Case Study: Revamping the user experience of the Zepto app.
A UX Design case study on evaluating the building of the cart in the Zepto app and redesigning the experience, making the usability better, leading to an increase in average order value and user retention.

Overview
I recently participated in a UX Design hackathon where I had to work in a team of 6, had to choose a problem statement, complete an evaluative project and submit it within 48 hours!

Individual Contribution:
I was very excited about this hackathon for a very long time. So when it was announced I was ready to give my 100% and was present in almost every phase of this project.
My involvement in this project was around:
- Performing Heuristic Evaluation on each screen
- Performing Non-Heuristic Evaluation (Self Evaluation) on each screen
- Building Hypotheses statements
- Conducting Desk Research and bringing relevant insights
- Conducting one out of the six interviews in the Primary Research
- Creating a journey map and analysing the data and validating the assumptions and hypotheses based on the insights that we have
- Framing “How Might We” questions
- Ideating on the HMW questions
- Wireframing for our solution
- Helping the team in creating UI design
- Doing usability testing with the improved prototype
- And I was also involved in documenting all of this and creating a video with one of my teammates for our submission which would happen after 48 hours.
All 6 of us contributed to this process and some stepped up where they felt they had more experience and skill set.
Problem Statement:
To begin with, we had been given a few problem statements and we had to fight with the other groups to choose one problem statement. After a long healthy battle with the other groups, we chose the following problem statement:
Evaluate the building of the cart before purchase flow of the Zepto app, which includes the home screen, search, category pages, detail page, and cart, and redesign the experience while identifying opportunities to make usability better for the users aged above 35 years which will lead to increase in average order value and retention.
Reason for choosing this problem statement:
Zepto is an app that some of us have used in the past and we felt like improving its experience would impact the daily lives of people like us.
Understanding the problem statement:
We then all brainstormed about the problem statement to understand in depth the business, its users, the outcome of solving this problem and what part of the business needs to be impacted.
Understanding the business :
Zepto is the fastest grocery delivery service which has revolutionized the grocery segment.
In the modern times, people are reluctant to spend their valueable time on shoping and standing in long queues, this is where Zepto steps in. Creating business for them whilst making users’ lives easier.
This is rise of the grocery market in India. The current grocery market size in India is 4.3 billion USD as of 2021.
Understand the user:
For the users aged above 35 years, purchasing groceries online saves their time.
Understand the needs:
What would be the outcome of solving this problem statement??
Helping users maximize each order and ensuring they have a good experience which eventually makes them loyal customers.
Understanding what part of the business needs to be impacted?
We have to retain the users for the app w.r.t buying products either in bulk quantities or products of high purchase value which would result in increased order values. We also have to make sure that users return and order again from the app.
Problem Identification based on Self-Heuristic Evaluation
The next step we did was, we took a few screens and flows from the Zepto app and we did the heuristic evaluation. Heuristics are 10 general principles that improve usability in user interfaces. The reason to do the heuristic evaluation of the screens was to identify supposedly existing problems.
After identifying the issues we tagged each issue with a severity rating. The severity scale ranges from 0-4, 0 being that we don’t agree with this usability issue and 4 being that the issue is imperative to fix before the product can. This would help us further in prioritizing the problems while solving them.

We did this activity on a personal level and later discussed what we found.
Here I stepped up to do a heuristic evaluation of each screen and later shared my finding with my teammates.
Below are the issues and the ranking that we gave them based on the severity of the problem:



Problem Identification (non-heuristic evaluation)
After identifying a few issues based on what heuristics say, we identified some problems based on our instincts and observations. Below are some issues we identified and we also rated them as per our severity scale.

Building Hypothesis
Now that we identified all the problems, I and my teammates attempted to solve them without even starting the research. All the ideas that we would get now would be called our hypotheses. In the later stages, we would validate our hypotheses with research.
So all of us individually brainstormed solution ideas and then we framed hypothesis statements and made a list of them. Here I came up with hypotheses based on my assumptions. The hypothesis statements here would be what we assumed was the problem and what we came up with as a solution to the problem.
Below listed are our hypotheses:


