Case study: Designing an instant party planning app
A case study that outlines the process of designing an instant party planning app.

Overview
Most people do not want to spend time planning parties for their friends and family. Instead, they want a one-stop place where they can find all their party props. Be it sending out invitations or making reservations for venue and food- we want to minimise our effort and maximise our ease of use.
Even though some apps allow us to plan events, they mostly act as extended note-making app. They do not allow the user to make bookings or even keep track of the same. This results in a need to create an app that provides a cumulative experience to the user.
The idea behind creating the Instant Party Planner App is to create a one-stop user experience. It provides options to create and send out custom invites, book venues, select menu, and keep track of all itineraries for any event.
Project Type- Personal UI Project
Duration- 1 week
Tools- Adobe XD, Photoshop, Canva
Prompt
Design an instant party planning and invitation app that lets you make all the planning and arrangements for immediate parties within the app. It will also let you send instant invites to the selected persons from your contact list.
Product Goals
- Create separate interfaces for bookings and invitations whilst simplifying the user experience of the app.
- Increasing simplicity by tracking invites and responses by following the timeline as well.
- Allowing hassle-free last-minute party planning experience.
Phase 1: Research
I divided the research phase into three parts- competitor analysis, brainstorming and analyzing the user persona. The main aim of the research process was to define the problem and come up with a design statement. This will be the guide for the UI design process.
Competitor Analysis
I looked at two apps for this phase. One being Event Planner by Visionary Labs and Eventendor by Finger Touch Solutions Private Limited. While the first one was an event planner app the second one was for wedding planning. I chose these apps because they had high ratings from 1000+ downloads.
Event Planner by Visionary Labs
Event Planner — Guests, To-do, Budget Management is a simple, fast & compact utility that helps you to manage any event, wedding or party easily.This event planner helps to manage event / party by managing tasks, guests list, budgets and vendors of that event / party.

Positives
• Simple and easy to use UI
• Easy search, filter and sorting of lists and budget
• Generates reports and pdfs
• Link budgets and payments for shared events
Negative
• Limited to user-entered lists and no real functionality
• Allows creation of one event at a time
• No option to track invite responses
• Floor planning missing in the app
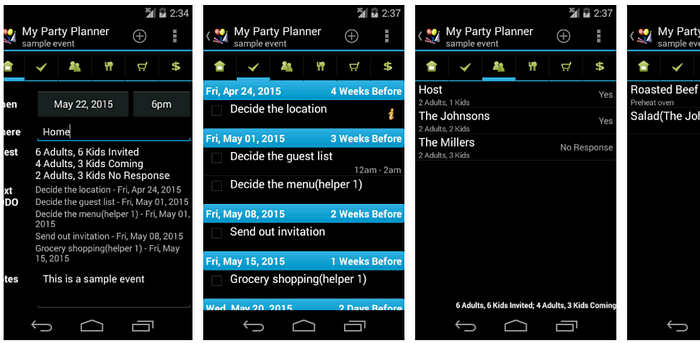
My Party Planner — Lite
My Party Planner helps you plan parties and events. It has five sections: “TO DO”, “Guest”, “Menu”, “Shopping” and “Budget” in addition to general information.
It automatically sorts TO DOs by due date/time and allows you to set reminder on them. It also allows you to import guests from contacts on your phone and manage RSVPs. While planning the menu, user can enter to-do and shopping items for a specific dish.

