Case study: Healthtech product that makes basic healthcare accessible to people in Africa

Intro: A quick preview behind the project
This project emerged during the COVID-19 pandemic, driven by the pressing challenges people faced in accessing both COVID-19 and non-COVID-19 related healthcare services. As someone personally affected by this problem, I felt a deep sense of importance and empathy, fueling my commitment to finding a solution.
Healthcare accessibility in Nigeria already posed significant hurdles, with many relying on knowledge from small shop chemists or pharmacies rather than professional consultations and tests.
Seeking professional help became a strenuous process, further exacerbated by the fear of contracting the disease and the overwhelming influx of information on its risks. Consequently, access to healthcare services diminished considerably, presenting a critical issue. This case study aims to demonstrate our comprehensive understanding of this problem and our successful efforts in tackling it
The First Steps: Defining the Problem and Product Domain
To embark on this project, the initial phase involved defining the problem at hand and gaining a comprehensive understanding of the issues surrounding healthcare accessibility. Additionally, we explored the product domain to acquire knowledge about existing solutions, their limitations, and their significance. This stage, commonly known as the “Define” process, played a pivotal role in informing both design and business decisions.
By conducting thorough research and analysis, we were able to gather important information that guided us through the subsequent phases of the project. This step allowed us to gain valuable insights into the challenges faced by individuals in accessing healthcare services. We explored the specific pain points and shortcomings of existing solutions in the market, recognizing the areas where improvement and innovation were needed.
Simultaneously, we identified our high-level goals and defined our role in addressing the healthcare accessibility challenge. We mapped out the desired outcomes we aimed to achieve through our solution, aligning them with the needs and expectations of the users. This process helped us establish a clear direction for the project, ensuring that our efforts were focused on creating a meaningful and impactful solution.
The Challenge: Making Healthcare More Accessible
With the insights gained from the problem definition process, we were able to precisely identify the challenge we aimed to address: making healthcare more accessible and convenient for people. We recognized that individuals often faced strenuous and time-consuming processes while attempting to complete basic health procedures. This included safely booking lab tests, which became crucial during the COVID-19 period, as well as accessing health consultations, both in-person and online (telehealth). Additionally, we sought to simplify check-ups and consultations and provide a secure and seamless online platform for ordering prescribed drugs.
Armed with a clear understanding of the challenge, our next step was to design an intuitive interface and user experience that would cater to a wide and dynamic range of users. We aimed to create a solution that would streamline the entire healthcare journey, making it more efficient, user-friendly, and accessible.
Our High-Level Goals:
- Seamless Consultation Booking Process: We aimed to develop a system that would allow users to easily book consultations without complications, eliminating the need for lengthy phone calls or administrative hassles.
- Simple and Intuitive User Experience: Our goal was to create an interface that users of all technological proficiency levels could navigate effortlessly, ensuring a smooth and pleasant experience.
- Reducing Support Calls: By providing a user-friendly digital platform, we aimed to reduce the time and effort spent by users on contacting hospital support for routine inquiries, allowing healthcare providers to allocate their resources more effectively.
- Easy Payment for Health Services: We aimed to simplify the payment process, providing a secure and convenient means for users to pay for their healthcare services.
- Appointment Tracking and Rescheduling: Our solution aimed to provide users with a straightforward way to track their appointments and offer a hassle-free process for rescheduling, if necessary.
- Drug Purchase Facilitation: We sought to enable users to purchase prescribed drugs with ease through an online platform, removing the need for physical visits to pharmacies and ensuring a seamless and reliable process.
My Role
As the designer responsible for UX, UI, and prototyping within the team, i played a crucial part in the project’s success. i collaborated closely with the project manager, developers, and even worked alongside the founder during the early phases. My responsibilities encompassed various aspects of the design process, including user research, problem definition, solution design, and collaboration with different stakeholders.
- User Research: I engaged with users to gain deep insights into their needs, pain points, and preferences. This user-centric approach allowed me to ascertain the problems and define appropriate solutions.
- Solution Definition: Working closely with the project manager, we collaborated on defining the features and functionalities required to address the identified problems. My expertise in UX/UI design helped bridge the gap between user needs and business objectives.
- UI Kit Development: I took the initiative to develop a UI kit system for the project. This system served as a foundation for consistent and cohesive design across the platform, ensuring a seamless and visually appealing user experience.
- Prototyping: Using my prototyping skills, i created interactive mockups and prototypes to visualize and test the proposed solutions. These prototypes facilitated communication and feedback from stakeholders and users, enabling iterative improvements.
- Collaboration with Developers: During the handoff process, i also worked closely with the development team to ensure smooth implementation of the design. My understanding of mobile and web development practices helped inform my design decisions and foster effective communication with developers.
Design Process
At the beginning of the project, I adopted a Non-directed In-depth interview method to gather insights from users. This approach was chosen because it allowed each individual to freely express their experiences and goals at hospitals, resulting in a diverse range of perspectives. By engaging in open discussions, I aimed to identify the pain points they faced and discover potential solutions.
During the interviews, I spoke with over 10 individuals at the hospital, gaining valuable insights from their experiences and their perspectives on existing healthcare solutions. Additionally, I extended my research beyond the hospital environment and spoke to three individuals outside of it to understand how they approached accessing healthcare during that period. The responses I received varied among users, providing a comprehensive understanding of the challenges they encountered.
From the interviews, several insights emerged:
- Lab test participants: Three individuals shared their frustrations with long waiting times and difficulties in booking lab tests. One person even had to physically visit the hospital to book a test date and make a payment.
- Consultation patients: Seven individuals seeking consultations, including two referred by other doctors, described the need to visit the hospital weeks in advance to book appointments and make payments.
- Regular patients: Five individuals who were regular patients also provided valuable insights into their experiences, shedding light on the ongoing challenges they faced in accessing healthcare.
Moreover, speaking to individuals outside the hospital environment highlighted a significant insight: their reliance on non-professional consultations from pharmacies and chemists. This was primarily due to the stressful nature of visiting hospitals and the fear of being at risk. This insight proved to be highly valuable, informing key features and decisions related to onboarding new users and making the project more appealing to users.
Based on the collected insight, I was able to create a user persona, which served as a representative profile of the target users. This persona encompassed the characteristics, needs, and pain points identified through the interviews. This user persona would later help inform the design decisions and ensure that the developed solution catered to the specific requirements and preferences of the users.
User Persona


