[UX Case Study] Airbnb: Improvement of Airbnb Booking UX Process
Introducing Group Payment Split — Making Group Booking Easier!

About Airbnb
Airbnb is an American company founded in 2008 that operates
an online marketplace for lodging, primarily homestays for vacation rentals, and tourism activities.
Airbnb connects hosts who want to rent out their homes or rooms with guests who are looking for accommodations in that locale.
Hosts and guests communicate and transact directly with each other,
and Airbnb takes a commission from each booking.
Background
Many Airbnb users do not use the service alone; they often stay with friends, family, or a significant other.
When booking a place, one person typically has to front all the costs.
To split these costs, they then need to use another service
– such as banking apps, Venmo, Wise, or other online banking platforms.
Thus, we came up with the idea;

Define
1. User Research
First of all, we conducted a survey using Google Forms.
16 individuals with varied demographics, such as gender, age, and location, participated.

Based on this, we uncovered a few key facts to focus on:
1. 81.3% of respondents use Airbnb to book group accommodations.
2. The typical size of the groups is not large, with 43.8% being 1 to 3 people and 50% being 4 to 6 people.
2. Affinity Map
In the next step, we created an affinity map based on the results derived from the survey conducted via Google Forms.
After exporting the results to Dovetail, we organized the trends from the survey data to understand how the functionality could be improved, by creating tagging taxonomy and adding tags to them.
From our analysis, we were able to categorize the results into five main themes: Motivation, Behavior, Emotion, Feature, and Booking Process.

3. Problem Statement
Through the creation of the affinity map, we were also able to identify the key facts that we need to focus on :
1. Over 30% of the respondents stated that the inability to split accomodation costs within the Airbnb app was a pain point for them.
2. More than 50% of the respondents expressed a desire to split the costs before a single member of the group pays for booking accommodation.

Ideate
1. User Flows


2. Low-Fidelity Wireframes



Prototype
1. Trip Organizer
Pay the Full Amount

When one (Trip organizer) reserves and covers the full cost, the user flow is almost identical to the existing payment and reservation flow.
The default payment option is ‘Pay the full amount’.
Split the Cost

If you select the ‘Split the cost’ payment option, the contents of the subsequent section change automatically.
— Add co-travelers, Choose who to pay with
1) Add Co-travelers

From the previous step, the chosen number of Co-travelers (guests) is automatically shown.
You can send them a trip invitation by entering their email address.
2) Choose Who to Pay With

The email addresses entered above are automatically displayed, and you can choose with whom to split the bill.
When splitting the bill, you can choose between two methods
: Equally or By exact amount
When ‘Equally’ is selected, the trip organizer (You) is automatically included in the bill-splitting group, and if additional guests are chosen, the total amount is evenly divided among them.
When ‘By exact amount’ is selected, the trip organizer (You) is automatically included in the bill-splitting group as well.
You can select other guests and enter the payment amount for each.
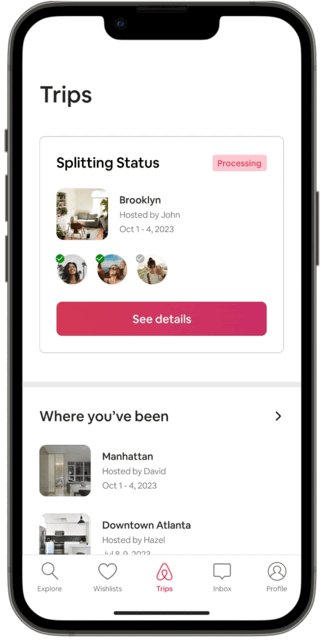
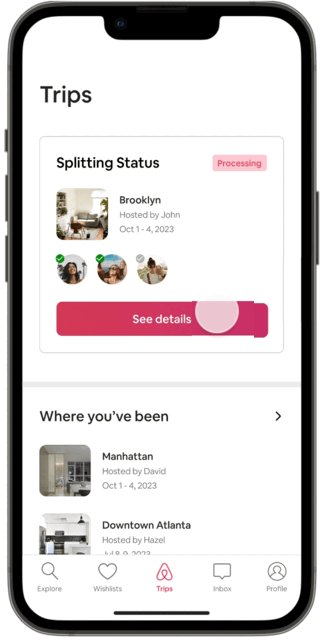
3) Splitting Status

