Why everyone can embrace design systems
Background Info
As a refresher, Adobe a competitor entered a merger with Figma in an impressive record $20 billion deal. The move would allow Adobe to capture part of a market web design software in the cloud.
- Link to the virtual Figma event + pictures at the end 🤗

Spoiler Alert: *This event didn’t touch on the merger topic, but…. I got a taste of Figma’s secret sauce on how they are truly killing it in the market by solving design system complexity at scale problems for design teams globally and how they have navigated challenges like “variant explosion”.

Summary: Complexity isn’t an issue reserved for code bases, design systems were born as a solution to address repeatability problems that occur when designing at scale.
Coding skills are important but the art of knowing what to design and how to design across complex distributed design systems is too a complicated science and art form.
Code concepts are often reflected in design (ex: React components) but ultimately both disciplines borrow from and learn from each other.

PM Tip/ Why should you care?
As an early career, aspiring PM, and career transitioner the market demands us to pick up not just the technical concepts but the UX design concepts to understand the full picture of how your product affects your users from front to back end to truly empathize with your user experience.
Also, building a product is a team sport. Although you collaborate with designers and engineers, as a PM having insight into the problems your team members solve creates more empathy, respect, and trust for your team members while you are not in the day-to-day weeds of either side.

What is a design system + pros/cons of using them?
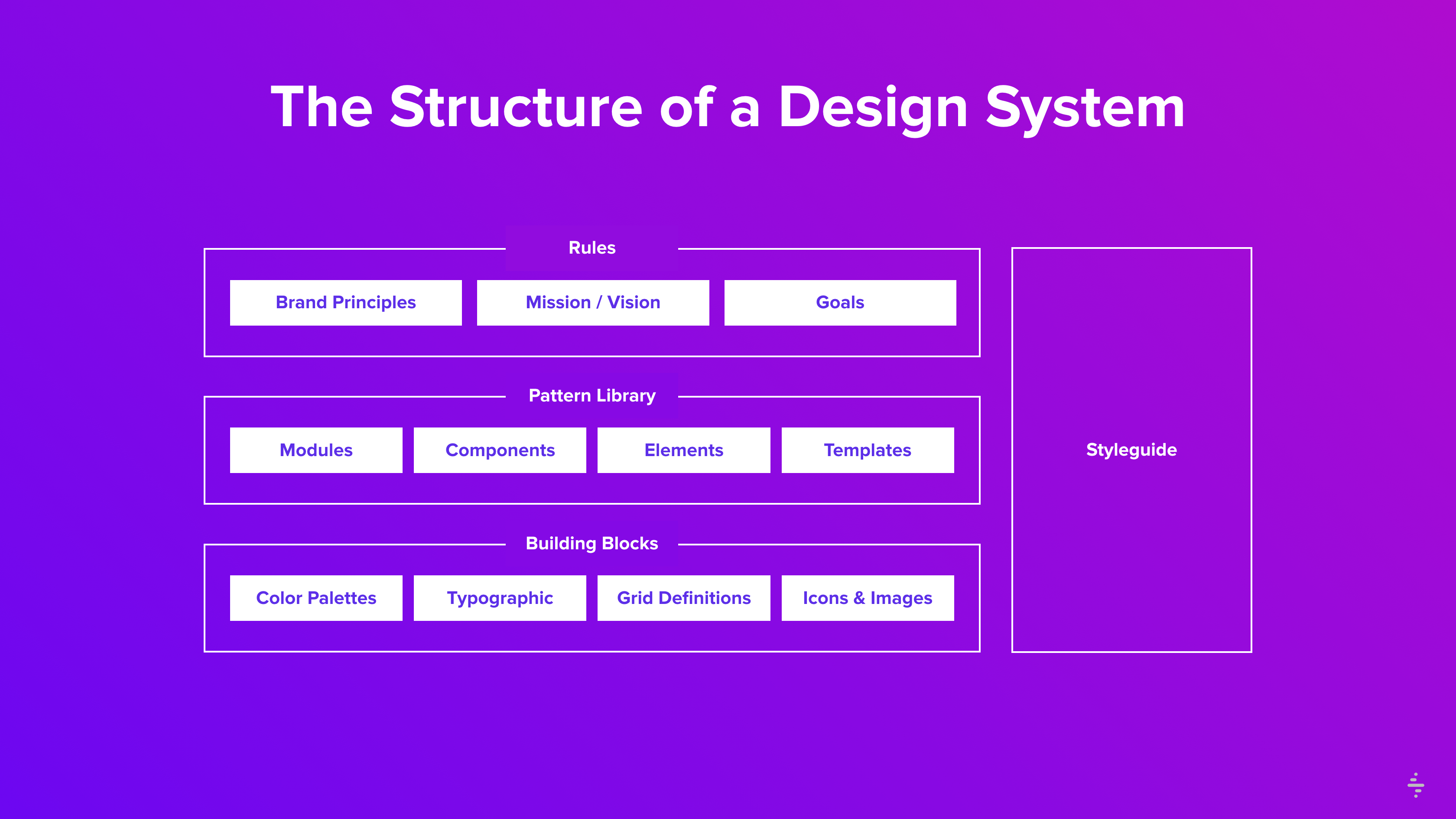
Similar to an architectural database model design systems categorize what puzzle pieces fit into the system to form the complete picture.
Design System — “is a set of standards to manage design at scale by reducing redundancy while creating a shared language and visual consistency across different pages and channels.” — Nielsan Norman group