Ideation Phase: Brainstorming and development of features to solve users pain point.

After the research process, in collaboration with the project manager, we conducted a brainstorming session to generate ideas for features that would effectively address the identified pain points and improve healthcare accessibility. This collaborative approach allowed us to leverage diverse perspectives and expertise to develop a comprehensive set of features.
During the brainstorming session, we considered various aspects, such as the user insights gathered, the existing healthcare system, technological capabilities, and business goals. We aimed to create a solution that would not only meet the needs of users but also align with the overall project objectives.
Some of the features we brainstormed to tackle the pain points include:
- Seamless Appointment Booking: Implementing an intuitive and user-friendly appointment booking system that allows users to schedule consultations and lab tests with ease, eliminating the need for long wait times or physical visits.
- Telehealth Consultations: Introducing a telehealth feature that enables users to have remote consultations with healthcare professionals, providing convenience and accessibility, especially for non-critical cases. Note: we didn't build the calling experience on the platform due to certain complications regarding hospitals and privacy issues. But we allowed users schedule the calls
- Online Payment Integration: Integrating a secure online payment system that allows users to make payments for healthcare services directly through the platform, reducing the need for in-person transactions and saving time for both users and healthcare providers.
- Appointment Tracking and Reminders: Developing a feature that enables users to track their appointments, receive automated reminders, and reschedule if necessary, enhancing overall appointment management and reducing missed appointments.
- Epharmacy: This feature allows users to buy drugs online and have it delivered to them, eliminating the need for physical visits to pharmacies and enhancing convenience for regular patients.
- Educational Resources: Providing a section within the platform that offers reliable and accessible healthcare information, empowering users with knowledge and promoting self-care practices.
- User Onboarding and Guidance: Designing a user-friendly onboarding and secure data collection process
These brainstormed features were evaluated based on their feasibility, potential impact, and alignment with user needs and project goals. The insights gained from the research process served as a foundation for developing these features, ensuring that our solution directly addressed the pain points identified during the interviews.
Colors and Typography

