Member-only story
Everything you need to know about atomic design

Article contents
- What is Atomic Design?
- Why do you need Atomic Design?
- When should you use Atomic Design?
- How do you use Atomic Design?
- Key Takeaways
What is Atomic Design?
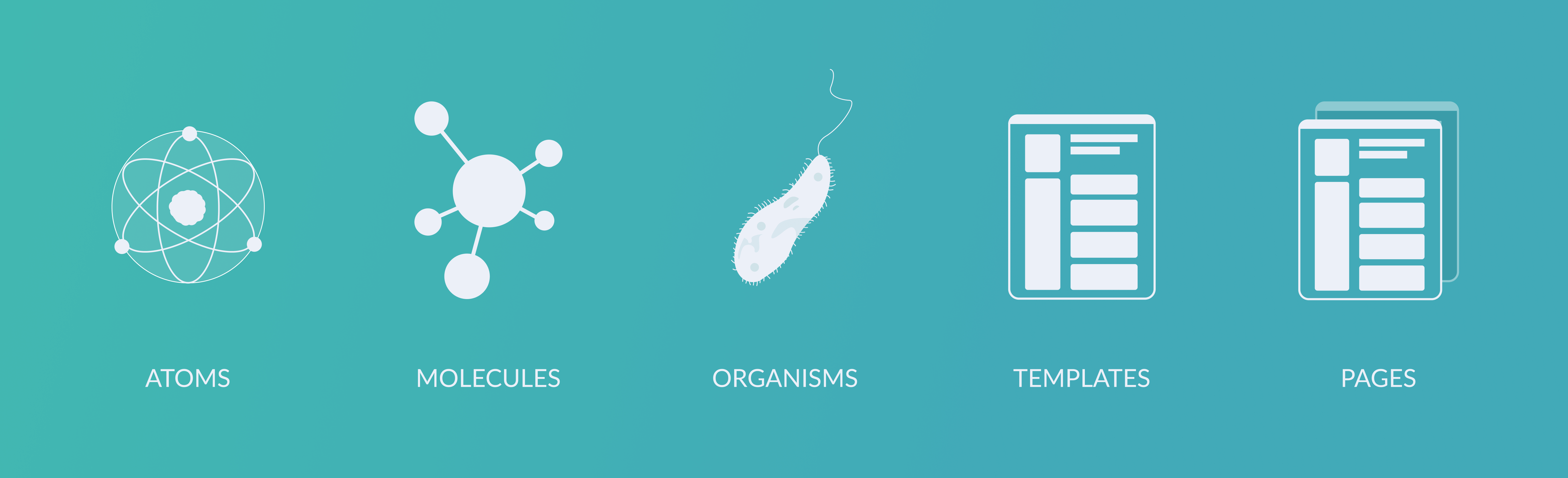
In 2016, Brad Frost introduced Atomic Design as a modular methodology for building simple, maintainable, pattern libraries. It does this by building larger, more complex UI components from smaller and simpler UI components.¹ Atomic Design buckets these components into five categories: atoms, molecules, organisms, templates, and pages. We’ll run through each type below, but the tl;dr is that “atoms” represent the absolute simplest design element and “templates” represent the most complex.
Defining component categories
Atoms are “foundational building blocks.” In other words, they represent the most basic interface elements, such as buttons, icons, and text fields. They serve as your application’s core, supporting structures.