Designing a conversational experience between students & AI— A Case Study
Imagine that students can enter the videos they watch. Let me take you through my process of designing an experience between students and AI

About this project
During my time at StayQrious, I had the chance to be one of the first product designers there. I worked on all sorts of projects, big and small, but today, I want to tell you about one of my favorites. I was the only designer working on it from start to finish, but I teamed up with some other folks along the way:
- Product Manager (also the co-founder): I talked with him a lot to understand what the project needed. We were doing some new stuff like making a dashboard and changing how some things worked, like schedules and databases. It was cool because we were also trying out AI for the first time on our platform.
- Engineers: I worked closely with the engineers to figure out what we could and couldn’t do technically. They made sure the final design matched what we had planned.
In this case study, I will provide insights into the challenges, decisions, and successes encountered while bringing this project to life, so let’s get started!
About the company
StayQrious is an online learning platform designed for students aged 7 to 14. We focus on teaching essential life skills beyond regular school subjects, including effective communication and problem-solving.
Our approach involves live sessions led by certified learning coaches, fostering interaction and fun learning experiences among students.
To access our live sessions, students subscribe, much like Netflix or Skillshare. StayQrious empowers young learners with crucial life skills in an engaging online environment.
Conversational Video
Imagine that students can enter the videos they watch. How cool would that be?
Given the advances in AI, we wanted to create more engaging and effective videos. Engaging in that the kids will love it more than the traditional videos and effective in that the learning outcomes will be met.
This activity is part of our curriculum and is designed to be done by students individually. In our curriculum, there are two types of activities: individual activities like this and group activities where students work together.
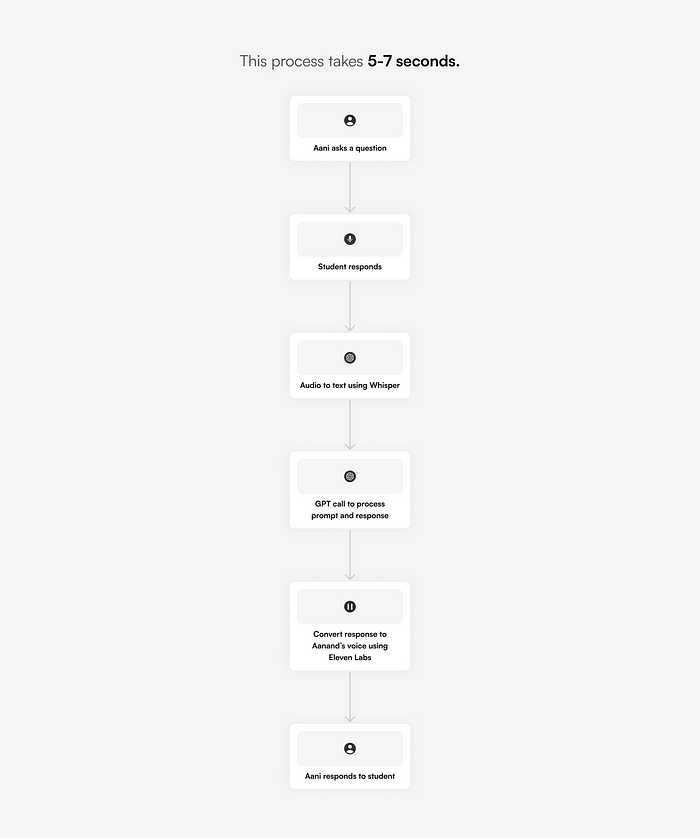
Here is what the flow would look with all the wheels at the backend

Design process and challenges
- When it came to creating this innovative feature, finding inspiration was a bit of a puzzle. There wasn’t an existing feature exactly like it, but I did draw some ideas from our current voice chat experience.
- What made this even more interesting was that our design system for StayQrious was still a work in progress. This meant I had the freedom to explore different ways to make it all come together.
- Now, let’s talk about the AI Avatar, or as we fondly call it, “Aani.” We had a bunch of cool styles to consider — like Minecraft, Anime, Bitmoji, Pixar, and more. The big deal was that this avatar had to resemble the learning coach in the video. Initially, we were going to have Aanand (our co-founder) as the star of these videos.
- To make sure everything clicked, I crafted multiple versions of the main screen and the flow. It was all about figuring out which one worked best to make this feature super effective.

