Designing an Adaptive Context Menu System
This case study outlines the design and development of a Context Menu System component consisting of the process I used to design the component.
Disclaimer — I learnt design system on my own, and built a complex one for Branch Metrics made me find some patterns which I used here.
About…
Objective: To design a highly customisable and responsive context menu component that can be integrated into various web and mobile applications.
Introduction
Context menus, also known as dropdown menus or pop-up menus, are an integral part of user interface design in both web and mobile applications. They serve as a convenient way to present a list of actions or options relevant to a specific user interaction. In this case study, we will explore the design considerations and decision-making processes behind creating an adaptive context menu system that caters to various user needs and device constraints.

Project Goals
The primary goal of this project is to design a versatile context menu system that accommodates different use cases, including web and mobile interfaces, accessibility requirements, and various input methods while ensuring a seamless user experience.
Design Considerations
Web and Mobile Compatibility
- Dropdown Versatility: The context menu should be adaptable to both web and mobile environments. This means designing a menu that works efficiently on both large screens with keyboard and mouse input and smaller touchscreens with gestures.

Accessibility
- Keyboard Navigation: To make the menu accessible to users with disabilities, keyboard navigation must be supported. Users should be able to open, navigate, and select options within the menu using only the keyboard.
- Type to Select: Implementing a type-to-select feature can greatly improve accessibility by allowing users to quickly filter and select options by typing.

Visual Presentation
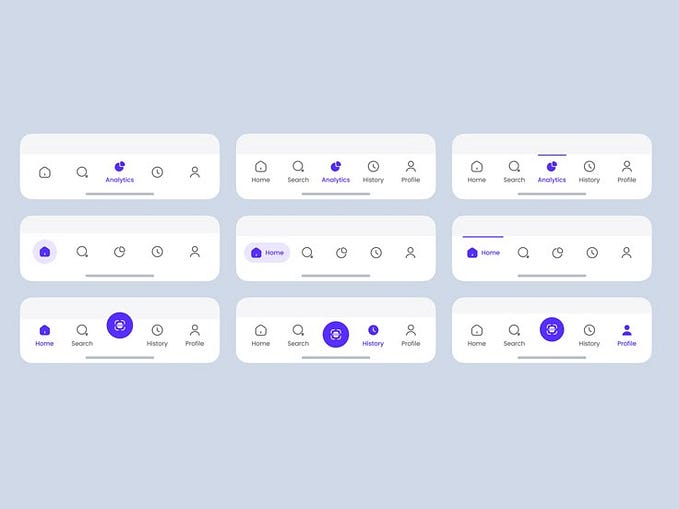
- Highlighting: When the menu is opened, it should be visually highlighted to draw the user’s attention.
- Positioning: The menu’s positioning should be dynamic. When sufficient horizontal space is available, it should align with the left corner of the triggering element with a slight offset. In case of vertical spacing constraints, options include opening the menu above with a small offset or providing a scrolling mechanism.
- Inverted Alignment: If the menu aligns with the top-left corner of the button but lacks vertical space, it should invert the vertical axis, aligning the bottom-left corner with the top-left corner of the button.

Content Presentation
- Overflow Handling: In the case of content overflow, two options are available: using a vertical slider or making the menu scrollable. The choice should depend on the amount of content and the design’s aesthetic.

Nested Menu
- Checkbox Support: The menu should be capable of accommodating checkboxes for multi-selection scenarios.
- Different Action Types: It should support different types of actions, clearly separated and visually distinct.
- Description and Icons: The menu should be capable of displaying descriptions and icons alongside menu items.
- Sub-Categories and Sub-Divisions: It should allow for the organization of menu items into sub-categories or sub-divisions based on user interaction, each with its unique behavior.
- Title and Description: The menu items may or may not include titles and descriptions depending on the context.
- Icons Within Input: Two slots for icons within the input field, one on the left and one on the right, should be available.
- Interaction States: Four interaction states (rest, active, disabled, etc.) should be supported.
- Scrollable: The menu should be scrollable when needed.
- Nested Menus: The menu system should have the capability to nest menus within menus, allowing for complex hierarchical structures

Testing and Feedback:
- Usability testing with a diverse group of users, including those with disabilities, should be conducted to gather feedback and make necessary improvements.
- A/B testing can be used to compare different menu design variations and optimize user engagement.
Conclusion
Designing an adaptive context menu system involves addressing various user interface challenges and accommodating different use cases. By considering web and mobile compatibility, accessibility, visual presentation, content handling, and nested menu support, a versatile and user-friendly context menu system can be created. Continuous testing and iteration are essential to refine the design and ensure it meets user needs effectively.
What do you folks think? Do you prefer to go about it an entirely different way, if yes, would like to know more about it?
Do let me know in the comments!