Building design systems with atomic design

In the early days of the web, products and apps were seen simply as a collection of individual pages, each with its own goal and set of components to suit. Almost every screen would have unique elements that ended up with the design being inconsistent and unintuitive.
This is why design systems were introduced.
A few months ago, I wrote about the importance of design systems. In a nutshell, a design system is a collection of reusable components that can be built together to create any digital product.
There are many different ways to approach the creation of a design system. Atomic design is one of the methodologies for organising a design system that helps make the life of designers and developers easier and their workflows much more efficient.
Definition of Atomic Design System
Brad Frost introduced this modular methodology for building simple and maintainable pattern libraries by building larger, more complex components from smaller, and simpler ones.
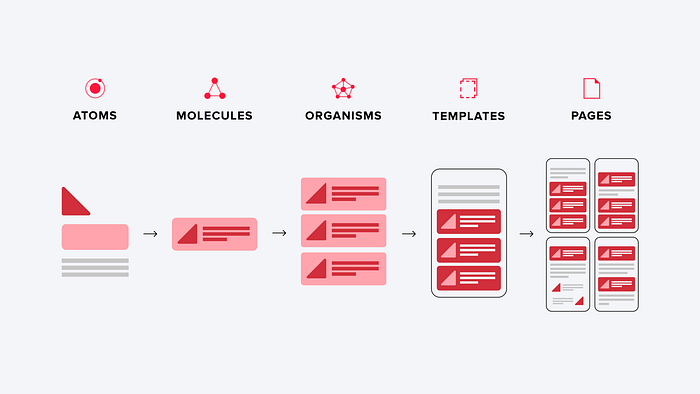
The atomic design methodology has five stages, each of which is important in the hierarchy of any design system:
- Atoms
- Molecules
- Organisms
- Templates
- Pages

Atoms
Atoms represent the most basic interface elements. They’re the foundation and supporting structure of an interface — Some examples: Buttons, icons, text styles, colour palette etc. Consider them like lego pieces, there’s no way to break atoms down any further.

Molecules
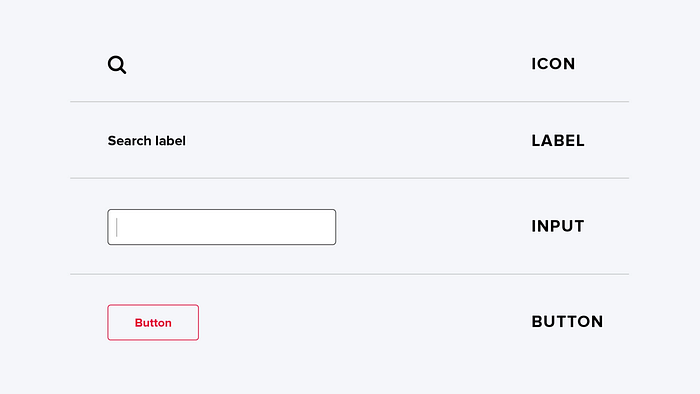
Molecules are groups of atoms bonded together that have their own unique features. They make relatively simple functions together as one. See the example below, it is a group of atoms — a form label, search input field and a button.

Organisms
Organisms are relatively more complicated components, composed of groups of molecules and atoms. These organisms can function on their own, forming distinct sections of an interface. Some examples are navigation, footer, sidebars, forms, etc.
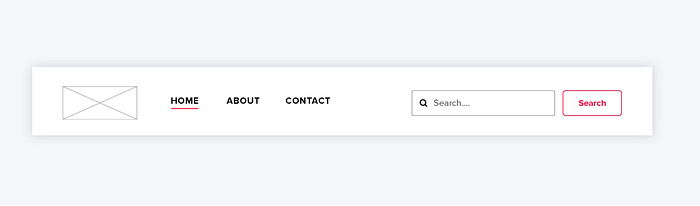
Below shows a search field (a molecule) inside the navigation of a website (organism).

Templates
Templates are the next level of atomic design; we can think of them as blank pages that express the design’s content structure. They’re wireframes.
The purpose is to establish the links between the organisms and other components by arranging them on the page in a certain order, but without using any styles or data.
We can now add the navigation (organism) from our previous example to our homepage template.

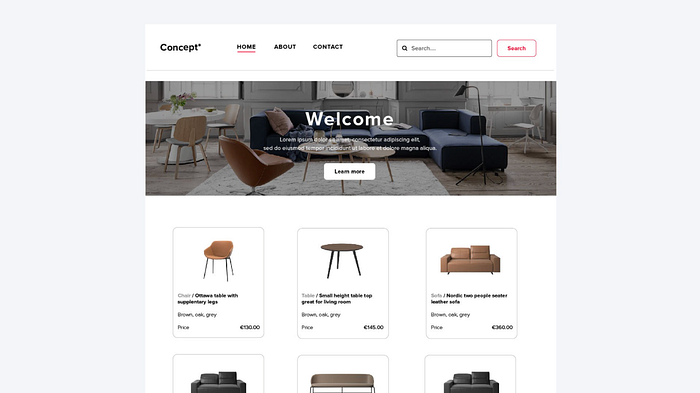
Pages
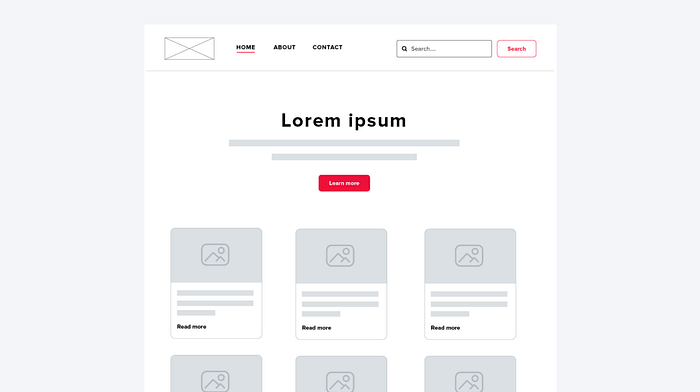
Here is when we take those wireframes and build on them. It’s time to add all the final details. Templates are gradually removed to make way for actual pages that people may interact with.
We have several factors to take into account:
- All placeholder elements must be given way to real content, real text and imagery.
- Pages are also where most clients and internal stakeholders will be doing their reviewing of the design as you can see everything in one place.
- After everything is in place, the design team must conduct user testing to see if the organisms and their associated molecules performed as expected.

Benefits of Atomic Design
Atomic Design gives us valuable insights and helps us in creating a more effective design system. So, what are the key advantages of it?
- Consistency in your design — When applying the atomic design principles, all atoms and molecules must be created before the site is built. This will allow consistency across your website or product.
- Fewer components in your design system — When it comes to building blocks, atomic design is very measured and calculated. As a result, you’ll have fewer components at the end of the project.
- Sections of a webpage are easier to remove or change — Any modifications to a component will automatically update throughout the entire site.
- Great for developers — As it makes coding easier, avoiding confusion when building your product.
In conclusion
This concept may sound confusing at first and it may even remind you of that chemistry class in high school. However, after you’ve grasped the fundamentals, you’ll find that this method is really beneficial, not only for your team but also for clients.
Whether you’re designing a new website or redesigning an existing one, working with this methodology in mind will make your product adaptable and easy to manage.

