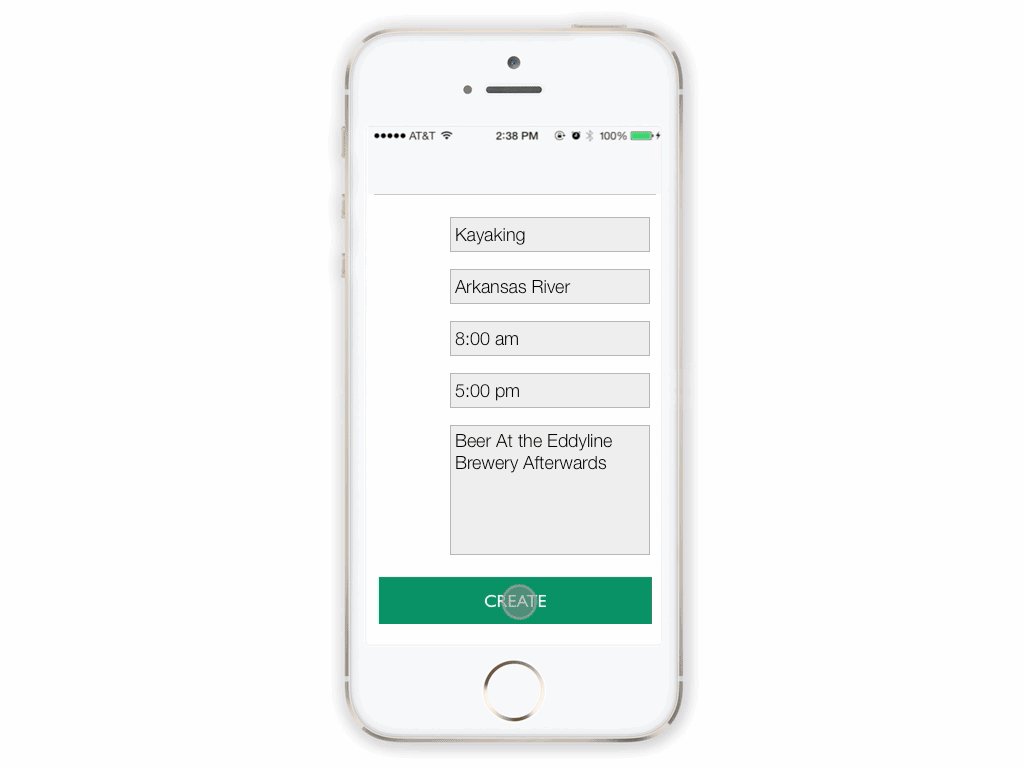
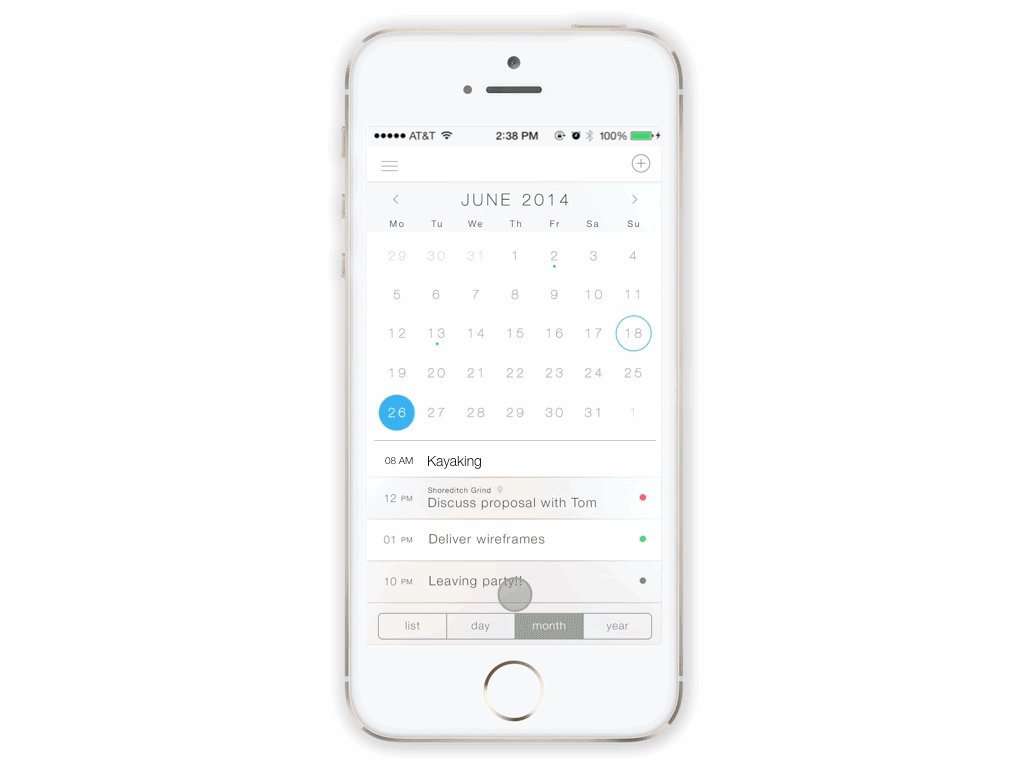
High Fidelity Wireframe Vs Low Fidelity Wireframe — why and when you should go for it.
As a UX designer, one of the most frequent pain point I face is to get stuck between wireframe and client.
I do hear these comments frequently from clients: “This design is so plain”, “What happened to our brand colors?”,“You gave me a black and white design” , “is this how the app is going to look like?”, ”Is this the final design?”, “Is the visual design different from the wireframe ? ”,“The content was of a particular style in the wireframe, but why is it in presented differently in the final designs?”

Many clients are tempted to ignore the standard low-fidelity wireframes. Without robust introductions and explanations from designers, clients may gloss over wireframes completely.