The choice of color and font in the design was inspired by our moodboard and the objective of creating a minimalistic design that would enhance usability and enable users to complete each process quickly and easily.
The moodboard served as a visual reference to establish the overall look and feel of the design. It provided inspiration for the color palette, typography, and overall visual style. By selecting colors and fonts that aligned with the moodboard, we aimed to create a cohesive and visually pleasing interface that would resonate with users.
In line with the goal of improving accessibility, we opted for a minimal design approach. This approach emphasizes simplicity, clarity, and ease of use. By reducing visual clutter and focusing on essential elements, users can navigate through the platform without distractions, enhancing their overall experience.
The color choices were carefully considered to evoke specific emotions and create a harmonious visual experience. Colors that promote trust, such as blue and white was incorporated to instill a sense of reliability, familiarity and confidence in users. Additionally, these colors provided contrast and highlighted important elements, such as buttons or call-to-action areas, which were utilized to draw attention and guide users through the process.
Similarly, the font selection played a crucial role in enhancing readability and maintaining a clean aesthetic. Fonts that are legible, clear, and in harmony with the overall design style were chosen to ensure that users can easily read and understand the information presented on the platform.
Overall, the color and font choices were influenced by the objective of creating a minimal design that prioritizes usability and efficiency. By striking the right balance between aesthetics and functionality, we aimed to provide a visually appealing and user-friendly experience for individuals accessing healthcare services.
Experiencing doKIta
The next crucial step in the process was designing the screens and interactions for prototyping and testing. During this phase, the best development practices were taken into consideration to ensure the design was not only visually appealing but also feasible and efficient to implement.
Due to time constraints i proceeded to iterating in the high fidelity phase not only due to the time constraints but to also provide a clearer view of our ideas. i paid close attention to consistency and clarity, ensuring that the design elements were cohesive and provided a seamless user experience.
I also created interactive prototypes that simulated the user flow and allowed for usability testing. This enabled the project manager and stakeholders to evaluate the effectiveness and intuitiveness of the design, identify any potential issues, and suggest necessary adjustments.
Throughout the design phase, i also collaborated closely with the development team to ensure the feasibility and smooth implementation of the design. Any technical constraints or considerations were taken into account, and the design was optimized for performance and efficiency.
By following best development practices, i aimed to create a design that not only met the visual and functional requirements but also aligned with the capabilities of the development team. This collaborative approach helped bridge the gap between design and development, resulting in a well-executed and user-friendly solution.
Splash Screen and Onboarding
The design of the Splash screen and Onboarding pages was carefully crafted to effectively convey the advantages of doKIta to users and create an immersive experience that showcases the product’s essence.


Login and Sign Up
The Login and Sign Up flow presented some initial challenges, particularly considering the amount of data we needed to collect from users and the diverse age range of our target audience, which included individuals as old as 60. It was crucial to ensure that the process was intuitive and user-friendly for everyone involved. To address this, we implemented certain steps and categorizations to enhance the user experience.
Firstly, we carefully categorized the data fields during the registration process to streamline the input process for users. By grouping related information and presenting it in a clear and logical manner, we aimed to simplify the data entry and minimize any potential confusion.
Additionally, we incorporated user-friendly form validation and error handling techniques. This included providing real-time feedback to users, such as highlighting any incorrectly filled fields or providing relevant error messages, to assist them in completing the process accurately.
To improve the experience for older users, we paid extra attention to the clarity and legibility of the interface. This involved using larger fonts, high contrast color schemes, and clear instructions to ensure that individuals with varying levels of digital literacy could comfortably navigate through the Login and Sign Up flow.
Furthermore, we implemented user assistance features, such as tooltips or contextual help, to guide users through the process and address any potential questions or uncertainties they might have encountered.
Usability testing and feedback collection were integral parts of the design process. By gathering input from a diverse range of users, including older individuals, we were able to identify pain points and make iterative improvements to the Login and Sign Up flow. This iterative approach ensured that the final design was intuitive, user-friendly, and met the needs of all users, regardless of their age or level of technical proficiency.

