Case study: Ethnic food delivery mobile app design

Project Overview
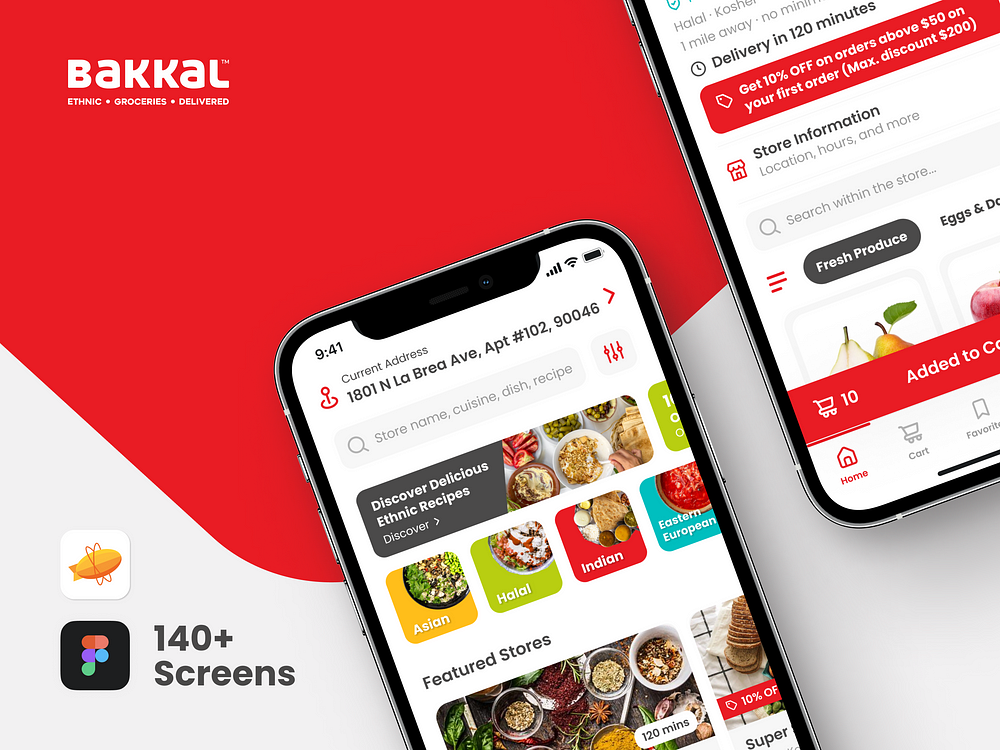
Bakkal is an ethnic delivery mobile app based in California. It helps to find ethnic grocery stores nearby and deliver them to your home. The ultimate objective for this project was to make the overall experience more customer-oriented and user-friendly thus increasing customer retention.
Project Timeline
The project was divided into three main parts for a better visual representation of the events overview. Starting with the discovery stage all the way to the final product.

Problem
The current app design is confusing and not user-friendly. The overall bounce rate is high during the checkout process.
Goal
Our goal was to increase customer retention by creating a better user experience and a more pleasant visual presentation of the app.
My Role
My role in this project as a UI/UX designer was to take ownership of the app design, from concept to delivery. My responsibilities included: user research, competitive analysis, wireframing, prototyping, usability testing, iteration, and collaboration with the development team.
Design Process
The Double Diamond is a structured design approach to tackle challenges in four phases: Discover/Research, Define/Synthesis, Develop/Ideation, Deliver/Implementation.

Competitive Analysis
Before designing an app it’s important to research solutions that already exist. This will help strategically create a superior experience that allows the app to stand out from the rest.

User Persona
After gathering the data of the current users of the app I have created a user persona that demonstrates key user needs, expectations, and pain points.

Journey Map
The user journey map helped us understand the user context and gave us a clear picture of the steps the user goes through when interacting with the app. It allows us to see the app from the user’s point of view.

Information Architecture
The user journey map helped us understand the user context and gave us a clear picture of the steps the user goes through when interacting with the app. It allows us to see the app from the user’s point of view.

User Flow
After completing the information architecture and user journey I had a better understanding of the basic structure and functionality of the app. The goal was to create an intuitive user flow making it easier for the user to order products.

Design System
Based on the existing brand guidelines I have created a design system for this app to make the design and future iterations consistent and aligned.




Visual Design






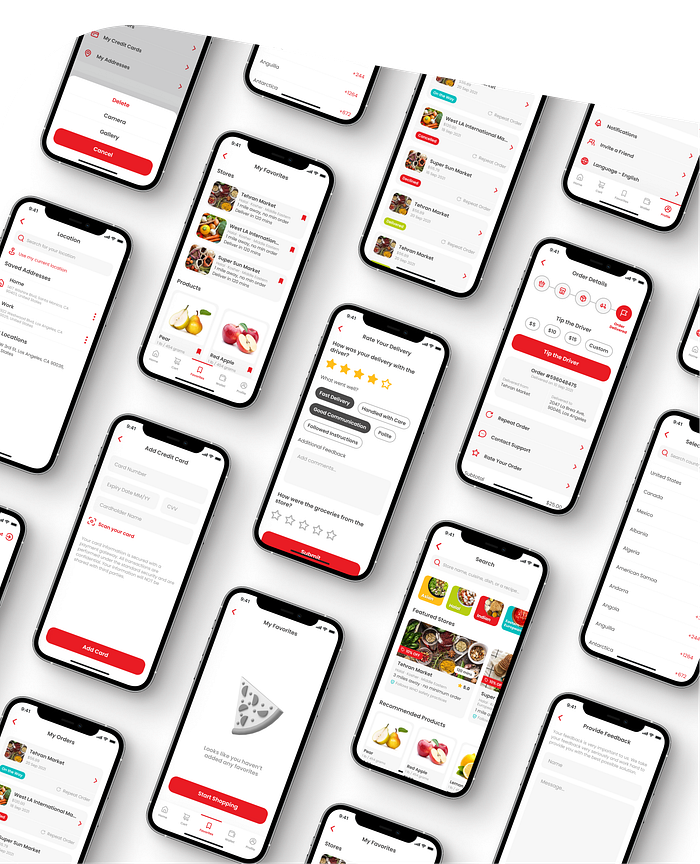
More Screens

Ana K | UI UX Designer
Full version on uiuxbyana.com