After sending the trip invitation and payment request, you can check the splitting status on the Trips page.
If none of the invited co-travelers have paid yet, a ‘Processing’ tag appears.
Once everyone has paid, a ‘Done’ tag is displayed.
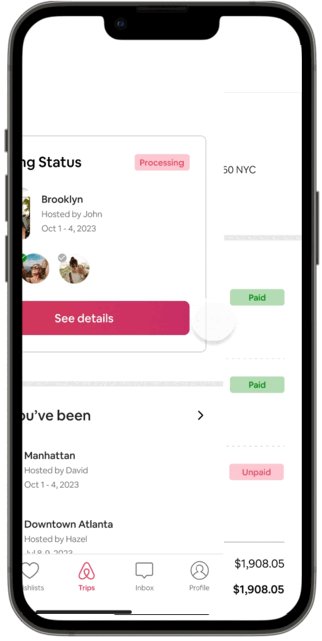
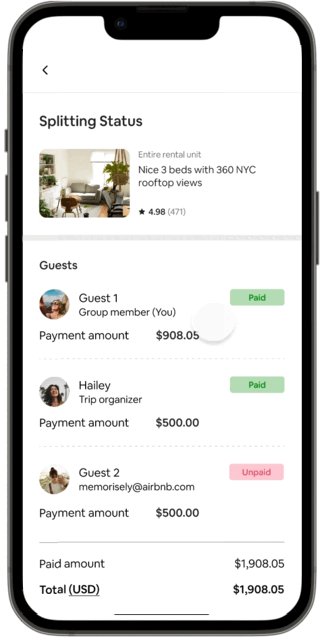
On the splitting page, you can check who hasn’t paid yet and who doesn’t need to pay.
Also, you can send a reminder to guests to guests who have not yet paid.
4) Request to book

After everyone has paid and the splitting status changes to ‘Done’, you can request to book on the splitting status page.
Once you request to book and the host accepts the request, the ‘Splitting Status’ section on the Trips page changes to the ‘Where You’ll Go’ section, where you can see detailed information about the trip.
2. Co-travelers (Guests)
Payment Request

For a co-traveler, after accepting the trip invitation and payment request, you can review the payment details and pay.
After making the payment, you can see the splitting status on the Trips page.
Trip Details

Once the booking is finalized, co-travelers (You) can view the trip details on the Trips page.
Usability Test & Feedback
Task-Based Interview
The usability test was conducted with 2 participants. They were tasked with splitting the cost from two perspectives
: that of the trip organizer and the co-traveler.
- Test Type: In-Person Test
- Tool: Figma
- Interviewees Overview
A: Teacher / Seoul, South Korea / Female / 22
B: Software Engineer / Atlanta, U.S / Male / 25
👍 Good
“It seems like a feature that would be really convenient if it actually existed.”
“The tags tailored to each status make it easy to check the real-time situation.”👎 Bad
“It would be nice if we could choose ‘Pay part now, part later’ even when we select ‘Split the cost’.”
Reflection
What can be improved
- Even though the payment process might get a bit tricky, I think we could let users choose the ‘Pay part now, part later’ option even if they select ‘Split the cost’.
- Based on the previous user research results, we added Apple Pay as a new payment method. But I think it might be useful to also include one or two popular local online baking services from each country.
Closing
This was the first case study project and the first team project in Memorisely. Having worked as a product designer in my previous company for a year, this was my first time collaborating on a team project with someone outside of my coworkers.
Researching the service together and exploring its issues was both fulfilling and intriguing for me.
Translating what I learned in class into actual deliverables was also a valuable experience.
- Service and User Research & User Flow: Hailey Kim, Alexandra A.
- Low-Fidelity & High-Fidelity Wireframes for Mobile: Hailey Kim
- Prototyping for Mobile: Hailey Kim
- Usability Test & Interview: Hailey Kim
Thanks for reading!
If you want to see this project in more detail and in better quality,
check out my portfolio website :) 👉 haileykim.me
Hailey Kim ⎮ Product Designer
✉️ dohye.hailey.kim@gmail.com
👤 Linkedin