Clients may perceive wireframes to be the final drafts of a design, and thus those sketches, intended to be clarifying, can stifle creativity and shut down design iterations in the future. Or most of the time, they are confused about this low fidelity , high fidelity and feel like it just another UX fancy word
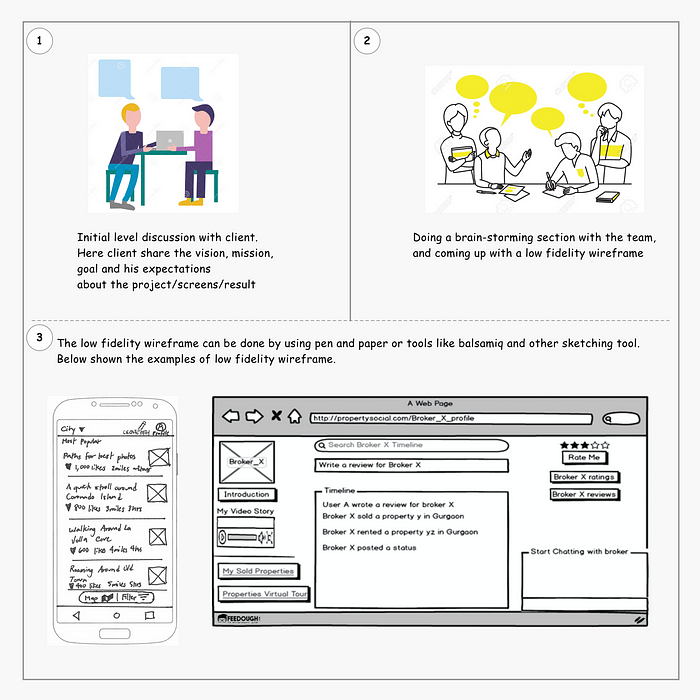
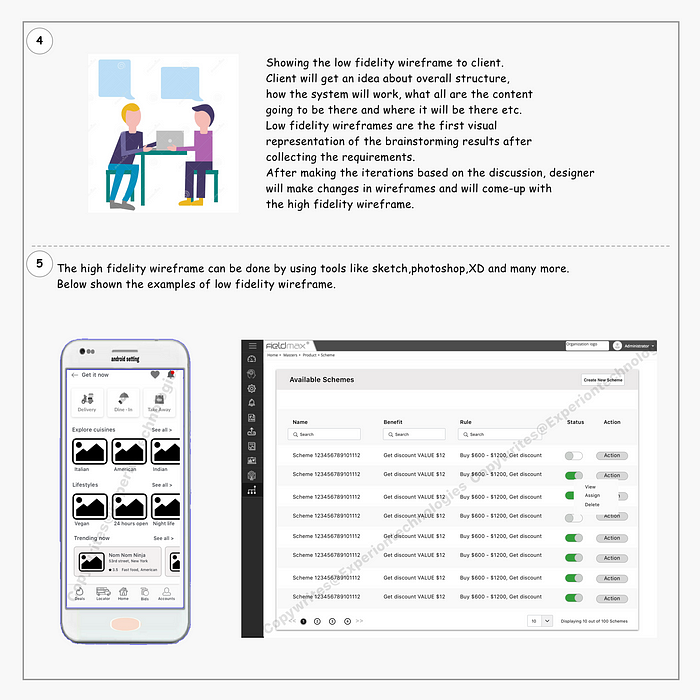
From my experience the usual practicing process of creating wireframe in a project is:


Why You should go with low fidelity wireframes:
- Brings Clarity: As mentioned above wireframe helps in execution of concept and ideas into solid layout. This will help to brainstorm and explore alternative possibilities that they would