Fitt’s Law — My daily learnings

My motive
Welcome to my daily learning journey blog! I’m excited to share with you the insights and experiences I’ve gained along the way. While my perspective may not appeal to everyone, I believe that by keeping an open mind and considering my experiences, you can find something valuable that can have a lasting impact on your personal and professional growth. I hope that by following along with my journey, you will discover how it has the potential to transform your life and career. So join me on this journey with an open and empathetic mindset, and let’s see where it takes us!
“Before reading this article, keep in mind that UX is not an inflexible set of rules.”
Have you ever found yourself frantically searching for the “submit” button on a website or struggling to click a tiny link on your phone? These are just a few examples of how poor design can make using technology frustrating and time-consuming. But what if there was a way to design interfaces that make it easy for us to interact with them? Enter Fitt’s Law.
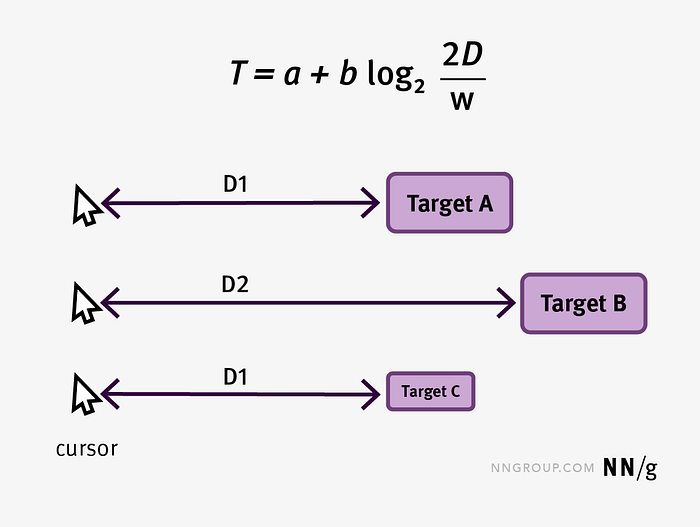
First proposed by psychologist Paul Fitts in 1954, Fitt’s Law states that the time it takes for a person to select a target is a function of the distance to the target and the size of the target. In layman’s terms, the bigger and closer an object is, the faster it is to select. This may seem obvious, but it has far-reaching implications for how we design interfaces.
source : https://sketchplanations.com/fitts-law
Let’s take buttons as an example. Have you ever found yourself missing the “submit” button because it’s too small or too far away from where your cursor is? Fitt’s Law tells us that by making buttons larger and placing them closer to where users are likely to be, we can make it faster and easier for them to select the button. This not only improves the user experience but it also increases the chances of users completing the desired action, such as submitting a form.
But Fitt’s Law isn’t just limited to buttons. It can also be applied to other interface elements such as navigation menus, form fields, and text links. Making these elements larger and more prominent in the interface can improve usability and make it easier for users to complete tasks.

In today’s digital age, we are constantly interacting with technology, and Fitt’s Law serves as a reminder that small design decisions can have a big impact on the user experience. By understanding and applying this principle, we can design interfaces that make it easy for users to interact with technology, rather than hindering them.
In conclusion, Fitt’s Law is a principle in human-computer interaction that can help designers create interfaces that are easy to use and efficient, ultimately improving the user experience. By applying Fitt’s Law to different interface elements, designers can make it faster and easier for users to interact with technology, resulting in a more satisfying experience.
I appreciate your taking the time to read my article on Fitt’s Law and I value your feedback and thoughts. I hope that you found the article informative and that it has contributed to your knowledge and understanding. I am excited to continue discussing this topic with you in the future. Thank you again for your interest.

