An Examination of Dribbble Through the Lens of Information Architecture
Today, Dribbble has established itself as a valuable platform that cultivates a digital community of UX designers, graphic designers, web designers, animators, illustrators, and more. While it has its counterparts, one of the aspects that made the service unique was an early distinct decision on how to display content, which was critical to its journey towards success.

Early History of Dribbble
Founded by Dan Cederholm and Rich Thornett in 2009, it initially began as a side project with the premise of building a space where creatives could connect, share work in progress, and get feedback. Soon enough, the platform began to pique the curiosity of designers.
At the time, the co-founders were juggling this endeavor and their full-time jobs so they decided to control the growth by implementing an invite system. They started with beta testing amongst friends, then later on allowed them to send invites to their networks. Although content posted on Dribbble was accessible to the public, one could not upload designs without an invite. Users would be careful when inviting other designers, so as a byproduct, this decision also happened to ensure the quality of content being posted and displayed on the platform. As a result, the organic and exponential increase in users can be attributed to word of mouth.
The invite system was a means of balancing the endeavor and controlling growth from happening too fast.
While many were content with this, there were still onlookers who criticized this approach, arguing that it was unnecessarily exclusive and unfair for the rest of the general community of designers.
Despite this, Dribbble continued to grow and the invitation system became a key part of its fabric, solidifying its reputation as a high-quality platform.
Evolution
Fast forward to today, the mission has evolved to empower millions of designers and enthusiasts globally so they could build viable design careers. Naturally, the invitation system has also changed in some ways. For instance, now anyone can apply for a free Designer account. After following specified steps and uploading work, an applicant’s account is reviewed within 24 hours. Upon approval, their work will be discoverable across the site and the user can give feedback to others. Although the invite system still remains, there are fewer restrictions for newcomers on Dribbble.
Beyond the free Designer account, users can subscribe to either a Pro plan or Pro Business plan for freelancers and teams, which enable users to sell goods on a new marketplace for digital assets and access exclusive freelance job boards, among other things.
Other additions to the platform include a general design job board, blog, warm-ups, interviews, meetups, tutorials, certified design courses, and even workshops. In light of this, Dribbble continues to grow as a collaborative source of inspiration, education, and opportunity.
Information Architecture (IA)
This discipline “focuses on organizing, structuring, and labeling content in an effective and sustainable way” according to Usability.gov. It also involves searching, browsing, and presenting people with relevant and contextual information to help them understand and interact with their surroundings, regardless if the experience is digital or part of the real world. To that end, Information Architecture is embedded into everything we see and experience in our environment.
⚠️ While there are many new features as mentioned above, this article will focus only on the scope of seeing and uploading posts on Dribbble. With that in mind, let’s take a look through the lens of IA and examine the aspects that make Dribbble intuitive.
Verbiage
One of the things that give some personality to Dribbble is the choice of verbiage. Across the platform, there is a consistent reference to the name of the company and its logo through the use of basketball terminology.
“Shots” — new images
“Buckets” — groups of images
“Debuts” — recent uploads
“Rebounds” — reshares
“Playoffs” — trending section for the most popular projects based on rebounds
Charming elements such as these contribute to the organization’s unique and memorable branding.
Data & Metadata
The core content on Dribbble is mainly user-generated media that is uploaded to the platform to be shared within the community. Overall, this initial workflow is fairly straightforward.

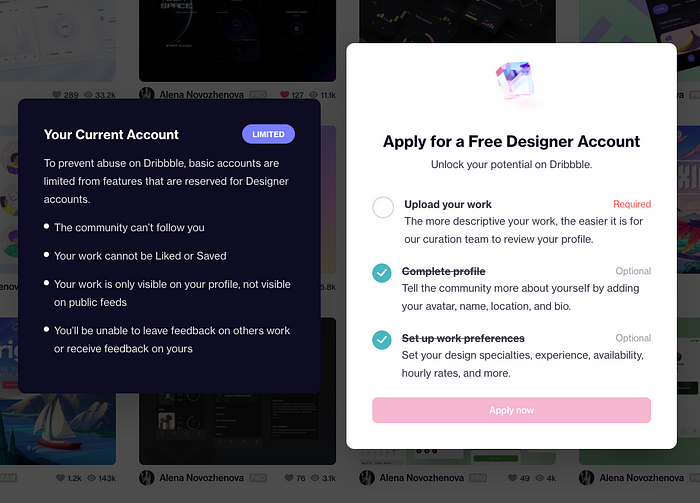
In order to actually upload designs and access additional features, users must apply for a free Designer account. Hovering over one’s avatar reveals a link to get started.

