
Member-only story
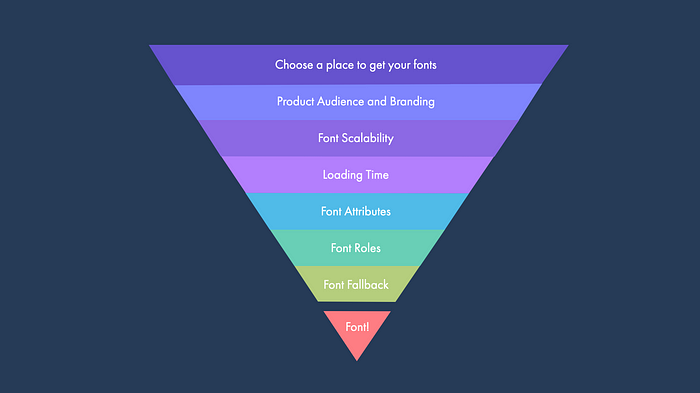
Font funnel: 6 Steps to choosing the perfect UI and web fonts
It might seem like choosing a font is a quick, minor step in your UI design process. But with so many options, it can be really time-consuming to narrow down the perfect font or decide on the right font pairing for your designs.
You also might be surprised to learn some things you could be overlooking about your font choices. I’ve created this font funnel to help you narrow down your options and choose the right fonts that align best with your product, your audience and your brand and make the process of choosing beautiful and functional fonts easy.

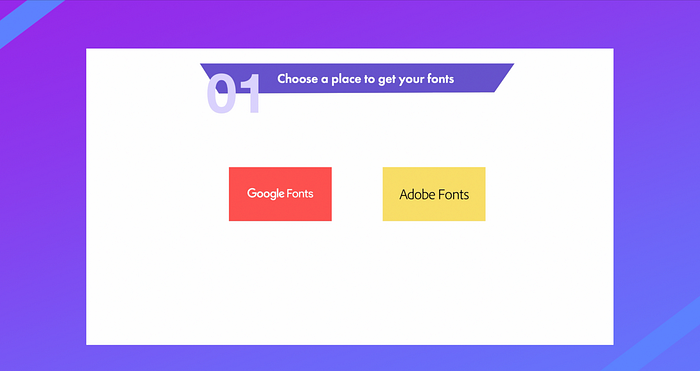
Stage 1: Where to get your fonts
Based on prices and options, there are many different places to get fonts, these are called independent font foundries or font libraries.

Two of the most popular resources are you guessed it Google Fonts and Adobe Fonts. Google and Adobe are the defacto choice because the fonts here are open source, they are optimized for fast loading times and they are hosted.
Stage 2: Product Branding and Audience

This part starts with research. If you haven’t already done so in your UX process it’s important to understand the taste and aesthetics of the users or customers that will be interacting with your website or user interfaces.
It’s also a great idea to take look at the fonts your competitors are using. Do you want to establish yourself as a clear part of a certain industry or do you want to…

