d. select the amount of money for donation
Drag the handler-> click on the button “Give X meals”
e. use the preferable payment method and verify the purchase
Read the details-> Click on “Confirm” button
Wireframing
Now that I had the flow’s tasks analysed I was ready to proceed to the wireframing of the app using wireframing kits and Figma.
Prototype
As soon as the wireframes were ready I was able to connect them, turn them into an interactive prototype using Figma Prototype mode,and verify the designed flow. Feel free to try it here .
Working on a reverse design process helped me to better appreciate the importance of a task analysis and of the wireframing as they can reveal from an early stage, possible issues or elements that can be improved. Eventually this methodology can save time while designing later a high-fidelity prototype.
Thank you!

