How to mirror UI patterns in RTL language products through atomic design
In this article, according to the Atomic Design methodology, I explain ‘Why’ we should and ‘How’ we can mirror UI design patterns for RTL language products.

Like many of you, when designing RTL language user interfaces, I encountered the problem of recognizing the best direction for UI patterns. At the first projects, I started designing LTR, but when I ran into problems with it, I changed my approach to mirroring. I realized that the LTR approach is not really suitable for RTL user interfaces, But I had no argument for myself, nor could I explain ‘Why’ to others. But when I looked a little closer, I saw that I could argue better with the Atomic Design. So join me in this journey to tell you why!
Notice: For facilitating the explanation, I consider English as the representative of LTR languages and Arabic as the representative of RTL languages.
Summary
- Introduction
- Factors affecting the directional expectations of the RTL language user:
- The very language direction (RTL)
- Mathematics (LTR)
- English apps direction as most used products (LTR)
- Clockwise (for circular directions)
- My strategy
- Introduction to Atomic Design for RTL UI patterns
- Providing solutions for some RTL UI problems:
- Progress bars
- Sliders
- Aligning numbers to the right
- Star-rating
Introduction
Arabic is written right to left, while English is written left to right. So far, so good. But these directions become problematic in relation to other cases. One for writing math. English is in line with mathematics, but Arabic is the opposite. This issue causes many challenges for Arabic UI designers.
See this difference. Just as an English user reads and moves forward, they read numbers without changing the direction. But the Arabic user has to change the reading direction twice:

It does not seem to be very acute, and I don’t think there is a good solution for that. But the issue of Arabic-mathematical overlap does not end here. This difference in direction exists not only in numbers, but also in vectors. Consider a Cartesian coordinate system whose positive horizontal direction is from left to right, and a user studying in math school is accustomed to dragging arrows from left to right. In many cases, this issue is related to the direction of movement, which is complicated in Arabic UI design. Because we are mirroring the whole page from right to left, on the other hand, the subconscious of the user’s direction, which originates from the left, is mathematical and English; we have to consider all of them.

Factors affecting the directional expectations of the RTL language user
At the moment, I think these expectations are influenced by these four models:
- Language: Right to Left (dominant)
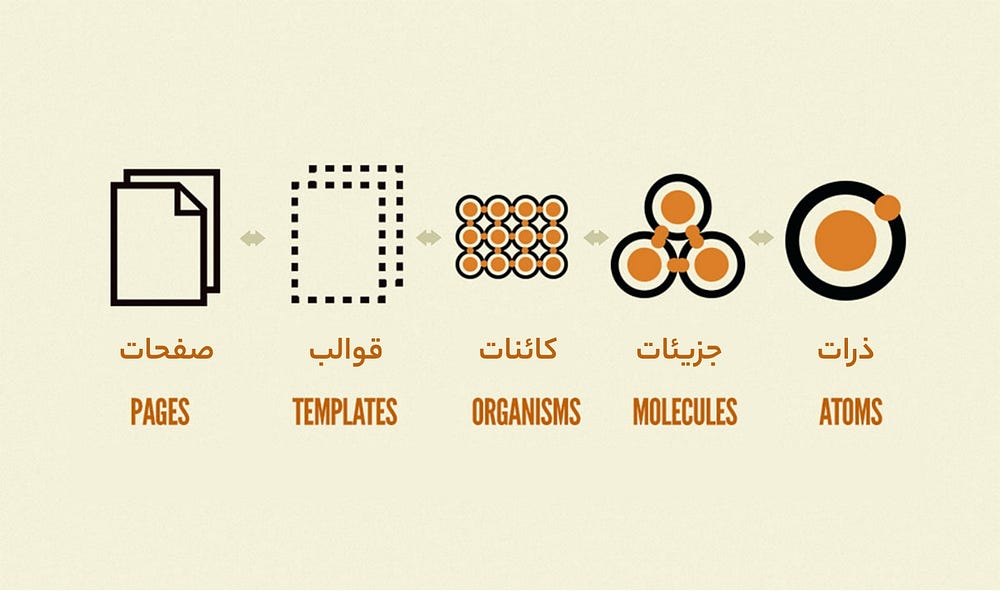
- The structure of atoms, molecules, organisms, etc.
- Page Flow (User Flow)
2. Math: Left to Right (Limited)
- numbers
- Some vector directions (arrows, progress bars, etc.)
3. English: left to right (habit)
4. Circular directions: clockwise
My strategy
Based on the atomic methodology of designing RTL user interfaces, which I will explain below, I believe that an RTL user interface should be everything from right to left! Because the dominant direction is right to left. The other two cases, namely mathematics and English, are subdivisions in the RTL direction. Mathematics has little use in RTL texts and English came into being simply out of habit. But habits are not the first, and second, they change over time. This means that the Arabic calligraphy won’t be LTR, but the user habit of using English products can change.
My personal approach is always to make all the Arabic user interface patterns RTL. In this way, any RTL pattern that makes a cognitive or usability problem, you have to think of a solution, and if the solutions don’t work, then we have to use LTR; But still cross-sectionally! Until a better solution is devised.
Introduction to Atomic Design for RTL UI patterns

If you wanted to draw the direction of each of the following two people without any background, which direction would you draw?