Secondary Research

All that we did till now was what we thought was the solution. But until we validated these solutions we wouldn't know if these solutions are right or if the design can be done based on these assumptions we had.
So to validate these hypotheses we did research. First, we started with secondary research, which involves desk research and competitor research.
I and my teammates divided ourselves into 2 teams of three, one team did desk research and the other did competitor research.
I was involved in doing desk research, I went through various sources on the internet like industry reports, academic articles, and analytics/business data to get statistical data and behavioural insights.
Desk Research:
Desk Research gives a new understanding or perspective about the problem along with new insights. I read articles, documents and reports that had some credibility and identified and listed factual/statistical and behavioural insights of the users from these articles. Below are some insights that we found:
Factual / Statistical Insights
- India's online grocery market size was valued at USD 2.9 billion as of 2020 and is expected to expand at a compound annual growth rate (CAGR) of 37.1% from 2021 to 2028
- The online payment segment dominated the market with a share of 63.8% as of 2020
Behavioural Insights (Triggers/Barriers/etc.)
- The Grocery industry in India is being propelled by the ever-increasing internet penetration in the country, along with an upsurge in digital awareness.
- Online delivery of grocery products became more acceptable following the COVID-19 outbreak due to the social distancing standards imposed.
Source:
Factual Insights
- A large proportion (42 per cent) ordered online through delivery apps. They rated safety (63 per cent) and convenience (51 per cent) as the biggest reasons for choosing this mode, according to the survey.
Behavioural Insights (Triggers/Barriers/etc.)
- Safety and convenience are the biggest reasons for users opting for Online Grocery apps.
- People are looking for hassle-free ways to shop without worrying about cash in hand.
Source:
Factual Insights
- People used quick commerce grocery apps to buy essentials and indulgence food online.
- Over 85% of respondents said a wide array of products, availability and price were the top drivers for shopping on apps.
- The study found that Blinkit and Swiggy Insta-mart offered fast delivery but rated poorly on value for money and customer service.
- The study indicates quick commerce platforms will need to work on selection, value, quality and service.
Behavioural Insights
- 71% are using them to purchase last-minute essentials and indulgence food.
Source:
Factual Insights
- More than 25% of the growth in organized grocery retail is expected to come from e-commerce.
- The grocery e-commerce market is the fastest-growing category-promising more than 20% annual growth.
Behavioural Insights
- Four factors are fueling growth in India’s e-grocery market: A shift in consumers’ preference for e-commerce, New players and new business models, Expansion into new cities & the growing penetration of the Internet and smartphones.
- The user interface and experience are crucial aspects of customer loyalty and retention.
- Fresh category fruits and vegetables and essential items like dairy and meat products are clear differentiators for users opting for companies providing these under the same roof.
Source:
Factual Insight
- Quick delivery app Zepto reported a massive 946% growth in users between December 2021 and March 2022. Meanwhile, Dunzo and Big Basket, reported 94% and 58% growth in users, respectively, during the same period.
- The relatively new entrant Zepto had the highest number of active users on their app month-on-month, (between December 2021 and March 2022). Zepto’s open rate was 63% on December 21, 76% on Jan 22, 60% on February 22, and 54% on March 22, much ahead of Dunzo, Blinkit, and Bigbasket. However, in terms of time spent by users on delivery apps, Dunzo topped the list,” the data revealed.
- Meanwhile, the data revealed that consumers aged between 25 and 35 are the most active users of delivery apps promising fast and 10-minute delivery. This is followed by 18 to 25-year-olds.
Source:
Factual Insights
- They have caught consumers’ fancy, satisfying cravings for food and impulse shopping, as well as urgent needs for daily supplies
Behavioural Insight
- This is very convenient, it has made a lifestyle change
- And with a delivery fee that makes it viable, the market size is likely to be small.”
Source:
Factual Insights
- The biggest reason for choosing grocery apps is the convenience that it provides to the users. The users don’t need to go and wait in a queue at the grocery store. They can order anything from their smartphones and it will be delivered to their doorsteps in a very short time.
- If you are having a busy day then going to a grocery store becomes a frustrating task.
- The advantage of a grocery app is that it allows shopping not only for you but also for others.
Behavioural Insight
- Firstly, they save all your travel expenses and secondly, they offer you offers and loyalty points.
Source:
Factual Insights
- 72% of shoppers say that their returns experience affects how likely they are to buy from a retailer again.
- 72% of consumers will only purchase a product after reading positive reviews.
Behavioural Insight
- Create order minimums for free shipping & Cross-sell complementary products for bigger cart value.
- Adding Bundle offers or creating a loyalty programme.
- Adding gift card and making a refund, return policy.
Source:
Competitor Research:

We also conducted Competitor Research, we reviewed the competitor apps to understand their user flow, features, and usability and derived insights from them.
Competitor Research also validated some of our hypotheses. Below are the insights we got from doing competitor research:
Competitors Validating our Hypotheses
- Blinkit / Swiggy Instamart / Dunzo / BigBasket — Detailed Product package details are shown in the form of pictures similar to the real world.
- Blinkit — Date of expiry shown.
- Blinkit — Working call to action on the Offer Banner
- Licious / Swiggy Instamart — A loyalty program to retain the users which asks for a small charge with many benefits
- Licious / Swiggy Instamart — A section showing the previously / frequently purchased orders.
- Licious / BigBasket — Icon to obliterate a particular item from the cart
- Licious / Swiggy Instamart — Multiple periods/slots available for delivery and pre-purchase products at any time.
Unique Features of Competitors
- Dunzo — Offering packages/combos of 2 or more most popular pairs of products that can be purchased at a time.
- Swiggy Instamart — More ways to increase user engagements and gamify the experience by a feature to return the bags collected via Instamart.
- Big Basket — Save For Later feature and section
Primary Research