Positives
• Options to hire professionals like anchors, DJs, makeup artists etc
• Good networking tool for event planners
• All-in-one app for hiring vendors
Negatives
• Can host only one party at a time
• Guest names cannot be cancelled after rsvp
• No option for import contacts
• No backup option or pdf download
Brainstorming Findings
- Most of the people planning small parties for friends do it at the last minute and do not want to spend much time in the planning process.
- Very few people send out invites to guests, but it is a sweet gesture that comes in handy especially during surprise parties.
- Making advanced reservations in hotels can be useful as most outlets are often fully booked.
- Food and drinks are the highlights of every party, so emphasis should be given to menu selection.
- Customer awareness: Most people do not use party planning apps instead rely on notes, hotel booking and food delivery apps. To most people, there is not cumulative party planning experience available.
- Purchasing decision: Leveraging a customer base will be successful through discounts and offers and simplified usage.
- Customer retention: Discounts and timely bookings help customers to remember the app. Since most users organise events occasionally, it will be useful to offer coupons and additional discounts to regular customers.
Analyzing the user needs
User research
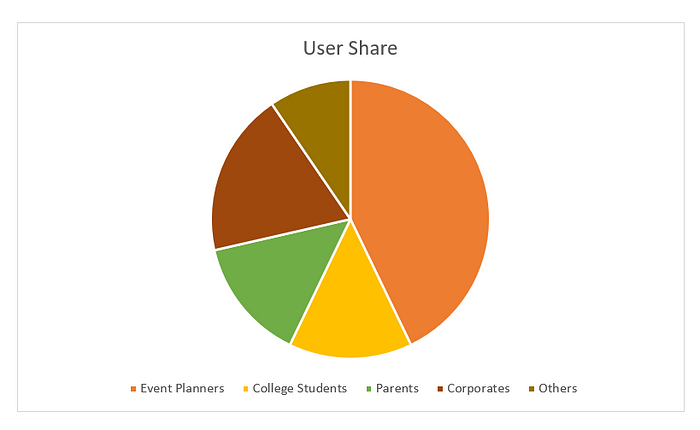
- Direct users are the ones who are looking for a party planning app and they find this tool in their play store. In such a situation, they will go through the features in detail and if it fits their requirements, they will download the app. These include event planners, college students and party planners in corporate offices.
- Indirect users are the ones who stumble upon the app accidentally. They are not necessarily looking for an app to plan parties, so they can get easily distracted if they do not find the features attractive. They will opt for this app especially if they find that features are being offered for free.
- Most people do not need to plan parties regularly. They do so on special occasions approximately 4 times a year. The users who will make use of this app extensively will be professional event planners.

- Statistics indicate most US-based students party once a month while around 30% party 3 times a week. Most of these events are spontaneous and require only food and drinks.
- People ranging 30–50 years attend approximately 3 parties per month. Out of these a very small percentage are hosted by them.
User goals
- I want to plan quick parties without spending time scrolling through various apps to find vendors.
- I want to get information on venue availability around my area based on the number of guests I am inviting.
- I want to send out invites to contacts on my mobile without creating a separate contact list for each event.
- I want to create and track the invites so that I know how many guests will be attending my party.
- I want clear information on what tasks are completed and what is left to make my planning more efficient.
User pain points
- I am not good at designing invites or coming up with attractive messages for invitation cards.
- I don't want to visit multiple websites to make individual bookings for food, venue and other vendors.
- It’s time-consuming to go through different packages to make a booking for small parties.
What do users need?
- Creating invitations using templates
- Options to track responses
- Showing vendors upfront
- Transparent pricing
- Easy booking and menu selection
Phase 2: User Experience
User flow
For the first step, I started by sketching a rough user flow of the app and listing down the features I need under each of these tabs. This gave me an idea of how I wanted to design the wireframe by including all these features.


Features
After compiling the results of the research, I have listed the features to maximise user satisfaction with the product. I have looked at reviews for multiple event planning apps and have tried to include the features which seem to be lacking in many of these apps. It is difficult to narrow down the features that we wish to include in the app. So it was important for me to list these features before I got started.
- Collecting information on size and occasion
- Generating invites from templates
- Sending and tracking invites to contacts
- Keeping track of venues, dates and times
- Make bookings for food, venue and vendors
- Creating affordable party packages
- Download pdfs of lists
High Fidelity Wireframes
As the user flow is clearly defined, I began the journey of creating the visual designs. In this stage, I have designed the wireframes in such a way that I have the idea of the font, spacing and alignment for the final design step. This helps in making sure that the visual design is ready and I can focus on the details.



Visual Design
With the user flow and wireframe designed, I now have to focus on creating elements that perfectly fit the design. I had to pick out the right colour scheme and illustrations to fit the designs.
Event Creation

- A common user requirement is the ability to create multiple parties at the same time. So, I have designed the UI in such a way that users have the option to have 2 or more simultaneous events. These events will be displayed on the first screen and along with the event name, date, time, venue and guests who have confirmed their presence.
- In the next step, the user will be asked to enter the number of guests. This will help the app to pick out venues and packages that will be suitable for the selected number of guests.
- Next, the user has to select the occasion. This includes birthday, anniversary, get-together, dinner, etc. These options are provided based on the popular parties. The option will be customisable based on the user needs. This will help the app to present the invite templates and party packages.
- The last menu allows the user to manually enter the name, date and budget of the event. This data will be used to generate the packages and vendors which are available on the given date. The user has to option to customize the things that they want the app to present.
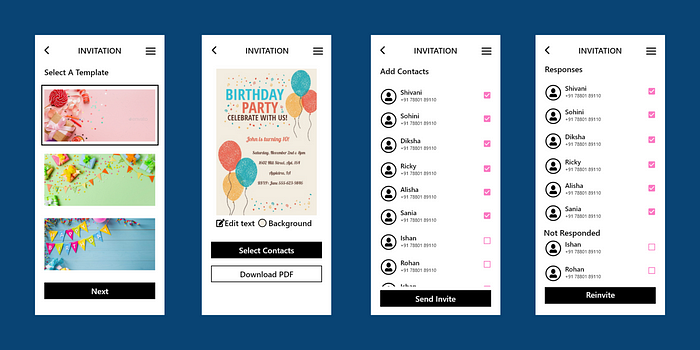
Designing and sending invites