If we don’t have any problem in terms of cognition and recognition, we’ll say the left person is going to the right, and the right-side person is going to the left. It no longer has anything to do with mathematical writing, neither RTL nor LTR writing. This is just a person who is running!
Ok! Now let’s create RTL language patterns with the same approach. Suppose we want to draw a forward arrow for these two words:

It is quite obvious that for the English it is better to draw to the right side; And for the Arabic, it’s better on the left. Because if we put the arrow on the right of the Arabic text button, the user first sees the arrow and then reads the word. And if the direction of the arrow is to the right, it will be in the opposite direction of our reading.

Now let’s combine this atom with another atom and make a molecule:

Now let’s combine this molecule with another molecule and make an organism:

We see that because the direction of our molecule is to the left, the image slider must also be to the right and left. If the direction of the slider is LTR, there will be a directional collision with the other molecules. Now let’s turn this organism into a template with a few other organisms (don’t worry about the organism being irrelevant in UI, I just wanted to put them all on one page):

Now the details are added, and the page is created. When we put several pages next to each other, they create the user flow in general view:

Okay. You can see that because the direction of the smallest atoms is right-to-left, all larger structures inevitably get RTL and cannot be considered in reverse. Is it possible in a user interface where all the atoms are in the positive direction to the left, to leave the return directions to the left? (Like the back button)
Certainly not because there is a conflict in the directions. So the theory that the arrow returns to the left of the association is structurally rejected here.
But in my opinion, in a particular product, our persona may be LTR-minded because s/he has not worked with the Arabic interface at all and has spent most of his/her time with English products in the past. It’s best to take a usability test there to see if mirroring our product right-to-left is in stark contrast to the user’s mental model. If we see that our mirroring hits the product usability and facility, and we have no other choice, we can choose another method. But at least we know that this is neither a principle nor can it be permanent! Such a product is an exception in terms of orientation in the Arabic interface, this work (not mirroring) has no structural justification and our LTR approach will be cross-sectional. So we do not generalize it to all products.
Solving the mirroring problem of some problematic UI patterns!
Whatever we do, there are patterns that can not be easily solved in this atomic model. If you remember, I said I base my mirroring on everything; But if mirroring makes a problem somewhere, I try to solve it first, and if I do not find the right way, will cross-sectionally accept the LTR approach until a solution is finally found.
Here I begin to give a few solutions and notice that:
1. These patterns are sure to improve over time.
2. I would like this to be a routine and for others, in addition to myself, to publish their solutions.
3. If I find new solutions, I will write in a new post and give a link at the end of this article.
Problem One: Progress Bars and Steppers
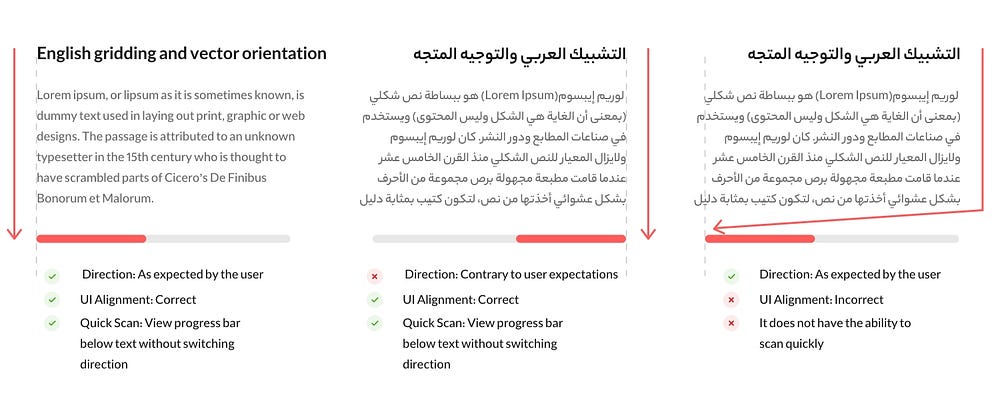
The Arabic user is accustomed to reading the page from right to left, but based on her mathematical mental model and her English habit, she is accustomed to seeing progress bars from left to right. But this issue causes problems in Arabic texts for two reasons:
1. Scanability: If we move the progress bar from left to right (image on the right), the ability to scan decreases, and the user is forced to turn a blind eye after reading the text to start seeing the image from the left and change this direction takes both time and extra effort from the user. This extra time and effort can be even greater as the page gets wider.
2. Alignment: This can visually disrupt the alignment.
If we decide to put the progress bar RTL, it can contradict the directional expectations of some users that come from mathematical vectors and English habits.