like to induct in design. Wireframes brings clarity to both client and UX/UI designer by bringing them on a same page and creates a solid structure foundation before implementing it in the designing part.It focus on adjustments and promote the essential information and navigation elements on page that hold more importance without getting distracted by visual appeal and aesthetics.
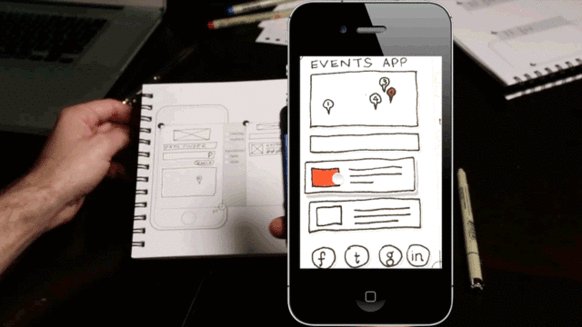
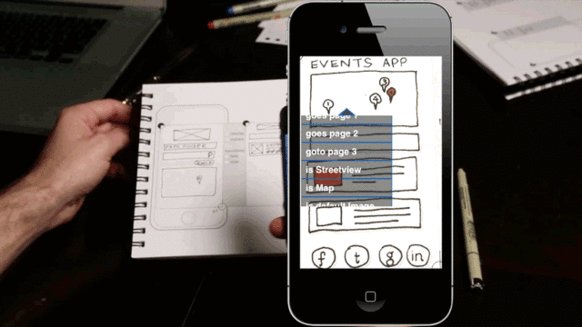
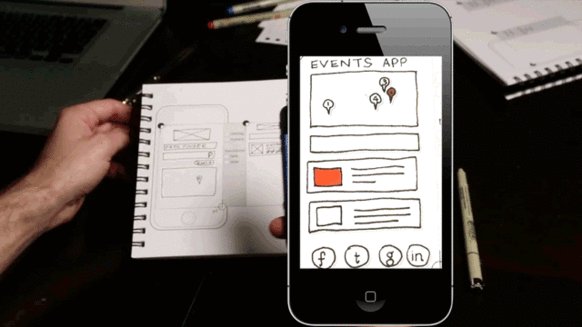
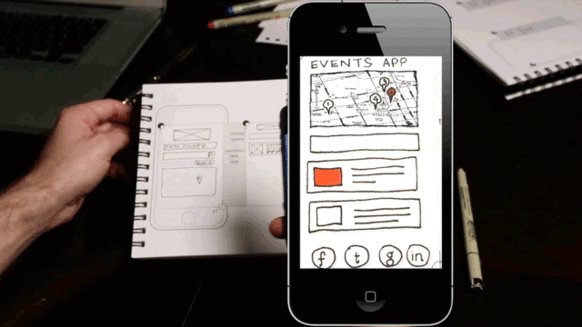
- Low cost :- Yeah, you heard it right. Low fidelity wireframes can be even quick sketches by pen and paper. There you are getting better ideas about your application and can identify mistakes, missing contents,..etc in the early stage itself.