Now that we had a context of the industry landscape, it was time to reach out to real-life users to come up with new data to get a better understanding of the audience who we would be designing for.
The purpose of Primary Research was to validate our hypotheses and ideas from users.
We first defined our target audience, I and my teammates prepared some tasks to assign to the user to perform and a set of questions to understand the users' expectations, experience, needs and pain points.

To recruit the users who fall in the same category as our user set, we interviewed our teammates' connections, neighbours, and parents of friends.
User Insights:
We then conducted one on one interviews, some interviews were done personally and some were done virtually.
I interviewed one of my acquaintances who provided me with some great insights!
We conducted task-based usability testing with the users of the existing flow of the app. We assigned them certain tasks and asked users to do them, while the users were doing the tasks we were looking out for observation points. We also asked probing questions to understand if the users were able to comprehend everything on the screen, we tried to catch spontaneous reactions of the users to understand their behaviour and tried to just listen to the users. We got a lot of insights from the users.

User Journey Map:
We used the collective insight we had gained from all the previous processes to bring it together into a User Journey Map.
We debated what the user might be experiencing with each stage of the flow while pulling justifications from our research. We questioned each other’s inputs and made each other think about whether we were coming up with new assumptions or insights backed by our research.
User Journey Map helped us understand the user at different levels concerning their behaviour, thought process, feelings and pain points. User Journey Map helped us understand the problems which were not quite evident but still existed. Doing this will help us narrow down the problems for each set of screens, get better ideas and in turn breed better solutions.
I went ahead and wrote what the user does, thinks, feels and their pain points in the cart flow where the user proceeds to order items from the cart.
We made our journey map more powerful and easier to understand by tagging the insights with tags like Hypotheses validated from P&S research, New insights from the user interviews, Insights from heuristics, and Insights from intuition.
This just helped us understand how many times that insight came and made a solid case for us to go ahead and work towards solving that problem.

After creating the Journey Map we could see a few common problems that most of the users faced and which were validated by secondary or primary research. These are listed below:
- In our primary research, our users did not notice the “Frequently bought together”, this partially validated our hypothesis that it lacked external consistency. Solving this could increase the AOV.
- We hypothesise that the user can not choose the weight/quantity of the product, which would provide a bad experience. This was validated through Primary Research.
- We noticed that multiple users were having a problem while adding more items to the cart. The users didn’t realize there was a limit to adding the quantity of a particular item. Two users attempted to add more items despite the warning popup. Both the users continued adding more items and then concluded the items had run out of stock. This indicated the nature of the problem clearly to us and was a new insight we gained through primary research.
- When the user was asked to remove an item from the cart, if the item was in large quantity they faced difficulty removing it in one go since there is no specific button to remove a particular item directly. They had to individually remove the items until the quantity was zero. This was a pain point that we noticed while doing heuristic evaluation and it was later validated in our primary research and competitive analysis.
- There was a challenge for our initial hypothesis about users accidentally deleting the cart items because of a lack of error prevention for the “empty cart” button but the primary research gave us a new insight that the user didn’t even notice the button’s existence when they were trying to clear the cart.
- Another issue that came up was, that the user could not order after 7 PM. This was a pain point since if the user tries to add something for the next day they can’t and maybe they will forget about it the next day. Solving this may increase user retention and AOV.
Ideating for the Solution

Now we sat down to ideate solutions for the problems that the users face and to target certain business metrics.
I was involved in framing HMW questions, coming up with Ideas for the HMW questions we framed and Brainstorming what solution should be worked on.
HMW Questions:
We first started with framing ‘How Might We’ questions for the problems we unravelled and found out what exactly the user wants to be provided with a solution for.

Ideas for HMW
We ideated together to come up with more ideas for each HMW question while one of us wrote down the ideas. We came up with a few solutions for all the problems we had and decided to brainstorm later which ones to solve.

