All you need about Typography as a UX/UI Designer (2023) — Part 1

Typography is the art of arranging letters and text in a way that makes the copy legible, clear, and visually appealing to the reader. It involves font style, appearance, and structure, which aims to elicit certain emotions and convey specific messages. (careerfoundry, 2022)
In this article, I’ll give you a brief about how we can deal with type and use them for your digital product an effective, let’s deep dive into it.
First of all, you need to know and understand the principle behind these terms which typically use when we talk about typography such as:
- Sans-serif & Serif
- Typeface
- Font pairing
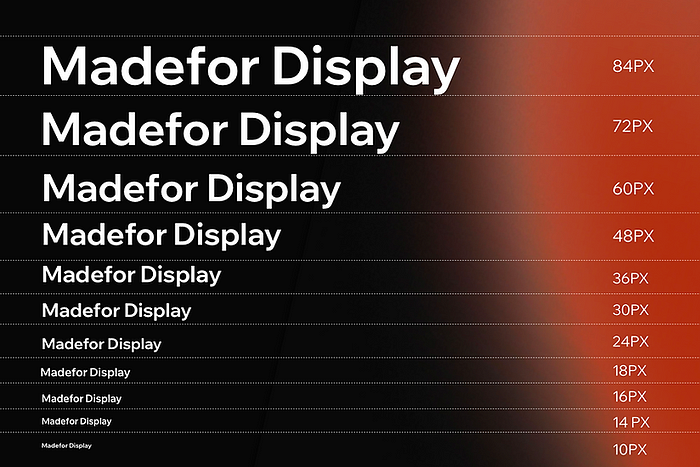
- Font size
- Font weight
- Letter spacing / Tracking
- Line height / Leading
- Line length / Measure
- Baseline
- X-height
- Capitalize
- Type scale
Sans serif & Serif

A serif is a decorative stroke that finishes off the end of a letters stem (sometimes also called the “feet” of the letters). In turn, a serif is a font that has serifs, while a sans-serif is a font that does not (hence the “sans”). Simple, right?
So, how to use them?
According to many research about legibility, they demonstrate Sans-Serif give your design more accessible than Serif font, people can easier and faster recognize the letter. If you don’t know what to choose, just pick an Sans-Serif font.
Remind that, avoid choose type too customize and freestyle ( decorative and script ). Even though it maybe fun and enhance your brand awareness but for the user, it really terrible when they look at them.

Typeface

I mean … typeface and font are terms that many designer confusing, typeface is a set of alphabetical characters, numbers, and other characters that all have the same design.
The simplest way to understand this difference is that a typeface is a set of fonts with common aesthetic qualities.
Font pairing

The aim of font pairing is to choose different fonts (usually no more than 3) that create contrast in a harmonizing way.
In digital product, you can pairing your font with maximum is 2 different type, maybe two Sans-Serif each others.
If you want have a better result, make your visual more professional and harmonize, you totally can combine Sans-Serif with Serif. Note that your title should be Serif and the body copy should be Sans-Serif to ensure accessibility.
Font size

The font size or text size is how large the characters displayed on a scree. In web/app, they can measure by pixel ( px ), rem, em, point …
The point you need to know that size really matter when use for your project, it relate how you setup the visual hierarchy and convey the goal of design to user.
So now, what size I can use for a website or mobile app? Does they have a standard size we can pick? …
Yeah, according to WCAG (Web Content Accessibility Guidelines), we must to ensure that default fonts are no smaller than 9 pt (=12px). Smaller sizes may be illegible on some platforms. The WCAG Guidelines recommend ensuring that text can be zoomed to 200%. Along with that goes a recommendation for liquid layouts which can accommodate 200% text.
Use a large enough font size for body text so that people can comfortably read. Use at least an effective size of 16px, but this can vary depending on the design of the font.
Font weight

Weight is the overall thickness of a typeface’s stroke in any given font. The most common weights are regular and bold, but weights can cover extremes from the very light to the very heavy.
Same font size, they actually impact to visual hierarchy and usually use with different goals, make sure your typeface have enough variant of font weight ( I recommend more than 4 with regular and bold must to have ).
Letter spacing / Tracking

In typography, letter spacing, character spacing or tracking is an optically consistent adjustment to the space between letters to change the visual density of a line or block of text. You can play around with your titles and body copy by using tracking.
I personally use them with increase and decrease by 5% or lower.
For title, you can adjust tracking somewhere around -5% to 0.
For body, they will be 0 to 5%.
According to many research, title have tight tracking always help reader recognize easier and faster. Body have wide tracking more readable and make user comfortable to scan information.
If you use ALL CAPS, make sure their tracking wider than normal by adjust from 0 to 5% even though you use it for title, they depend on what typeface you use and the visual you want to aim.
You can totally skip this part if you don’t familiar with adjust font tracking, just trust your typeface and who create them.






