Member-only story
The Rise and Fall of Neumorphism: A Design Trend’s Fleeting Moment in 2023

Exploring the Factors Behind Neumorphism’s Brief Reign and the Lessons Learned for Future UI Design Trends
What is Neumorphism?
Neumorphism (or “New Skeuomorphism”) is a relatively recent design trend that combines elements of flat design and skeuomorphism. It emerged as a potential successor to flat design, which became popular in the early 2010s. Neumorphism seeks to bring back some depth and realism to user interfaces while maintaining the simplicity and clean aesthetics associated with flat design.
Neumorphic Design Features:
- UI elements in neumorphic design: buttons, toggles, cards
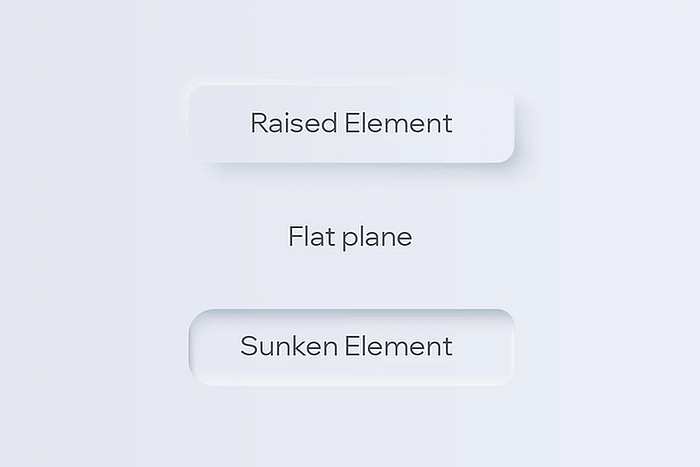
- Soft, semi-3D appearance
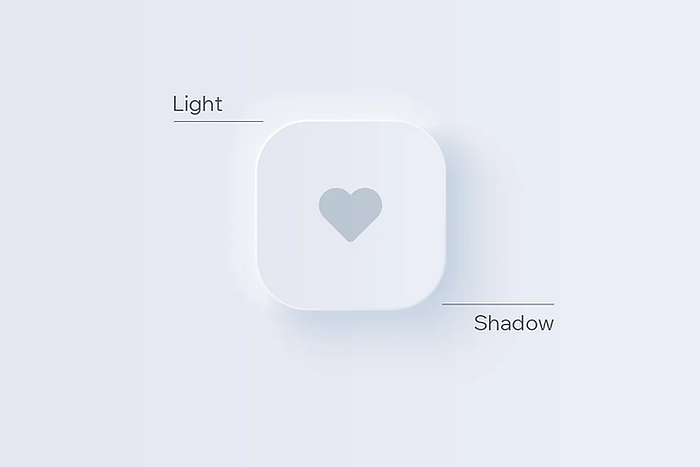
- Created using subtle shadows, highlights, and gradients
- Two shadows used: one light, one dark
- Light shadow: top-left corner
- Dark shadow: bottom-right corner
- Illusion of depth, as if UI elements are extruded from the background


Neumorphism relies on a monochromatic color palette, usually with a single hue and varying shades. This minimal color usage helps maintain the simplicity and cleanliness associated with flat design.
How The Trend Emerged
The term “neumorphism” became more widely known after a 2019 Dribbble post by designer Oleksandr Plyuto, who showcased a UI concept using this design approach. However, it’s important to note that similar design elements had been explored…