- Time saving: If you start with high fidelity wireframes or visually beautiful or perfect screens you gonna end up with spending lots of time in formatting and less time on the UX findings. The client had to wait minimum 2–3 days to see what the designer understood from the previous discussion and what’s new
- Easy to do iterations: It will take only few minutes to do the correction because more than the look you will be concentrating on its functionality.
- Helping to create task flow diagram and User flow diagram.

So what is the use of high fidelity wireframes?
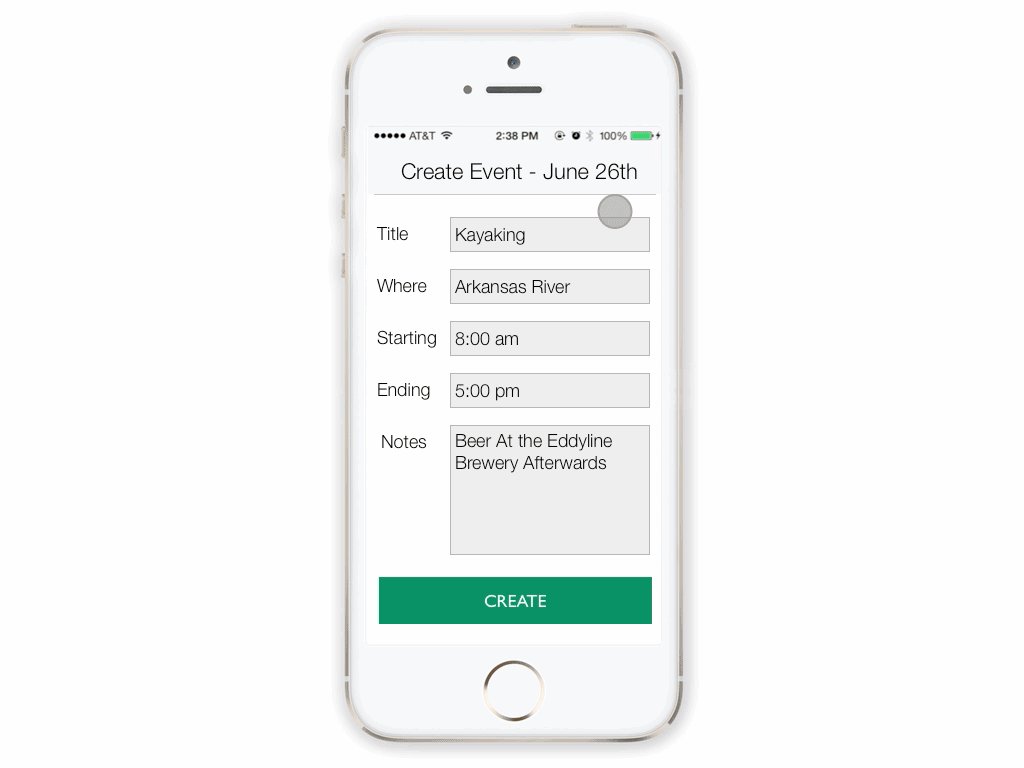
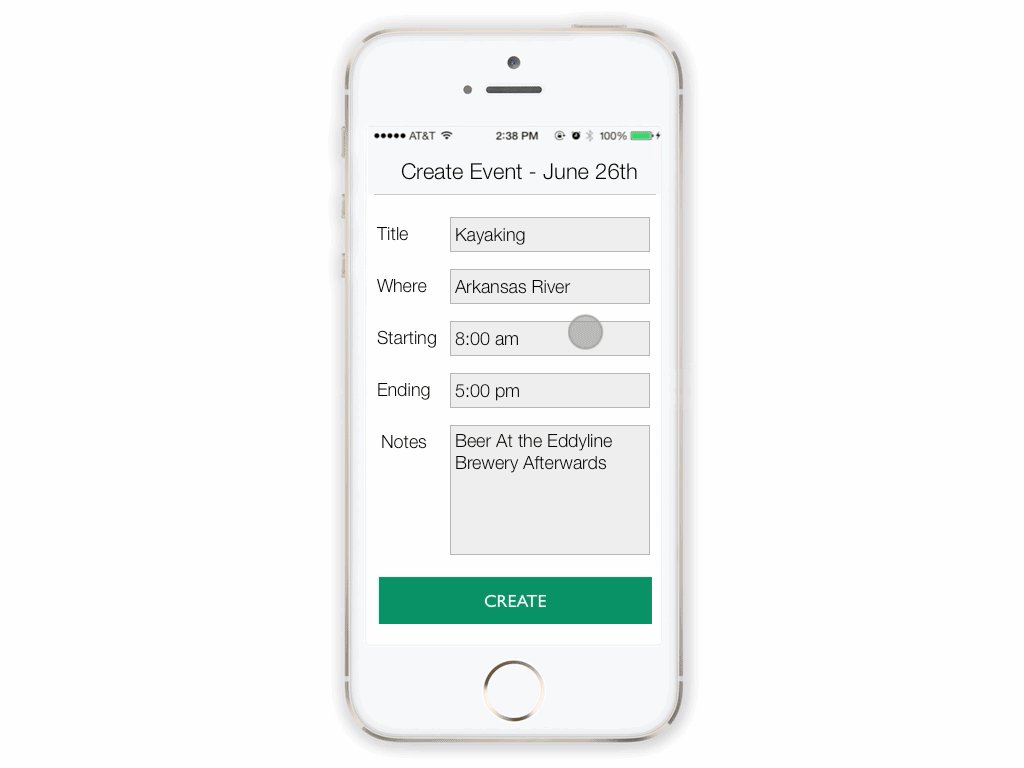
- Detailing is done in this stage. Instead of lorem ipsum we will be putting the actual content here. It will to come up with basic clickable prototype.
- Clarify the features of interface: In many instances, clients may not understand jargons like “dynamic slideshow,” “news feeds,” “Google map integration,” “product filtering,” “breadcrumb” and hundreds of other types of features. A wireframe provides a clear communication to a client how these features will function, where they will appear on the specific page and how useful they might actually be.
- Focuses on right user experience: Bringing out right user experience is the one of the most important benefits of the wireframes. Usability is the basic requirement of a design. Wireframe takes out the images and the colours and focus on the bones so that it forces everyone to look objectively at an interface like how these features will function, where they will appear on the specific page and how useful they might actually be.
- Early start of development: Wireframe is a guide to development teams as it offers specific and accurate directions for the developers, cutting down the room for assumptions and doubts. These helps development team to start constructing the framework, integrate Api, Update database parallel to interface visual design this will not just help starting development but also saves time to clarity of flow and features as it reduces rework.
- Brings Better creativity: UX team ensures wireframe project before it is forwarded to the design time. This makes the process a lot much easier and simpler, as UI designer don’t have to spend time ensuring the flow is perfect and key design elements are intact. They can simply focus and explore on bringing out brand value, style and colour which make a low fidelity wireframe work look like a masterpiece design concept.

Take away:
Wireframes are a must thing in your design & development process as it is a foundation of a product, when the Foundation (wireframe) is well built, the final product/website ought to come out flawless. It reduces the headache of REWORKING on unnecessary things for both the design/development team and clients. Skipping a wireframe is not a wise decision and yes we should definitely start from the low fidelity wireframes.

