Enhance the YouTube “Watch Later” Function| UX UI Case Study |Micro Flow | 10-day Design Challenge
Let me take you through my Microflow design challenge. I have chosen to focus on YouTube and specifically on the “Watch Later” feature.

The reason to select this Microflow project
I have chosen a microflow for my Microflow design challenge and intend to improve it to create a more effective version.
I have selected the YouTube platform to add a new feature to the “Watch Later” function as part of my Microflow design challenge.
A small change can have a significant impact on user experience and business outcomes. A larger project may encompass multiple microflows, and improving one microflow can be equivalent to enhancing a bigger project.
I am enthusiastic about working on the microflow of YouTube’s Watch Later function as it will have a great impact on the user experience and business outcomes.
Figure out the area to enhance the user experience in the Existing design
I select the microflow on YouTube.
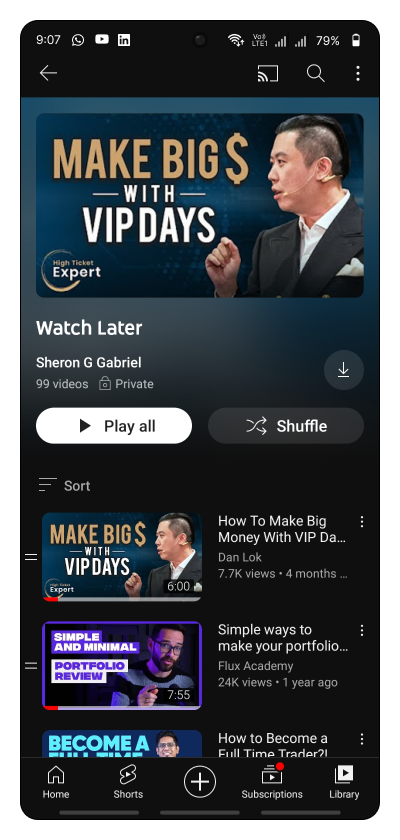
👉🏻Select the “YouTube -> Library -> Watch Later”
Problem ❓
YouTube is the second most searched platform in the world.
YouTube is providing the function “Watch Later” for videos. Users can easily add videos to the “Watch Later”.
In the “Watch Later” function, The user finding same-category videos is difficult because,
The user added multiple-category videos so the user will have to scroll to find them.
Users can create different playlists to add different types of videos. The user creates a “New Playlist” and then adds the video to the playlist.
It is time-consuming.
I recognize the error, but I’m not the user. So “primary research” was done to know how this problem would affect the user.

Primary Research 🔍
1️⃣ Do you spend time on YouTube?
To know Users regularly use the YouTube
2️⃣Do you save videos in “Watch Later”?
To know if Users will use the “Watch Later” Function
3️⃣Did you create multiple playlists for different videos?
To know the user will create multiple playlists for saving videos.
Solution 💡
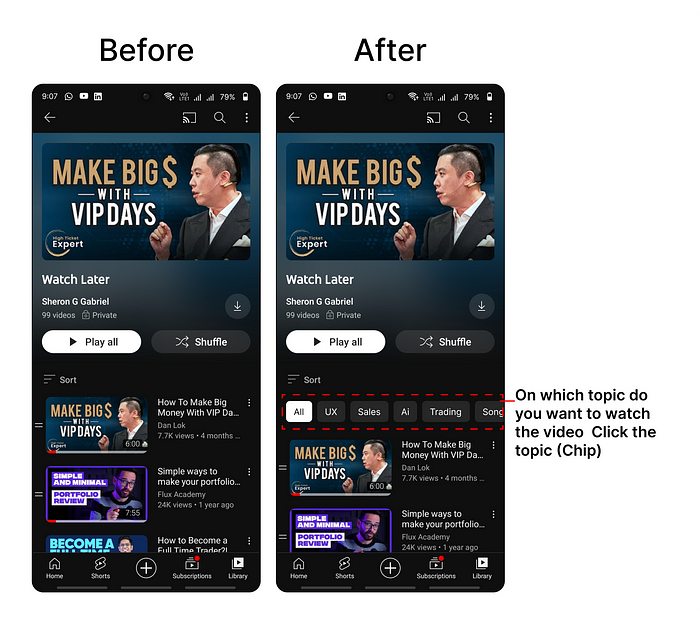
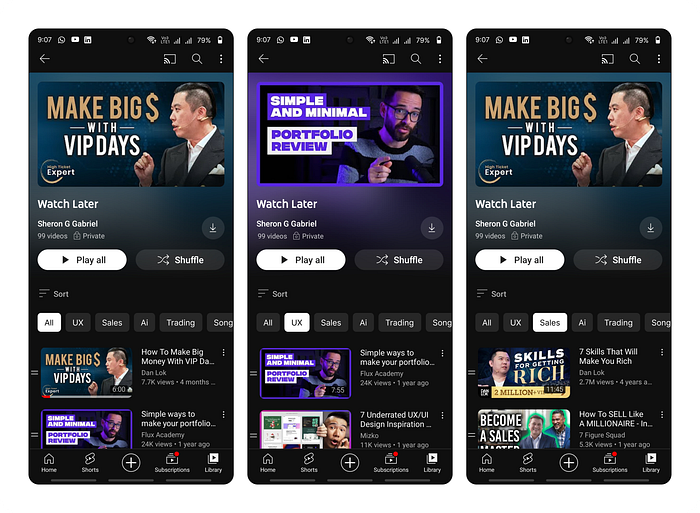
On YouTube, there is a category arranged on the chip model. If click any one of the categories (chips), it will show different videos on the same topic.
If we click the UX, it will show all UX-related videos.
The same chip category function will be included to “Watch Later”.

