CSS colors
See how to specify colors in CSS. See which method is most often used by programmers and which practices are best.
When learning web technologies, CSS is an essential language to master. Cascading Style Sheets help define styles for a website’s presentation, both for the entire application and its individual elements. In this article, we’ll focus on one of the most crucial aspects of CSS: colors.
At first glance, assigning color elements to a project may seem simple. We assign colors to fonts, backgrounds, and borders. However, there are several ways to specify colors in CSS, and it’s important to know which practices are best.

Color names
CSS supports 140 standard color names, and a full list of these names can be found on https://www.w3schools.com/colors/colors_names.asp. While this method is straightforward, it’s not recommended for professional development. Instead, it’s best to learn and use other methods.

RGB/RGBA
RGB and RGBA values are commonly used in CSS. An RGB color value is specified with rgb(RED, GREEN, BLUE), where each parameter is an integer between 0 and 255. An RGBA value is similar, but includes an additional parameter for transparency.

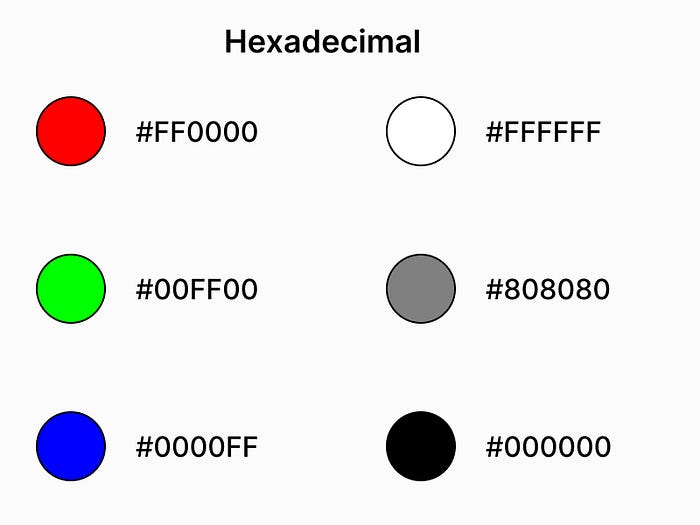
Hexadecimal
The hexadecimal method is the most common way to specify colors in web development. In design software, this method is often the most supported. A hexadecimal color is specified with #RRGGBB, where RR (red), GG (green), and BB (blue) are hexadecimal integers between 00 and FF.

HSL
HSL is another way to specify colors in CSS, using values for hue, saturation, and lightness. While this method is rarely used, it’s worth knowing. Hue is a degree on the color wheel from 0 to 360, saturation is a percentage value between 0% and 100%, and lightness is also a percentage between 0% and 100%.

It’s a good practice to assign colors in your project to CSS variables and use these variables throughout your project. This saves time and effort when changing the colors of your website’s theme in the future. Assigning colors to variables is more professional and consistent, making it easier for co-developers to read and understand your code.
In conclusion, colors are an essential part of CSS and web development. By understanding the different methods of specifying colors in CSS and using best practices, you can ensure that your code is consistent, professional, and easy to read.