Previous iterations

- In earlier versions, we experimented with a camera feed within this activity. However, internal research revealed that students might feel self-conscious or behave differently when they think they’re being recorded or when their friends are not around. Consequently, we opted for the avatar approach.
- In previous iterations, the design appeared a bit cluttered, which could overwhelm students. To address this, we streamlined it to a much simpler version.
- We also explored both chat and voice experiences in earlier versions but ultimately settled on a voice-only format as it delivers a better overall experience.
Conversational Activity Screen

Top Navigation

Now, let’s take a look at the top navigation in our design. This lets students easily move around during the conversation.
Here’s what it lets them do:
- Go Back to the Video: At any point during the conversation, students can jump right back to the video. So, if they missed something important or just want to revisit a part.
- Reset the Conversation: Sometimes, technical hiccups happen, or students might want a fresh start. They can hit the reset button and kick off the conversation from the beginning.
Comic Panel

To bring a sense of familiarity to our Conversational Video activity, we embraced a comic-style panel for displaying the conversation. This choice introduced a comforting touch and offered scalability advantages.
Here’s why we opted for this approach:
- Familiarity: Comics are a widely recognized and comfortable format, making it easier for students to engage with the content.
- Scalability: This allowed us to switch between various character styles seamlessly. Whether it’s Anime, Pixar, or Minecraft, we could adapt the visual style to keep the experience fresh and engaging.
By selecting a comic-style panel, we added an extra layer of engagement and flexibility to our Conversational Video feature.
Avatar states
We tried out many different looks. I used MidJourney to create these images.

We asked the students themselves which one they liked the most, and their choice was… Anime avatars, specifically the 6th style. So we went all in with that style.

I designed avatars for students that fit the anime theme.

Controls Section

Here, in the Controls Section, focused on keeping things straightforward for students:
- No need to guess or be confused about what are the next steps; it’s all super clear.
- It’s optimized it so you won’t wonder if it’s your turn or if you should wait.
- The main goals were simplicity and clarity, with no extra fluff to cause confusion.
- We’ve made sure there’s only one big and clear CTA at a time, so there’s no guess work.
Final Flow

The main flow kicks off when the video pauses at a preset time, smoothly transitioning into the AI section. This is where the conversation happens, with the student and AI going back and forth. We’ve given GPT some rules to follow to ensure a consistent and enjoyable experience.

This flow comes into play when a student has a question while watching the video. They can hit the pause button on the video whenever they need to and ask their questions, and ask their doubts.

Here’s a key rule we’ve set for GPT: At a specific point, the AI will bring the conversation to a close. Once that point is reached, the AI will provide a closing message, and the student can then seamlessly resume the video.
How did the Conversational Video perform?
When we put our new Conversational Video feature to the test with around 25 students, here’s what we found:
- The feature ran seamlessly for all the students.
- There was no confusion or second-guessing throughout the entire process.
In a nutshell, our initial test showed that the Conversational Video feature performed well, delivering a smooth and hassle-free learning experience for our students.
My Learnings
- During this project, I used Midjourney to create different avatars and images. I had to follow some specific constraints while doing this.
- The process involved a lot of back-and-forth discussions and feedback. We kept making changes and improvements.
- Through all of this, I learned that each project is unique and comes with its own challenges. I also realized that when designing a product, it’s important to work closely with others, get feedback, and keep making things better.
- This experience made me more confident in solving problems logically and understanding all the different things that make a design work well.
And that’s a wrap
P.S. You can clap this story upto 50 times👏