💎Benefits to the user and 🎯Business Impact
The new design has user control and freedom, flexibility, and efficiency of use which will help users to always feel that things are in their control.
Reduce the session length in the previous.
This will increase the Business engagement time and “increase time Spent on YouTube”.
The user couldn’t create a different playlist also users who like to watch or are busy schedule time save the video in “Watch Later”.
In “Watch Later”, users will save different types of videos. This function with a single click, the videos will be arranged in categories based on the subject.
The chip category function will be included so users can easily find any category video.
More time spent on YouTube it will also increase revenue.💰
🕵️My Process
The process I used for this UX problem was the design thinking process.
This process has 5 main processes:
1. Empathise
2. Define
3. Ideation
4. Prototype
5. Testing

After Brainstorming I find some ideas and choose an appropriate idea to create a low-fidelity design. This low-fidelity design has led to the main design.
Draw the low-fidelity make the prototype. The low-fidelity Prototype was possible with the help of “The Marvel app”.
After completing it I went on to make a High-fidelity prototype in Figma.

After completing the design. Assign a task to the user, it helps to validate the design. The design is fine if the user performs the task quickly. If the user has faced any difficulty, then the design should be redesigned again and checked.
Every user uses UPI. Some people use “Amazon Pay”. So, find the “Amazon Pay” user and check the design. The user who uses Amazon Pay regularly should check out the design.
The task for the user 👨🏽🏭
➡ Can you find “Music videos” only, in “watch Later”?
➡Can you find “Comedy videos” only, in “watch Later”?
Observe the user
Does the user easily complete the task?
Before — In the “Watch Later” function, The user finding same-category videos is difficult because,
The user added multiple-category videos so the user will have to scroll to find them.
After — clicking any one of the category chips, it will show different videos on the same topic easily.
Example: In “Watch Later” added videos, click the “UX” category (chip) it will show all UX category videos.
✅Key Learnings
A problem should be identified and make a solution to the problem, should be found within a short period. To brainstorm to find possible solutions for the problem.
To make the founded solution in a real working model. First Draw the low-fidelity and convert it into a high-fidelity. Check this design with the user. The user is not satisfied and works again. Find a better solution.
A full project will include many microflows. Improving a microflow is equal to a bigger project.
The change in the “microflow” design process is equally valid to the full-fledged app.
🚩Learning from existing design
Every design is a several days designer’s effort. Find how the designers design a user-centric model. How the designer uses the “Heuristic Evaluation”. How to diagnose the problem with “Heuristic Evaluation”.
It helps to improve design thinking and find the proper solution to the problem.
🚩Learning in Usability testing
Find a problem and make a solution to the particular problem. It’s work? Is the right solution so user can easily complete their task.
Checking the solution with real users is very interesting and finds the user behavior to the particular task. If the user isn’t satisfied again, work with the problem and find a solution.
🙏🏽Thank you for your valuable time to read this article! 😃
Comment 💬your feedback