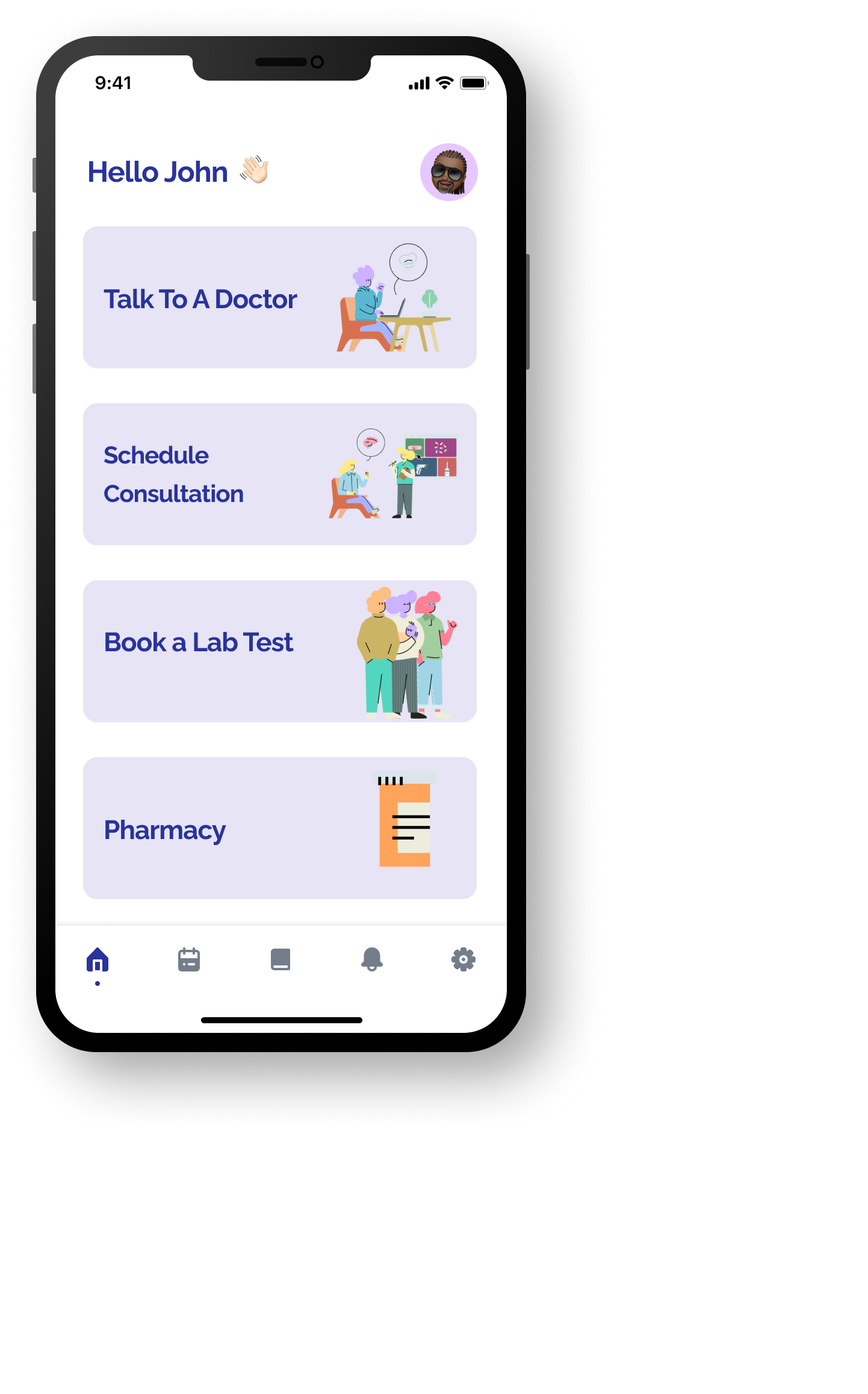
Home Screen and its Features
The Home screen holds significant importance as it serves as the initial point of interaction with the product. It was meticulously designed to ensure seamless and intuitive navigation throughout the application. Our focus was on providing users with a visually engaging and straightforward experience, utilizing illustrations and clear call-to-action elements.
To avoid any confusion or complexity, we prioritized simplicity in the design of the Home screen. Instead of vague icons, we opted for clear and recognizable visual cues to guide users towards their desired tasks. By employing intuitive illustrations and visually appealing elements, we aimed to create a visually engaging and user-friendly interface.
The Home screen prominently features clear call-to-action buttons that direct users to specific tasks they wish to perform. These call-to-action buttons are strategically placed to catch users’ attention and guide them towards the primary functionalities of the application.
In addition to the main tasks, we populated the navigation bar with secondary features such as a Calendar, Health tips, Notifications, and settings. This comprehensive approach ensures that users have access to a full range of features and functionalities, enhancing their overall experience and providing them with a holistic usage of the product.