Why you should embrace Design Systems: developer efficiency, accessibility, and design consistency across your product.
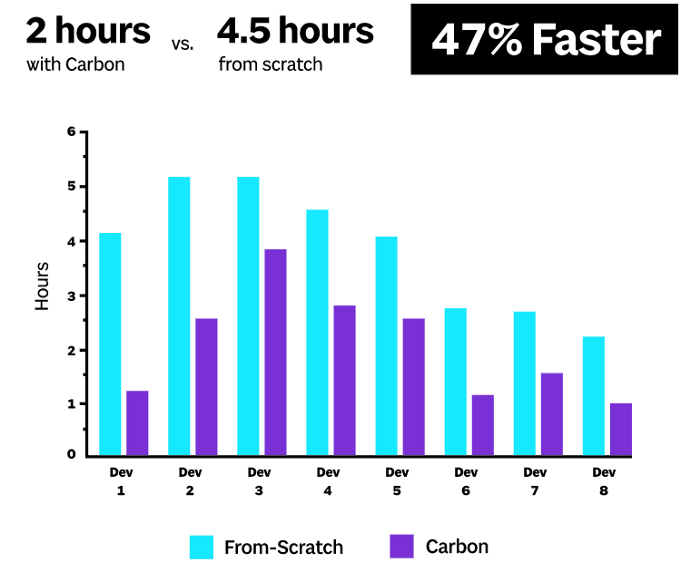
Here’s a study done on small pool of developers coding with a design system vs. from scratch:

(Source - https://bit.ly/3gKtP8M)
Potential cons of design systems include: time intensive to maintain, don’t suit standalone one-time instances, and can take time/effort to teach people.
Product Recommendation: Track design needs that come up repeatedly and invest in systematizing those repeatable components first. Leave out those that don’t require re-use to be addressed on a standalone basis.

Figma Event: What went down?
Jacob Miller from Figma — lead the keynote detailing the state of the industry of design systems, what the best practices were, and how design can learn from other disciplines.
Jules Forrest from Credit Karma — discussed road mapping and tracking efforts across an organization and how design and PMs can work together to bring visibility to cross-functional efforts to have a clear picture of priority, duplicate efforts and reduce silos.
Vincent van der Meulen, Bernadette Faller, & Hiroshi Mendoza from Uber — introduced the super dynamic plugin system called Base, which they have built to support cross platforms designs. They captivated the crowd with the demo that every designer dreams about: think type on the search bar and out pops up automated pre-set designs to choose from.
Taylor Chasdan from Hologram — guided us in the important balance to finding between qualitative and quantitive data from users and leading internal activities like cross-disciplinary sentiment analysis to guide the roadmap.
Ayanna Kosoko, Matthew Burg, & Will Hou from DoorDash — showed us a day in the life of 3 sided marketplace, mobile native UI design challenges across different devices, and systems/lessons they have built for their #1 food app.
Lauren Lo Prete from DropBox — gave an awesome space-theme-inspired talk about lessons on influence and creating organizational change.
Su Yang & Naomi Jung from Figma — shared the journey of the release of the new product Config which better aligns design concepts with code.
Nathan Curtis from Eight Shapes — introduced the topic of architecting subcomponents with the right balance of user freedom and rigidity in the design system. He also encouraged designers to trust users and to give users freedom of expression/exploration, while not violating design “guardrails” set by designers.


Shout to all the awesome speakers who all killed it 🥳
Why I went and why I recommend more PMs attend design events
As a TPM working on rebuilding the new face of my container registry product I seek out outside educational events to foster UX design skills alongside technical courses I’m taking (little by little) at Red Hat University.
I was surprised to be one of the only PMs at the event and when I dug a little deeper, was surprised to hear about the bad impression PMs have made on designers. YIKES. I learned what behaviors to stay away from as a PM. (Separate post)


Outcome — Reflection as a PM
Why you should attend design convos/events: you get inspiration and direction from how teams are solving problems in adjacent industries and….
- As a whole, I learned about the yin and yang between design and developer schools of thought. As a PM you must be able to strike that balance between your team’s constraints and the user’s expectations of your product.
- Stayed in the know of the latest industry news that can affect my product/company indirectly,
- Learned from other companies' successes and mistakes to apply it to my own company,
- Learned about the latest tools that can fit your team’s/product needs,
- I also learned how each discipline of design and engineering borrows elements from each other and how as a PM I can help bring design and developers closer together while working towards the same goal on our product.
- I left with more empathy for our designers and excitement about implementing some design system strategies amongst my own team.
- Shared this learning opportunity to educate my team by encouraging participation in Figma’s virtual event.
- Inspired deeper involvement in the design process while giving our team’s designers the tools, support, and empathy they need to be successful

Pro tip: Events aren’t just fun they are a great way to meet your customers and users. Reach out to collaborate- I am a PM evangelist in your corner 🥳
Feeling FOMO, not to worry Figma has another virtual event. https://schemavirtual.splashthat.com/
🥳You made it! — NOW — I invite you to engage below, if you learned anything, to encourage me to keep sharing. Thanks!🥳🙌🏽


