What is minimum viable design?
Musings on how MVP applies to UX design

What is Minimum Viable Design? I kept asking myself as I sat through numerous backlog refinement and sprint planning sessions, trying to balance the impossible, frustrating and yet inevitable equation of Cost, Time and Scope.

In traditional waterfall projects, requirements are determined beforehand and seen as a fixed element, so projects are subject to changes in cost and time to deliver to scope. In Agile delivery however, scope (or more pertinent to me, the design vision) is deemed the variable that’s subject to change, while time and cost is fixed upfront. As budgets shrink and the rush to get to market drives down project costs and time even more, how do we as designers embrace the limitations to provide real value to both our customers and their users?
In the tech industry, the use of MVP (minimum viable product) is casually tossed around as short-hand for focusing on the ‘bare essentials’. As I dug a bit deeper into the subject, I discovered that ‘MVP’ is commonly misunderstood. By traditional definition, a Minimum Viable Product (MVP) is a version of a product with just enough features to satisfy early customers and provide feedback for future product development.
By contrast, Eric Ries, the man who popularised the term, defines MVP as
The version of a new product which allows a team to collect the maximum amount of validated learning about customers with the least effort.
The key difference and emphasis being collecting maximal customer feedback, and using that knowledge to refine the product. According to Eric, least effort does not mean a small amount of effort, his MVPs range anywhere from months to years in build, depending on what’s required.
The misconception that MVP is the smallest amount of functionality to be delivered, without considering whether it is enough to satisfy users, focuses wholly on the minimum part of MVP, to the extent that it excludes the concept of understanding viability.”
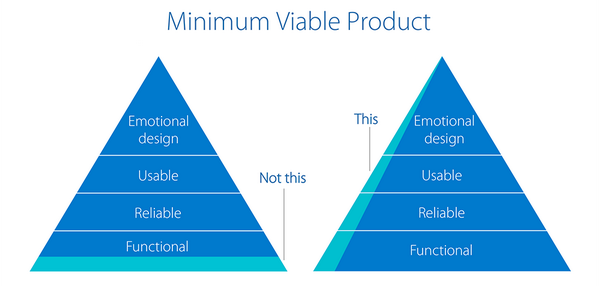
With all that in mind, what does it take to design for MVP? To me, the following diagram really hit home. It should be a combination of functionality, reliability, usability and just being delightful.

What not to compromise
Below are some design principles and decisions to consider when creating your strategy for an MVP. These are non-negotiables for me, and include all aspects of the design pyramid (functional, reliable etc).
System status and error handling cues let users navigate with confidence
While not a sexy design element in and of itself, these signifiers let users make sense of what is happening on the website or app. Good design in this area conveys a sense of reliability, and in-turn imparts confidence and contributes to an effortless experience.
A design system with default, hover, and selected states re-affirms the users intention. For any system that calls on an API to display information, considerations of loading states are important to signal when information is becoming available, or when buttons are actionable.
Prevention is better than the cure applies to error handling. However, error states and messaging are essential to inform and help users correct their way. How easy it is to know and correct an error makes or breaks the experience.

Design to optimise system performance
Every second matters in how fast a page loads, and it’s just as important to consider what’s the best design to cope with system performance and restrictions. Decide how much information is the right amount to display on load and what the options are for progressive disclosure to optimise speed.
Make designs accessible
No matter how lean the design is, there is no excuse not to take into account accessibility requirements to ensure everyone has the full experience to enjoy. Not only does this help to create an equal experience for people with disabilities and reach a wider audience, but it also leads to what’s termed the ‘curb-cut effect’ — designs created specifically for the disadvantaged often leads to benefits adopted by a larger group. A prominent example being closed captions for the hearing impaired being widely adopted and used by all users.
Design for emotion connection
Design will elicit emotions. Any website or application that needs users to be invested has to build that emotional connection through design. Delightful, or ‘feel good’ features should not sidelined to nice-to-haves and consigned to the backlog,
What to compromise
So, with all that’s said, what’s left to compromise? These are the things I keep in mind when making trade-off decisions.
Focus on what provides the most value
Focus on the features and elements that provide the most value to both the user and the business. Use insights from user research and testing as a guide. Weigh up the cost to the client against the benefits to the user in deciding what is essential and what can be superfluous.
When under pressure to reduce development effort, consider if there is another way to design that delivers the same value and experience to the user.
Choose quality over quantity
It’s better to do a few areas well than try to do everything half finished. Challenge the inclusion of additional features or functionality (do you really need x ways of doing y). Providing included features with enough functionality and delightful design to make it meaningful and able to fulfill its purpose will be a better experience than providing a bare bones suite of features.
Have a backup plan
Push the boundaries of what can be done in development to include some nice to have features. However, if one version of the design is going to be significantly more effort than the other, have a back-up plan in mind if the design doesn’t get pushed through so it doesn’t break everything else.
To sum it all up; what MVP is in design should take into consideration all aspects of design, not just for functionality, but also to provide a reliable, usable and delightful experience that is enough to collect user feedback on whether the product is viable or how it could be improved upon for the next iteration. This does not have to be the whole kitchen sink, so the focus should be on a few features that deliver the most value to both the user and customer, and do these well.

