Visual cues in user experience design

It is said that 90% of our language is non-verbal, often portrayed instead through facial expression, hand gestures, tone, speed of speech or inflection and this interesting notion in subtlety of communication is worth considering when designing user interfaces. John Rimmer
Attention in user experience design sometimes doesn’t need to be explicitly drawn. Good design deletes the need to have explicitly written instructions to take while using a product or interface.
So what are visual cues?
A visual cue is a signal that our brain focuses on out of everything that crosses our visual path. Only about 1% of what we see is constructed by our eyes, with the rest being formed by our brains. Our brain is particularly susceptible to visual cueing because it is impossible to notice and pay full attention to everything that passes in front of our eyes and a visual cue gives some direction as to what to focus on. Everything we see (as well as hear and smell etc.) is just a small portion of the “sensory landscape” that surrounds us at all times.
There are many common visual cues that we have trained our brains to take notice of and are particularly susceptible to. Arrows are one such visual cue that is used for anything from lighting the way to an emergency exit to telling you in which order infographics are meant to be read or a form should be filled out. They are synonymous with movement and progress so are particularly effective to not only draw attention to something but also encourage people to continue on a certain path.
Visual cueing is an important tool for use in any type of marketing and can be particularly effective online. Especially in today’s online world, our senses are overloaded with visual information and so it is important to give our brains a hand when deciding which elements to focus on. Making use of a visual cue such as an arrow will greatly increase the chances that your site visitor’s attention will be drawn towards a particular element and, what’s more, be more likely to follow through and engage with it (i. e. click on a CTA, fill out a form, etc.).
Here are few example to styles that can be applied in UI design that explains actionable steps and portrays clarity. This is limited to just a few.
Colour
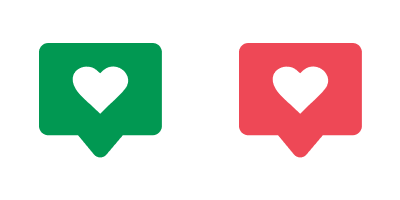
Imagine if Instagram’s like icon was green instead of red. Weird right? Green would look way better in “success” states. But a green like icon has all shades of weird written over it. Also, imagine Red for success state. The mind has picked up an initiative that Red means danger, so this won’t work for a success state. Colour can help to demonstrate anything from levels of severity, activity, user permissions, helping to differentiate between sections, and many more.

Colours, when used, should allow for clarity and enhance usability for a user.
Font-weight and Underlining
Font weights (Bold, Regular, Medium) can also be used as cues in UX design. They explain the level of priority and hierarchy an element possesses. A link will be best communicated as one if underlined and a subtitle will be best interpreted as one if boldened. The importance of using font weights and/or colors to show hierarchy is usually overlooked among designers. This paints a clear picture for your users.

The text block to the left has a clear CTA instance. It is clear to the reader that clicking on “here” takes them to the following point of interest. The image to the right, however, might lead to several clicking attempts by the user, which doesn’t promote clarity in design.
Iconography
Icons are best used with descriptive text underneath. It reduces interaction cost by the user. Icons used successfully will tie the icon to a message or word by the user. If successful, the user will continue to interact perfectly and freely with the product. If not, it increases interactions cost and lowers user retention.

It is without a doubt that the icon to the left will not be easily interpreted as a “home” icon. Users might have to investigate and learn how this works for them. The icon to the right however is clearly labeled and shows that this was used for the “Home” page. when in doubt, label your icons. If not, ensure to use clear icons that tie words and messages to your users.
Noise and Touch
Noise can be good sometimes. It lets users know that on interaction something changed. On touch, As little as a vibration haptic tells a user that a screen has been interacted with and expects a change to follow. This isn’t so much of an expert’s advice but it sure is a best practice. These speak to the users in terms of affordance.
Below the fold
When newspapers and magazines are folded, there is a visual indication that there are more contents below what you have in front of you. In UX design, cutting off some parts of web sections helps indicate to users that there is more to be viewed below the fold. A typical example will be:

On this page, the blue fold “leaking” through the hero section indicates early that there is content below the hero image. This helps to reduce interaction costs and puts your users right where you want them.
Finally
Affordance is the quality or property of an object that defines its possible uses or makes clear how it can or should be used We sit or stand on a chair because those affordances are fairly obvious. (Merriam Webster). Understanding that a door handle would be pressed down to use and understanding the difference between “Push & Pull”, speaks how these items can be easily used and interacted with. The same thing should always apply to UX design. Interaction with your product and possible steps to take should be clear as day for users to understand.