From here, the user must complete the steps to apply.

This leads to the next screen, which is where users can start uploading work. The specific formats that can be uploaded by users are images (png, jpg, gif), videos (mp4, 4:3, <60 secs), and animated gifs (4:3, 800x600–1600x1200). The media here is used as the thumbnail as well.

After uploading, it asks for a title and description of anything the user feels is relevant to the project and thus worth mentioning. In this case, I specified that it’s a Concept University App. Then the final step before publishing is a modal asking for tags (max of 20) and a switch to indicate whether the user is looking for feedback. (Note: There are other Pro features below these in the modal, but for the sake of this workflow, I’ll cover the free user features.)

When adding the title, description, and tags, it would be ideal to use keywords that are relevant to the project and increase the context and value of the post. In this way, Shots can be linked to a variety of topics and categories. In addition to such association, doing so also makes it easier for users to navigate, discover, and organize content (more on this later).
Overall, the screens shown above asking to upload media and add details remain the same every time a user uploads something to Dribbble. Once it is published, the process of uploading is complete. In this case, assuming I’m approved as a Designer on the platform, designers from around the world can now view my work.
This leads the discussion to discovery through navigation.
Navigation
When new users visit Dribbble for the first time, they see a landing page with a top navigation bar, a dynamic banner with a search bar, as well as categories and trending searches to choose from. Below that is a feed that contains Shots that are, by default, sorted by Popularity, which is based upon likes, comments, and views.

After creating an account on the platform, users can follow designers and like their work. From this point onwards, whenever a user logs in, the banner disappears and the feed will automatically be sorted by who they’re following.

In any case, the design element that remains consistent is the top navigation. Content here is organized into six tabs, namely, Inspiration, Find Work, Learn Design, Go Pro, Design Files, and Hire Designers.
Inspiration — This page displays trending designs, designers, and content related to Playoffs (hovering leads to the blog, warm-up, and categories)
Find Work — Users can explore the job board and freelance projects
Learn Design — This page shows certified product design courses and workshops
Go Pro — Users can see available plans and benefits of each, based on their needs
Design Files — This page allows users to browse the marketplace for digital products and assets such as fonts and templates
Hire Designers — Users see more plans that grant the ability to post job listings, connect with designers, and ultimately hire talent

In terms of seeing items in the feed, which is a part of the Inspiration page, users can browse by category. They can also Sort by Following, Popularity, and New & Noteworthy. Users can filter content as well by Tags, Color, and Downloadable content based on software compatibility: Adobe Illustrator, PhotoShop, XD, Figma, Invision, and Sketch. Such capabilities enable visitors to find specific content for inspiration.

Now at this point, let’s say a visitor decides to search by using filters, specifically tags. This leads us to the concept of organizing information in a meaningful manner.
Taxonomy & Folksonomy
Taxonomy refers to how information is categorized and organized. Starting with broad categories and moving towards more specific ones helps users focus and find the content they seek. A positive user experience requires a wise choice of language choice and semantics since this impacts how users connect with the taxonomy.
Taxonomies represent the physical and semantic information in our environment, creating structures, relationships, and classifications.
On a similar note, Metadata can be thought of as data about data (eg. tags used to describe pages, files, images, videos, and other content).
In short, a taxonomy provides a framework to organize and describe content, which serves as the basis for subject metadata. Then metadata allows that description to be captured for a site.
Folksonomy, according to Gartner, refers to a user-defined system of classifying and organizing online content into various categories. These are commonly known as “hashtags” as well.
Users have the option to add tags to their posts, which represents metadata that allows Dribbble to classify, and users to search by tags.
Considering this and referring back to the tags mentioned earlier, they create a sort of open-ended folksonomy that others can reference by entering queries in the search bar. They can search by tags that represent what they want the content to be associated with.
It’s worth noting that when choosing tags, it would be wise to balance words and keep them from being either too generic or too unique in order for them to be more effective. For example, if a visitor filters their search by using some of the tags I’ve added below, chances are they would discover my design post (assuming my application is approved by now).