- The first step for invite creation was selecting the templates. The templates will be generated by the choice of the event made in the first step. The user can select any template and even customize the same based on their requirements.
- The selected template comes with predefined text and images. This message and background colour will be editable by the user. The final invitation can be downloaded as a PDF or be sent directly to the contacts on the user’s mobile.
- The user has linked their contact to the app which will be displayed in this menu. The user will select the contacts to send the invite to the desired guests. The invite can be sent using direct message or WhatsApp depending on the user.
- Once the invites are sent, the guests will rsvp. This can be tracked by the user in the invitations tab. This is segregated clearly into two sections namely Responded and Not Responded. The user even has the option to reinvite guests who have not replied to the original invite.
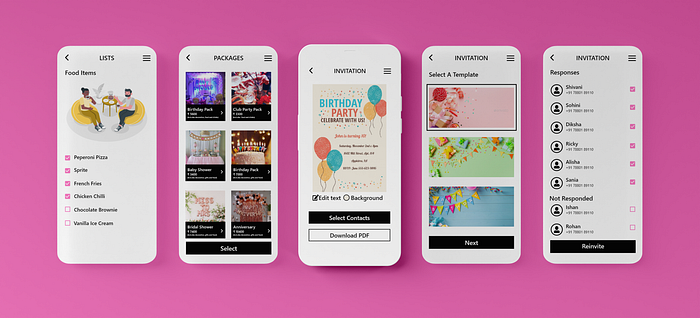
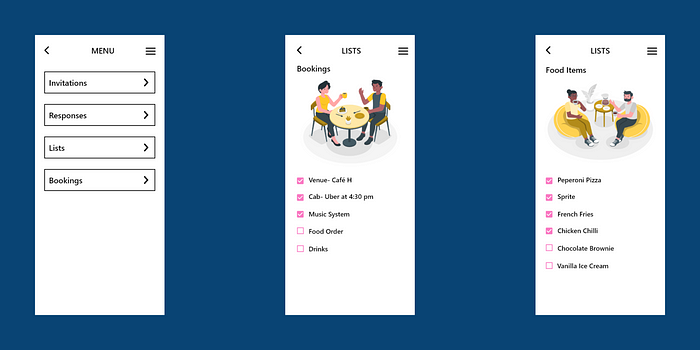
List of tasks

- I have added an option in the menu to create and manage manual lists. User has an option to create multiple lists to simplify organisation for them. Be it creating lists of tasks, food, drinks or anything else that the user wants.
- There will be a few predefined lists that can be customised if the user wishes to. The options to create food menus and keep a checklist of tasks for the party feels very useful.
- After completion of any task, the user can cancel the task out. While developing the app, a feature can be added which will send notifications to the users about any pending tasks two days before the day of the event.
Bookings and Reservations

- An interesting feature that is lacking in most event planning apps is the opportunity to make bookings and reservations. This app will provide the opportunity for users to either get a package deal that comes with predefined options or make individual bookings for menu and location.
- The package deals will offer options for compound deals for different occasions. Different package deals will provide food, drinks, decorations, gifts and even labour such as waiters, decorators, makeup artists, etc based on the event being hosted.
- The second option is for smaller parties and gets together where a lot of decorations and vendors are not involved. This feature can even be used for simple dinner table booking.
- In the first option, the user has to pick a venue that suits their requirement. Then they will be shown the food and drinks menu of the place and they can pre-book their order for the party.
The app is designed to create a better user experience to plan the perfect parties for their loved ones without stressing about the minute details. I have created the UI keeping in mind its simplicity and user comfort.
Design specifications
Fonts- Segoe UI (Semibold and Regular)
Illustrations- Storystet
Icons- Icons 4 Design
Images- Unsplash
Prompt- UI Coach
Colour Pallete-

Thank you for reading so far. Please give your feedback on this blog.
PS- Did you know you can give 50 claps to a blog.
Connect with me
LinkedIn- https://www.linkedin.com/in/anushka-choudhary-ba6418193/
Twitter- https://twitter.com/Anushka97152745