Brainstorm to Prioritize:
This was my favourite part of the whole hackathon cause every one of us was participating and putting our ideas forward on what should be done next.
We had a lengthy discussion (more accurately an argument) over which problems to solve and how big the scope of our solution should be. We finally agreed to scope down to solving a flow that included:
- Convenient banner size and positioning.
- Category to show frequent orders on the home screen.
- Option to choose the quantity of a product and offer higher quantities resulting in higher AOV.
- More information about the product in a convenient place.
- The flexibility to remove all units of an item directly from the cart.
- Easily visible “Empty cart” button with an error prevention callout when clicked.
- Option to choose a delivery date slot for the users to choose their preferred time helping retain more users and increase AOV.
We decided to prioritize the most important solutions based on the time we had.
You can check out our FigJam file below to have a look at our work
Wireframes

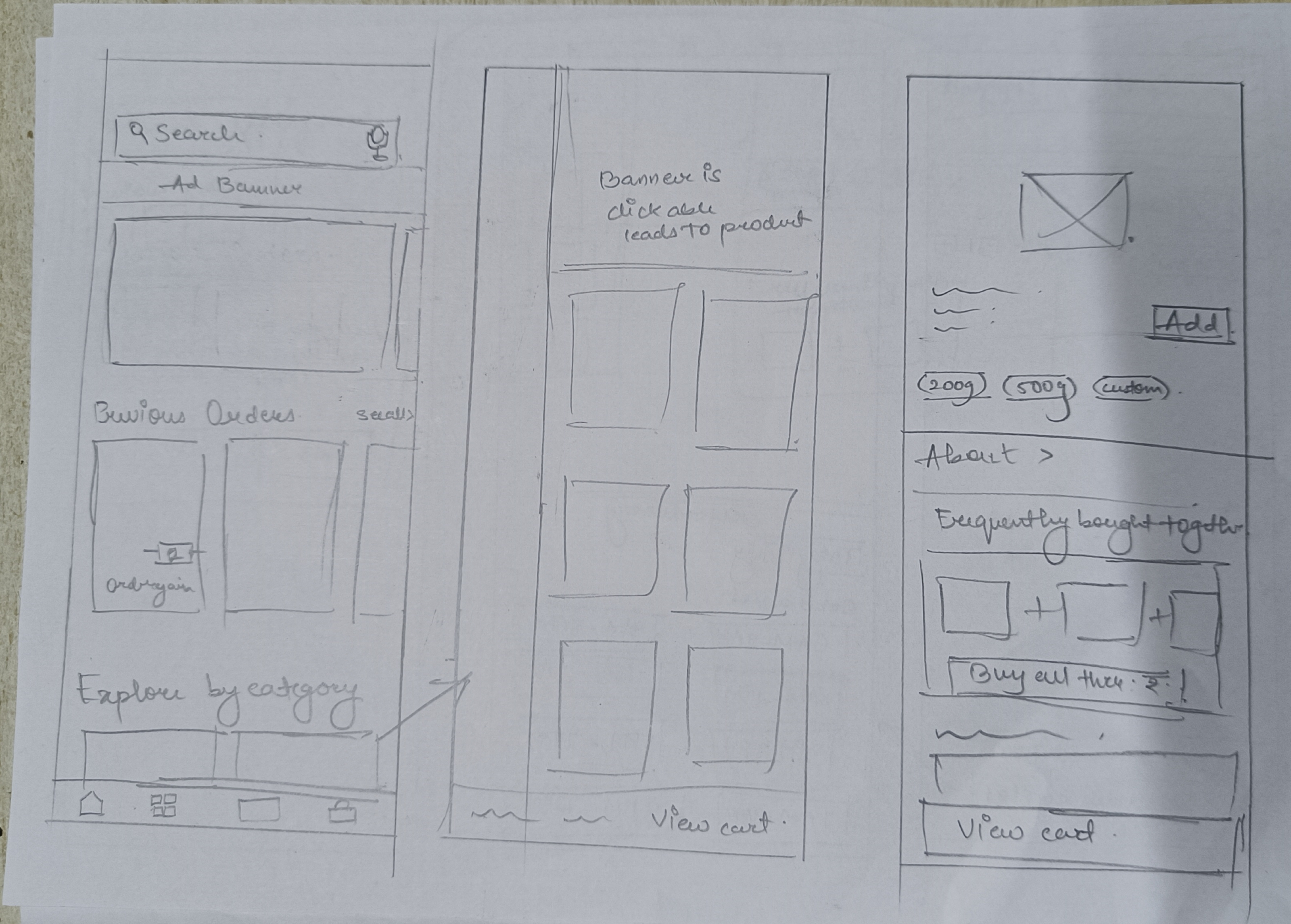
After deciding what flows and screens should we work on and deciding what features to be added, we took some references from the competitor apps and I quickly created the wireframes.
These wireframes were further slightly iterated according to the need when we were creating the final UIs. Since we had time constraints we didn’t make digital wireframes and proceeded to make UI screens.


UI Prototype
Now we moved to make the final prototype. I contributed here to help make a few screens. We iterated our wireframes on the go while making the prototypes.



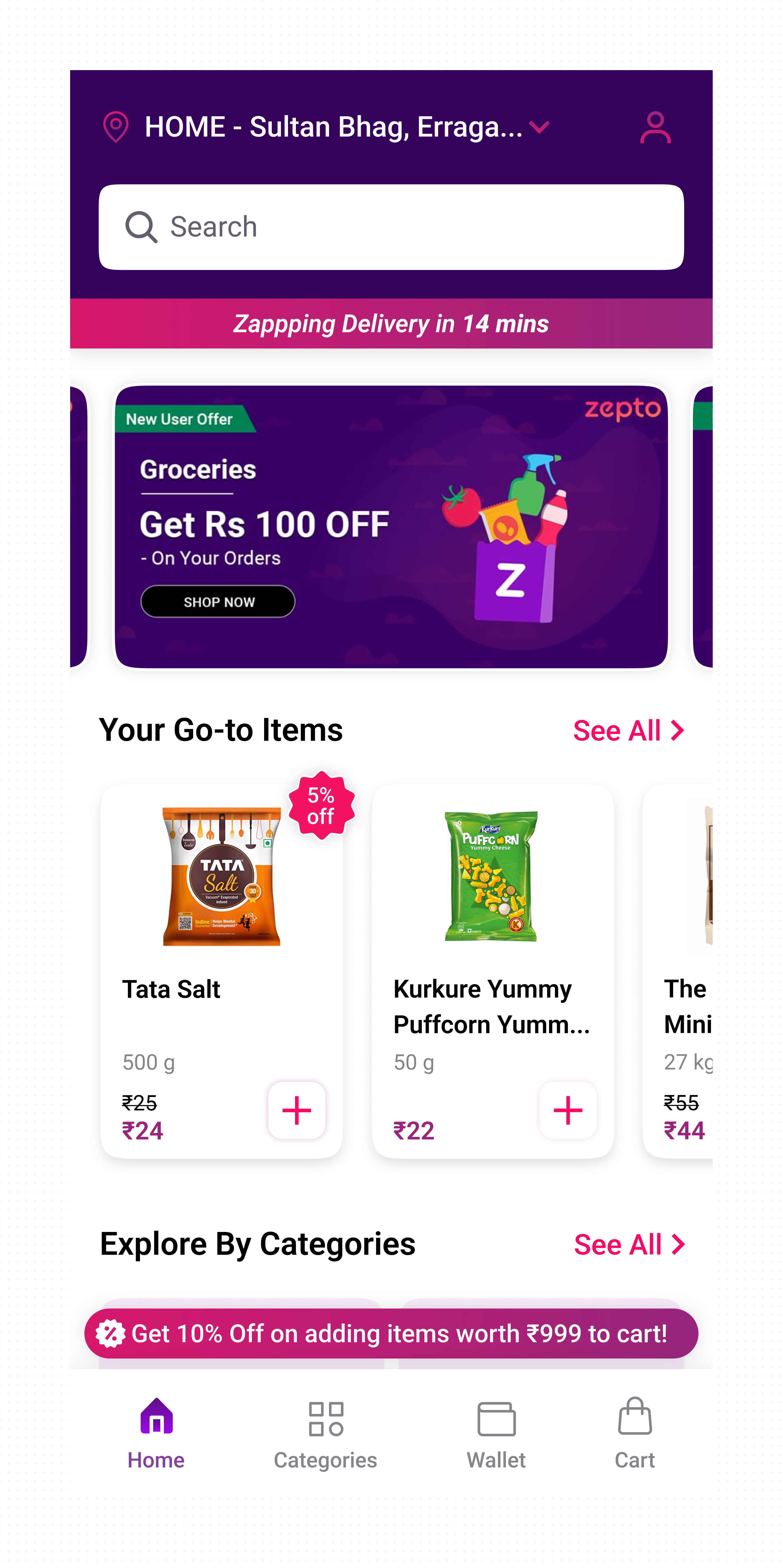
- On the Home Screen, we gave a section “Your Go-To items” which shows the user’s frequently or previously ordered items. Also, we made the banner size small as it was occupying a large amount of space on the screen.
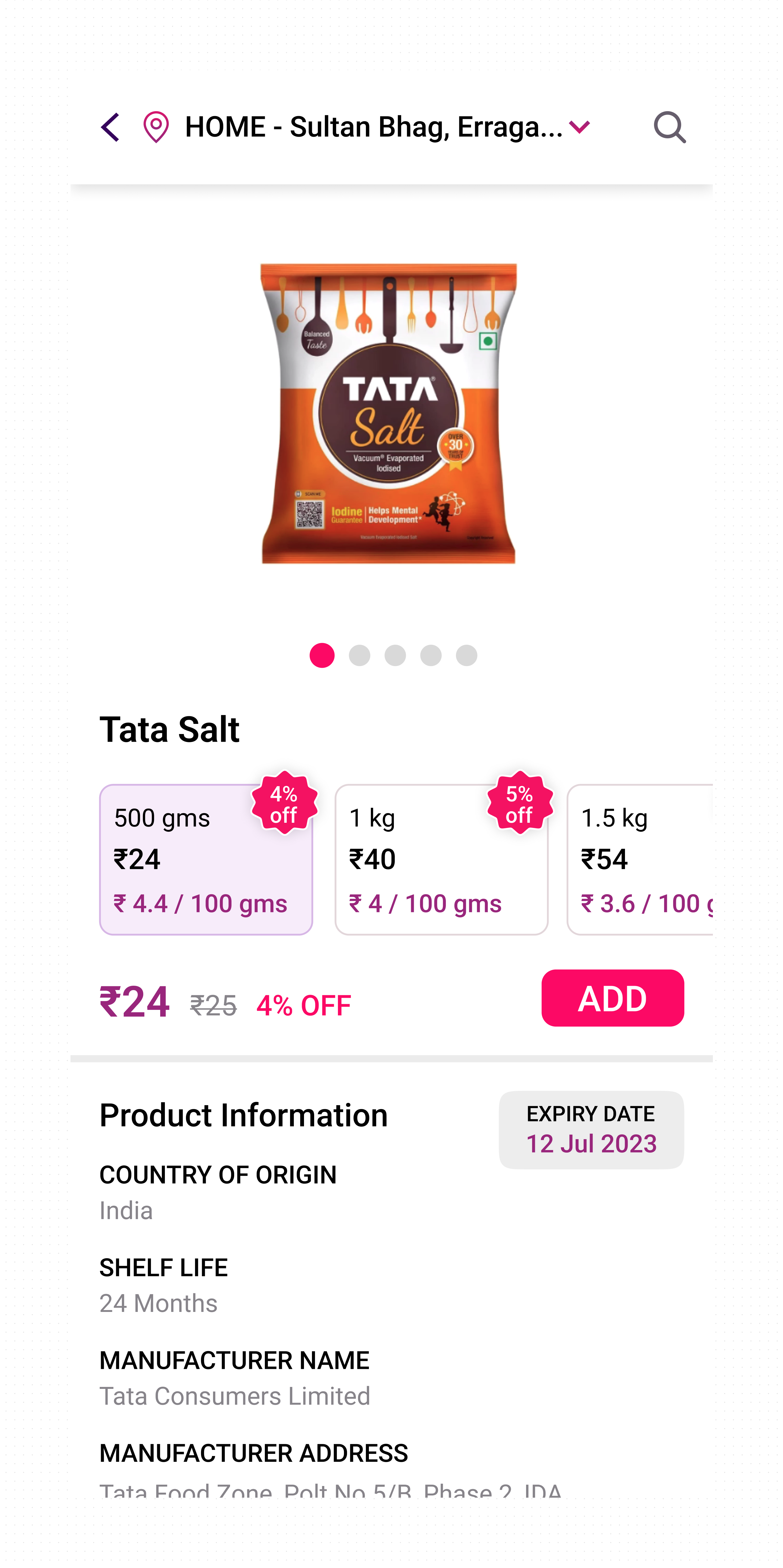
- Added detailed product descriptions with visuals for users to understand better. We provided the users with important information in the description like “expiry date”. We also provided pictures of the product so the user can see detailed information and ingredients of the product.
- We have an option for selecting quantity with offers, which would lead to an increase in cart value and also provide better deals to the user.



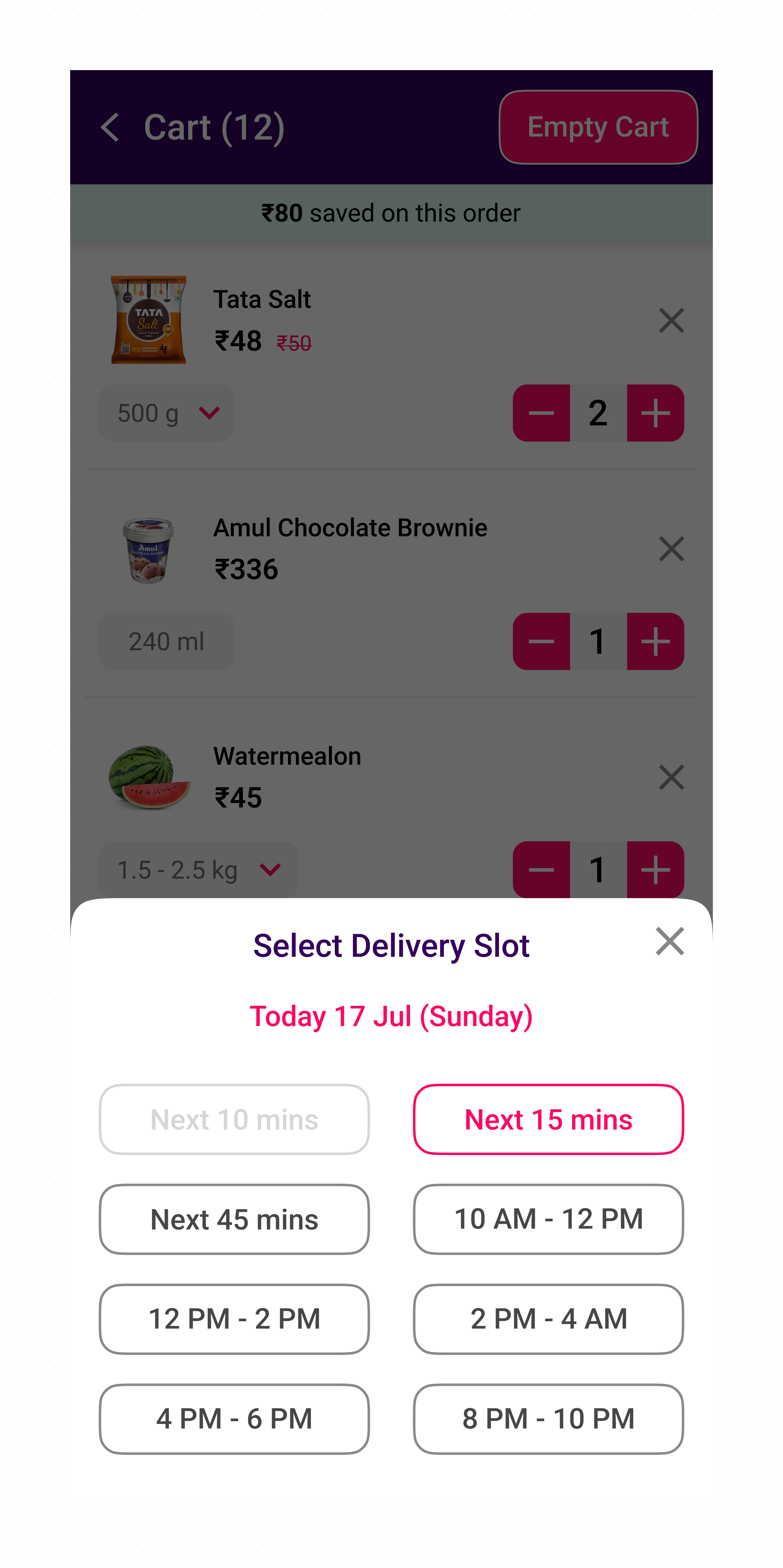
- We added an icon for instant deletion of a product from the cart, which was not there earlier and if the user wanted to remove a certain product from the cart they had to reduce the quantity till it was 0 to remove it.
- We have an option for users to choose a delivery slot, the default state would be instant delivery(within the next 15 mins) which is the USP of Zepto, but we also provided an extra option for user convenience.
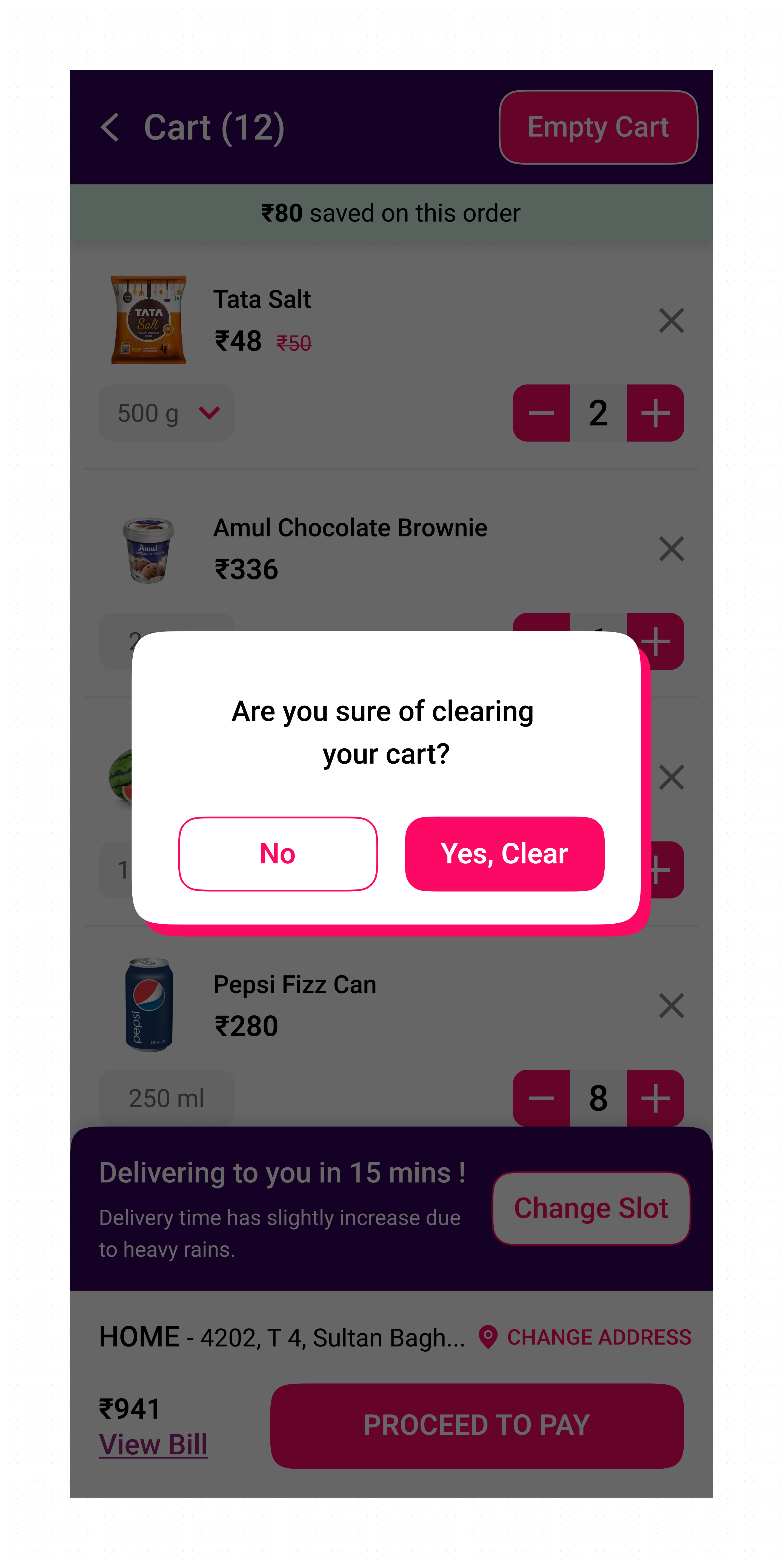
- We made the “Empty Cart” option a CTA button which was not evident in the original app. If the user clicks on the “Empty Cart” button an Error prevention message will be shown to receive a confirmation from the user.
User Testing Insights
Now that we had UI screens ready it was time to test them with our users and see how effective and efficient our solutions were. We prepared for usability testing. Each of us went back to the people whom we interviewed and tested our User Flow. We gave them a set of tasks and ask them to complete them also tried to catch their spontaneous reactions.
I conducted face-to-face usability testing with the user I interviewed earlier, I was able to understand so much from just how the user was moving their fingers to find stuff. I noticed that if I gave a certain task to the user for example to search for some item, their fingers would automatically go to the top of the screen since it was what the users are familiar with.
All of us came back with our Usability Testing and dumped all our findings in the FIGJAM document. To our surprise, we didn’t have a lot of iterative feedback from the users. This was maybe as we had only a few screens to test with the users.