Swift and Seamless Booking Process
This was one of the Major Goal of this project which was to create a product with easy access to these services without all the stress that comes with filling multiple forms, therefore i went with a minimalist design that allows a wide range of users to use the application intuitively.

Epharmacy and Checkout Experience
The Epharmacy sector has faced challenges in adoption within the African community. To address these issues, I conducted research specifically focused on this space. During the research phase, several key issues were identified, including the checkout experience, shipping process, and payment methods.
One common problem observed in existing Epharmacy applications was the complexity of the user experience. Users often encountered difficulties in accomplishing their goals due to convoluted processes and confusing interfaces. Building upon the insights gained from the research, I set out to develop a uniform and streamlined user experience that aligned with the overall design scope of the application.
By simplifying the checkout experience, users could seamlessly complete their purchases without unnecessary hurdles. Clear and intuitive steps were implemented to guide users through the process, making it easier for them to select and purchase the required medications or health products.
Additionally, the shipping process was optimized to ensure reliable and timely delivery. Transparent information regarding shipping options and estimated delivery times was provided, allowing users to make informed decisions and have peace of mind regarding their orders.
Payment methods were also a focus area for improvement. Recognizing the importance of providing secure and convenient payment options, I integrated popular and trusted payment gateways to facilitate smooth transactions. By offering a range of payment methods, including mobile money or digital wallets, users could choose the option that best suited their preferences and needs.

Secondary Features
I Added some extra features to improve the user experience and to also give people the chance to do more with the application, some of the features includes Calendar and health tips. The Calendar allows users to track their appointments and also to create events, these events can either be a pill reminder or a water intake quota for the day.


The amazing part about the product features is that it took less than 5 steps to complete most of these processes which would have taken hours to complete physically and they were laid out in the most basic terms to improve understandability.
Conclusions & Takeaway
One Major takeaway from this project is that the introduction of technology into our everyday life was to make our life easier but during my research process i noticed most products in the health tech space were over complicated making it hard for people to make the switch, this insight gave me a new understanding towards Digital product design that shows that a product goes way beyond amazing UI but what really matters the most is an intuitive UX that allows the users to be able to understand at least 60% of the product during their first try. This project made me understand the health tech space in a way I never thought I would and it has not only improved my knowledge about health but also made me discover new UX practices.
Thanks you for reading my case study . I would appreciate any feedback from you whether it’s concerning my methodology, writing or my design, or any way you think I should improve. Please don't forget to clap👏🏾 for me if you love my design and this documentation.
Send a mail to me 📩@adesinasamuel18@gmail.com or Twitter, if you’ll like to collaborate or have a chat.











