Case study: Eco-friendly e-commerce UX Design
In this case study, I am going to share how I build a website from scratch using my design skills and No Code!

Context
I got the opportunity to work on a real-time project in my UX Design internship at a startup company- The Storii
- My role: UX Designer
- Timeline: 20 days
‘Main goal is to make a better user experience for an e-commerce website to sell eco-friendly products.’
🤷🏻♀️What are Eco-friendly products?
According to a definition
“Products that do not harm the environment whether in their production, use or disposal”. In other words, these products help preserve the environment by significantly reducing pollution.

🍃Benefits of implementing eco-friendly products
- Long term sustainability of products
- A healthier lifestyle increases the quality of life
- Available at cheaper prices
- Environmental protection
🚩Market Challenges to promote these products
- High cost of new technology
- Lack of awareness
- Lack of institutions to promote new technologies
- Insufficient reference
As we know, there are a lot of industries promoting non-environment friendly products. So, most likely prefer to use cost-effective/affordable chemical products in daily life.
🔥Now, the first and the most important question arises-
Why would people buy products from an eco-friendly ecommerce website?
We need to make people realize and make them aware of the benefits of using eco-friendly products. By using our products, you can contribute to the environment and achieve health and quality of life. For that, the environment-friendly website should be convincing enough!
Since It’s a fresh idea, I wanted to focus more on the research part.
🧐User Research
I prepared a user survey considering questions related to the awareness and shopping pattern of people’s daily use products. Brainstormed the varieties of questions that could be asked.
I got 24 responses which were sufficient to start validating the hypothesis.

Insights
- People shop for their necessities monthly
- About 71% check for good quality whereas 25% of people are concerned about the price.
- 60%-70% wants to start using eco-friendly products
- 30–40% are unaware of the available eco-friendly products
- Most people buy households/groceries/clothes related sustainable products
- About 60% have environmental concerns and 20% have health concerns
- 50% can easily find the right non-environmental products
- Common age-groups:
- 18–25 years
- 25–35 years
- 35–45 years
🕵🏻♀️Competitive research
I searched for e-commerce websites for marketing sustainable products. Found that there are many but most of them sell a certain type of product.
For eg- wooden products, cloth bags, etc. So, I have taken out the most relevant websites I could find for market research. These websites sell different kinds of eco-friendly products.

🎯Goals
- To give an emotional touch regarding the conservation of resources for a better environment since most people have environmental concerns.
- Show good beneficial points since more than half no. of people are not aware of the benefits of eco-friendly products.
- Give more emphasis on the household/groceries/clothes items as about 40–50% of people buy or want to buy these types of products.
Ideation
Now that I have the idea of what an e-commerce website of sustainable products looks like and how certain features are arranged. It’s time to generate ideas on the structure of the website.
Information Architecture

Visual Design
To get started with the visuals, I focused more on taking inspiration from eco-friendly content such as environmentally concerned websites, posters, green products, and more. Realized that 🟢Green symbolizes prosperity, freshness, and progress.


Grid Layout
For grid layout, I kept the 12 column count center-aligned which is standard for designing a website.

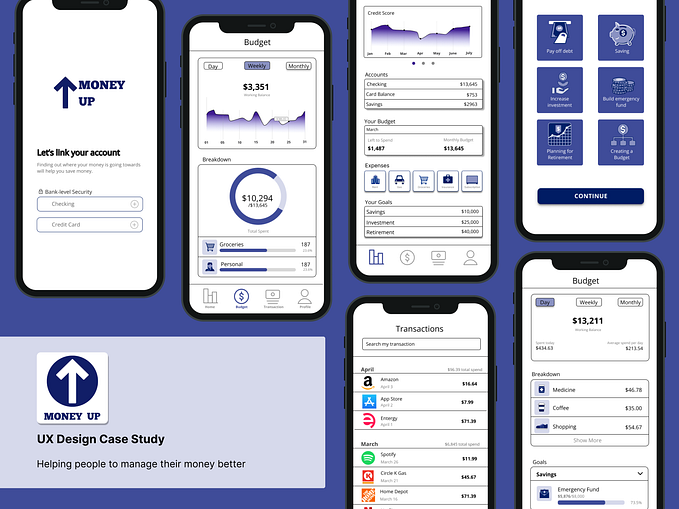
Hero Section
Hero Section is the first-ever impression of the landing page. So it needs to be attractive and eye-catchy.

Products Section
Followed the similar pattern for showcasing products with relevant info

Building the UI with No Code -WIX
At this point, the website landing page design was almost ready, my supervisor told me to build the same in Wix.
Wix is a professional website builder tool which provides 1000+ templates to make a real website for your business.

I never used it before, it was challenging and fun to learn from some Youtube tutorials. Started with a blank page and tried my best to replicate the same UI in Wix.
Unfortunately, the end result of the live website is not exactly the same as UI I designed for it. But I am pretty much satisfied with the implementation.
Watch less than 1 min video to find out👇🏻
You can see the WIX live website from here
Note: Land website in the desktop version for a good experience
🤘🏻Yup! Did update the UI while building this website.
It’s a Wrap
🎴Designing and 💻building the website was a great experience😇.
- I am thankful to Aman Kalra for guiding me and providing me with a constant feedback loop.
- I was working on this project alongside 10kdesigners so thank the mentors and community for all learning.
- Thank you for reading my case study
Fun fact: Long pressing the 👏🏻Clap icon makes it easy to appreciate in the least effort.