One feedback we got from the user was that the users were unable to find the calculations for the total payable amount in the cart since it is located far below the purchasable product list. We decided to update our UI based on this feedback.
The conclusion from User Testing:
The new and improved user interface over the original application is a huge win in terms of hitting the business metric of user retention and an increase in the average cart value. There are very minor usability issues regarding the improved design which can be fixed and validated with a small iteration.
Updated UI
Since the users had to scroll a lot to get to view the calculation of the total bill amount and some thought that the option to see the total amount was not available on that screen since they had to scroll a lot, so we changed it back to how Zepto did it originally.
We added the “View Bill” button which redirects so that the user can see the total bill amount without scrolling.

You can check out our working prototype below:
Future Scope
- We have observed that Zepto is new to the market compared to its competitors, Zepto is slightly less mature concerning UX. So a lot more features like loyalty programs, search result improvements, and translations to local languages would provide a better and complete User Experience to improve their retention rate and increase the average cart value.
Key Learnings
- We have to scope down our solutions (which was hard) to come to a richer solution. We can’t solve every problem.
- Disagreements can be healthy and can help us move forward.
- DO NOT AIM FOR PERFECTIONISM. Especially aesthetic perfection.
- We learned that research is extremely important to set the base of our design process.
- Learning is a never-ending process. #S4L
Thanks for reading!
Reach me out at @sejalsharma2141@gmail.com, connect with me on LinkedIn and feel free to drop your feedback.