Overall, a well-defined taxonomy involves keeping the names of tags as close and relevant as possible to the subject of the project. By doing so, users will be able to draw connections and browse pieces of information in a meaningful manner. This increases discoverability by making the experience of discovery more intuitive. To that end, people are able to fulfill their purposeful tasks.
User Rewards
Let’s say the same visitor I mentioned earlier sees my post in their feed. The reason that my work shows up as a search result is because of the tags they specified in their search query. Once the visitor clicks my design, they can see more details and choose to interact with it further. The picture below illustrates their view of my newly published post which displays buttons on the right that onlookers could use to save, like, comment, rebound, or view Shot details (views, likes, tags, etc).

Such interactions provide feedback from users that indicate the perceived value of posts to contributors. This is a critical aspect of Dribbble’s IA since feedback is important to designers and something they are here to seek. It’s a key driver of participation because it serves as a great incentive for designers to stay engaged on the platform, especially when there is a chance they’ll get advice from more experienced designers in the global industry.
As mentioned earlier, the most popular projects are based on the number of rebounds, which Dribbble then features in its “Playoffs” section.
Bearing this in mind, it appears that Dribbble’s ranking system is based on the number of likes, views, rebounds, and followers. To that end, only the most popular designers kept attracting attention while newcomers to the platform never experienced engagement with their posts. In an effort to alleviate backlash and bring some degree of balance, a feature named “Debut Shot” (another term somewhat related to basketball) was released, which allows designers to have a first chance to show their work to the world even if they are completely new to the scene. This can be quite empowering because their uploads are more visible and easily discoverable, which in turn gives them more exposure within the community.
While such newer capabilities may yield a bit more interconnectedness and discoverability for designers and their work, this does not appear to do enough to manage quality, at least in terms of projects oriented towards user interface design. Considering my own initial observations, I first noticed that the feed displays designs with pretty, eye-catching, and vivid colors. However, upon taking a deeper look at popular designs in terms of viability, I realized that many were underwhelming. Only the most visually appealing designs actually gathered the most attention. While they appeared beautiful in their own right, many UI designs lacked a purpose and so were not solving any real problems. Others made no sense at all. As a UX Designer myself, I understand how important it is to take both user goals and business needs into account. One must strike a balance between aesthetics and functionality, and the majority of the popular designs lean strongly towards the former.
This could prove to be an issue if designers use Dribbble as their source of income and try to receive meaningful feedback on their work but are eclipsed by solely attractive content. As for those who are looking to hire, they may only see a feed of “popular” designs which is crowded with work that does a less-than-ideal job at demonstrating a key understanding of UI design, and in turn, this can make their pursuit of hiring talent more difficult. In light of this, while the ranking system has created some impact on the design community, it looks like the focus of sharing projects for critique has been shifting to a focus on creating the most attractive-looking design to gain popularity.
Looking Ahead
All things considered, Dribbble has established itself as a notable platform over time for various types of designers around the world. It exhibits clean design elements across its user interface which contributes to the overall intuitive experience for its growing user base.
“While its growth appears to have erupted from nowhere, the reality is that some carefully planned elements and features have been brought together to make it the knock-out success story known today.”
Their thoughtful Information Architecture delivers a robust experience of discovery, education, and opportunity. For the most part, the platform is quite well-organized and offers valuable features such as a marketplace, job board, tutorials, workshops, feedback, and more. However, there is still room for improvement, particularly in terms of its ranking system. At this moment in time, the company must discover a way to reward function and process over aesthetics and beauty. They must remember to not lose sight of their roots of offering a space for creatives to share work in progress and acquire feedback. Just like every other company in the perpetually shifting design landscape, Dribbble itself is a work in progress since it continues to evolve.
🤔 I realize I do not have the internal context to know the reasoning behind their design decisions since I am not affiliated with Dribbble. Nonetheless, a few ideas do currently come to mind:
- Ask what problem a design solves when uploading. This could get people to start thinking about functionality when sharing their projects instead of focusing solely on the aesthetic aspect of designs.
- Add some dimension to the comments. There are many projects that only contain compliments in the comments section. It may be helpful to let users distinguish whether they are posting advice or praise, so they are also reminded to offer critique.
🏀 Ultimately though, the ball is in their court. I am optimistic and curious to see what will be done to resolve this matter. Only time will tell.
References:

