The concept of Wireframes, Mockups, and Prototypes

Wireframing is an essential step in the User Experience (UX) design process and is typically created early on during the ideation phase. It’s like a blueprint of a building. It presents the organization of elements across various screens or pages, enabling you as a designer to strategize user journeys and engagements.
Wireframes employ simple shapes, lines, and placeholders to represent interface elements, prioritizing structure and functionality over visual aesthetics.
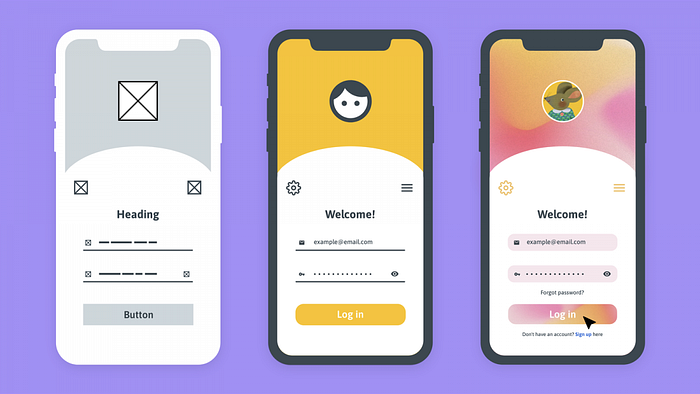
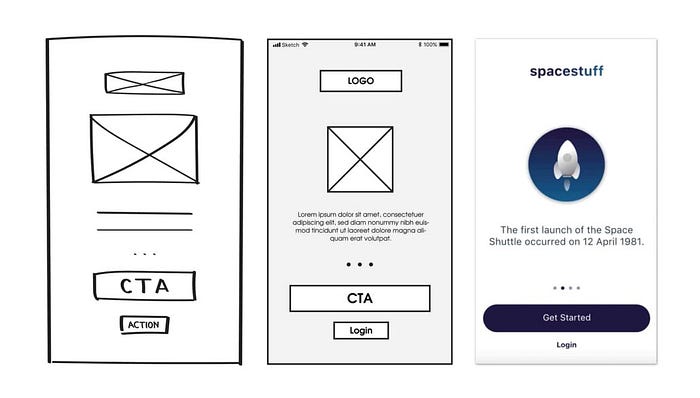
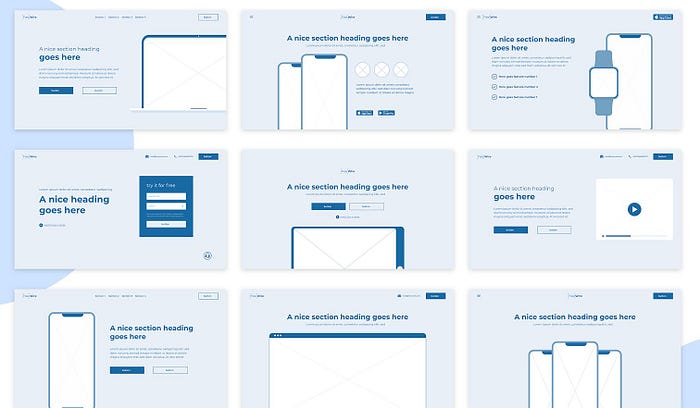
There are three types of wireframing: low fidelity, mid-fidelity, and high fidelity.
Low-fidelity wireframes: These wireframes are fairly detailed. Colors, complete typography, and imagery are often avoided here to maintain focus on layout, and content hierarchy, and facilitate rapid iterations and changes. As the fidelity increases, these visual elements can be gradually incorporated.
Low-fidelity wireframes are often created using pen and paper or whiteboards.
Mid-fidelity wireframes: These offer more detail than low-fidelity ones and emphasize the placement of various interface elements such as buttons, text, images, and navigation menus. While specific details are still omitted, these elements are represented using boxes, shapes, and lines.
It is recommended to use software tools like Adobe XD or Figma for mid-fidelity wireframes due to their flexibility and customization options.
High-fidelity wireframes: They provide a realistic preview of the final appearance of the digital product, as they are highly detailed. They offer a more accurate representation of the user experience. and are created using design software such as Adobe Photoshop, Adobe XD, or Figma, which provide advanced design capabilities.

However, high-fidelity wireframes may still omit certain visual design elements and interactions. This is where the concept of mockups and prototypes comes into play.
Mockups are typically the artistic rendering of your work and are created after mid or high-fidelity wireframes to refine and finalize the visual aspects of the design, focusing on the branding elements of the interfaces. The main distinction between wireframes and mockups lies in the level of detail and the specific purpose each serves in the design process. Though, they are both not clickable.
Some great mockup tools are InVision or Moqups. Figma also offers mockup plugins. The ones I use the most are Clay Mockup 3D or Mockuuups Studio. You can as well check Adobe Photoshop.

Prototype is the fourth stage of Design Thinking.
It’s a way to show how different screens or pages connect.
It allows you to add actions to the elements of the design which will demonstrate how the digital product might behave when it is built. Here, you bring your concepts and ideas to life by adding actions, interactivity, and animations to the elements of the design without the need for coding.
Interactive prototypes create a clickable version of the digital product so you can test the ideas and flow from a user perspective and help you and your team to engage in advanced design decisions.
Understanding the logic and flow of your design and how users will interact with it in an interactive model will help you see how users move around the site and expose any issues or frustrations that they might experience.
Figma and Adobe XD offer the option to prototype your work. You can also use Protopie, a software that allows you to create complex interactions and micro-interactions by defining triggers (swipe, tap…) and responses (haptic sensors).

It is important to keep your wireframe iterative as they should be updated and adjusted based on new insights gained from human-centered research and team discussions. Effective wireframes serve as a solid foundation for subsequent stages, such as visual design, prototyping, and development, ensuring that the final digital product meets user needs and goals.
External link:
Figma Ux tutorials for Wireframing, Mockups, and Prototyping:
Protopie for beginners:
PS: I hope you found this post helpful and intuitive on the concept of Wireframes, Mockups, and Prototypes.
I would like to know how you apply those in your projects.
If you’ve got questions, I’ll be happy to provide more clarity. Thank you!

