How to use Jambot to ideate, summarize, and innovate

“It’s less about having AI do things for you, and more like AI is helping you to do a better job.”
— Daniel Mejia, Engineer at Figma
I was exploring the AI tools in FigJam the other day and stumbled across an exciting widget named Jambot.
According to the introduction page, here are the things it can do:
- Brainstorm ways to kick off your team meeting.
- Summarize sticky notes on your board to help wrap up a meeting.
- Create visual mind maps with AI.
- Reframe text for a specific audience, tone, or format.
- Learn something new by asking the widget a question or expanding on a topic.
- Generate code from a description or prompt.
These features seem similar to what FigJam AI can do. Why would someone use this additional widget instead of the integrated FigJam AI?
With this question in mind, I gave Jambot a try.
Open Jambot in FigJam
I opened a FigJam board, clicked on the bottom toolbar, selected the Widgets section, and typed “Jambot” in the search bar.
That’s it. It was quite easy to find the widget.

There was a long list of features, and I tried them all.
Before I walk through some detailed examples, I want to give Jambot props for its intuitive interface.

This kind of input and output connection was a fun experience for visualizing dry, text-based commands.
It helped me keep track of my ideation history. I could easily remove or add components based on my needs and move things around for better organization.
It reminded me of Grasshopper in Rhino, another intuitive visual programming environment for architects to build parametric models. (If you are a former architect too, I know you are smiling now.)

Alright. With a delightful first impression, here is my step-by-step test for the features.
Ideate
This is the prompt I used: “What are different ways to improve the completion rate of an online questionnaire?”
Then I plugged it into the Jambot Widget. It generated five sticky notes right away, and they were automatically organized into a FigJam section titled “Ideate!”

Give me…
Then I could pick any of the generated idea to expand the brainstorming.
I tried “Give me”. Among the options under it, I found “examples” the most helpful.
It provided five progress bar examples — not an extensive list, but still good for inspiration.

Rabbit hole
Interesting name. It provided a list of further topics about progress bars.
I clicked on the option about Accessibility, and it shared some in-depth insights on a sticky note.
Then, I clicked on the option about best practices, and it generated a new sticky note with relevant insights.

Teach me about this
Probably the sticky note about accessibility was detailed enough — I felt like I didn’t learn much new from “Teach me about this”.

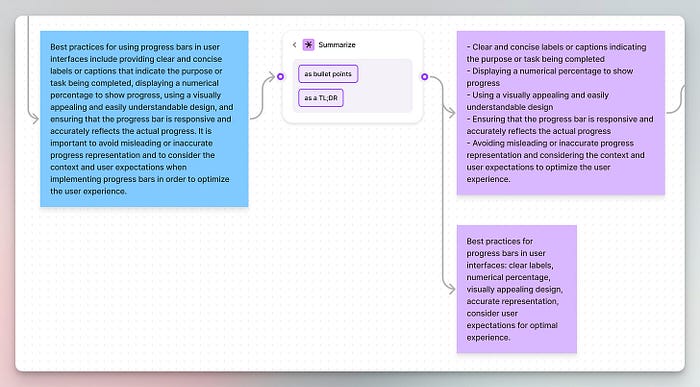
Summarize
This is a common AI feature. It had two options — bullet points & TL;DR.
I could have done the summarization by copy-pasting text into ChatGPT, but I didn’t have to. I appreciated the convenience of being able to summarize sticky notes directly in FigJam.
FigJam AI also has a similar feature, but it applies to summarizing a group of sticky notes instead of just one.

Quick question
I could ask a follow-up question anytime by selecting “Quick question” in the Widget.

Turn this into a …
I doubted if I ever needed this feature, but tried “poem” just for fun:

Bonus: Code this up
This was exciting. I managed to create a very basic progress bar in HTML in seconds.

I pasted the code into an HTML viewer and this was what I got:

Takeaways
- The overall experience was delightful and smooth. I could see myself using this tool more often in the future.
- The 11 features covered many use cases. However, there was some redundancy. Sometimes I was not sure whether to use one feature or another.
- The tool felt like a simplified ChatGPT integrated into FigJam with pre-made components. It was intuitive and convenient. On the flip side, there was nothing I couldn’t achieve with ChatGPT — I just had to copy and paste prompts back and forth between programs.
- I can see a lot of potential in similar AI tools with user-friendly interfaces, replacing the dull, text-based ones.
We are all standing on the shoulders of others, and Jambot is no exception. According to Figma’s engineer Daniel Mejia, these were the tools that inspired the creation of Jambot:
- Roam Research and Logseq: Both allow users to create pages that link between each other for connecting ideas.
- Albus: Interacting with AI with a visual feel.
That’s it for today.
I’ll end with the poem I randomly created from Jambot’s “Turn this into a …” feature:
Misleading progress, a deceptive guise,
In a bar that lacks truth, the progress lies.
Halfway complete, yet the task nears its end,
Leads the user astray, causing apprehend.
Until next time.
— Xinran
📮 Join me at Design with AI, a digital publication exploring the potential of AI in design. You’ll receive practical articles every week to help you design better, faster, and smarter with AI.
🏫 Maven launched my AI course: AI for Product Designer. Secure your spot today before they fill up!
(Use the code EARLYBIRD100 to get $100 off at the checkout.)
📙 My 3rd book The Portfolio Secrets was finally available on Gumroad. It offers some fresh perspectives on design portfolios, unlike many other resources you could find online.
(Use the coupon code MEDIUM to get 30% off at the checkout.)