Solution 1: My suggestion is to use RTL. Because the only problem it can have is that it does not meet the expectations of the user, who may have seen progress from left to right for years. But the user’s expectations change over time. Now, many people who use RTL products more, get used to the right-to-left. However, it should be tested depending on the situation and different products.
Solution 2: For steppers, in some places, the bar can be placed vertically so that all users with a variety of mental models are comfortable with it. Of course, it has many limitations, but in some places, it works:

Solution 3: For progress bars, you also can use a circular progress bar as much as possible. Because circular directions are considered “clockwise” by all personas.
Problem 2: Sliders
In sliders, a lot of ‘cognitive load’ is applied to users. The user does not know how to move numbers back and forth in the mathematical direction or in the direction of Arabic letters. I have personally seen that most people try and make mistakes once to get acquainted.

In the English example, the choice is very easy. The user is left-to-right in both English writing and math, so expect the slider number to grow from left to right. But this is not the case in the Arabic model. At ourshopee.com, the user does not know which way the main direction is.
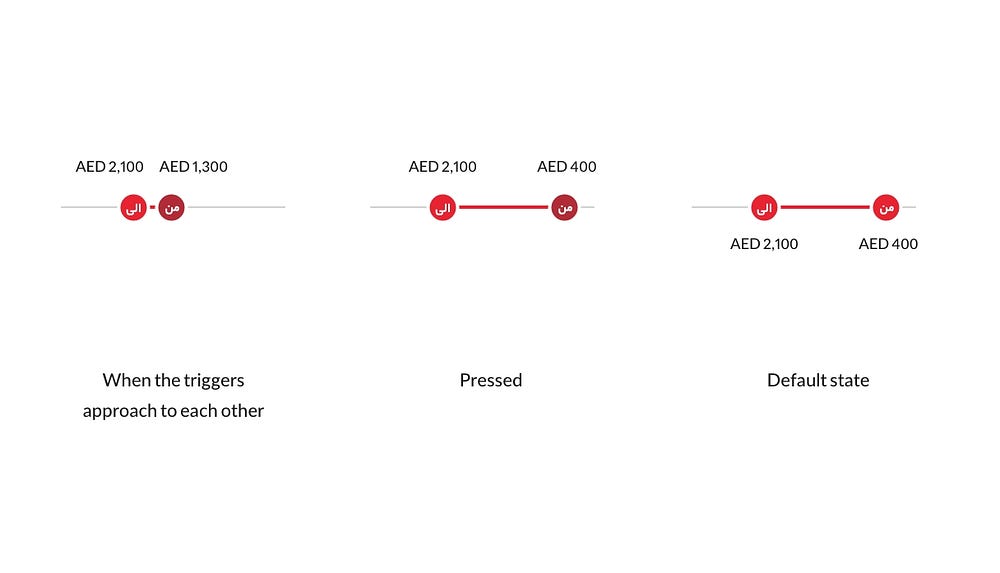
Solution: I suggest a model that maintains both RTL and minimizes user cognitive load:

In this model, Arabic letters are placed on the slider and overcome the mathematical direction. As soon as the user sees the preposition “from” on the circle on the right, without having to think, he notices that the direction of this slider is from right to left. To prevent the numbers from being hidden under the finger in the pressed state, the numbers should be raised so as not to damage the visibility of the system status, and also the position of the two pegs close to each other is considered.
Problem 3: Right-aligning numbers
In English UIs, it is always recommended that in places such as the invoice where the sums or numbers are placed in front of the names of those items, the numbers be right-aligned to increase the scanability. In this case, without having to read all the amounts and just by reading the number to the left of the largest amounts, it is clear which one is bigger:

Well, this is easy in English. Because the direction of English and mathematical writing is the same. But let’s see if this case can be implemented in Arabic as well?

We see that we got into trouble again. Why can’t we keep both true in Arabic? Should only LTR languages be at ease? That’s when a solution came to my mind!
Solution: The following model solves both problems for us. Although it’s not as good as the English one, it is better than the previous two cases. I hope I can improve it again in the future:

Problem 4: Star rating
Star rating is one of those patterns that even the most extreme RTL language personas expect to be from left to right. But apparently, this problem is not limited to RTL languages. Google Meet has guided the user by writing “Very Good” and “Very Bad” to make it easier to understand the starting point:

Solution: My solution is to make the pattern RTL, then guide the user by putting guiding numbers:

Conclusion and recap
In this article, from the point of view of the Atomic Design, I proved that because all the atoms of the RTL user interface are right to left, we can’t act in the opposite direction on larger scales such as molecules, organisms, templates, pages, and product flow. However, there are exceptions where most of these exceptions, because they are related to user habits, are not permanent and even vary from product to product. The best solution is to turn our defaults RTL, if it made any problem, try to solve it with the RTL approach, and if no useful solution comes to mind, continue to use the conventional method until we finally find a suitable solution.