“5 Must-Have Accessibility Features for Your UX Designs”

My motive
Welcome to my daily learning journey blog! I’m excited to share with you the insights and experiences I’ve gained along the way. While my perspective may not appeal to everyone, I believe that by keeping an open mind and considering my experiences, you can find something valuable that can have a lasting impact on your personal and professional growth. I hope that by following along with my journey, you will discover how it has the potential to transform your life and career. So join me on this journey with an open and empathetic mindset, and let’s see where it takes us!“Don’t let accessibility be an afterthought — by proactively incorporating these treatments, you can create a more inclusive and user-friendly experience from the start.”
“Don’t let accessibility be an afterthought — by proactively incorporating these treatments, you can create a more inclusive and user-friendly experience from the start.”
As a UX designer, it’s important to consider accessibility in all aspects of your work. After all, you want to make sure that your websites and apps are usable and enjoyable for as many people as possible, regardless of their abilities or disabilities. One way to improve accessibility is by implementing the following five visual treatments:
High contrast color schemes: Imagine you’re visiting a website or using an app, and the text is so light that it’s almost impossible to read against the background. Frustrating, right? Now imagine that you have a visual impairment that makes it even harder to see the text. This is where high contrast color schemes come in. By using a dark colored font on a light background (or vice versa), you can make it much easier for people with visual impairments to read and understand the content on your website or app.

Large, easy-to-read fonts: Have you ever tried to read something on a screen and found that the font was so small or intricate that it was nearly impossible to make out the words? This can be especially challenging for people with reading difficulties or visual impairments. By using large, easy-to-read fonts, you can help improve accessibility for these users. This can include increasing the font size, using sans-serif fonts (which are generally easier to read on screens), and providing sufficient line spacing and paragraph spacing to make the text more legible.

Alt text for images: Imagine you’re using a screen reader to navigate a website or app, and you come across an image that you can’t see. Without a way to describe the content of the image, you might be left in the dark about what it’s supposed to convey. This is where alt text comes in. By adding a brief, accurate description of the image as alt text, you can help users who are blind or have low vision understand the content of the image.

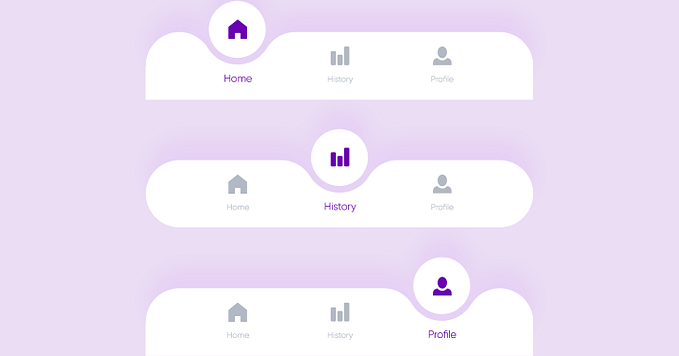
Identify focus state: Have you ever used a keyboard to navigate a website or app, only to feel lost or disoriented because you weren’t sure where you were on the page? This can be a common experience for users who rely on keyboard navigation, especially if the focus state isn’t clearly indicated. By using visual cues such as a change in color or outline to identify the focus state, you can help users understand their location on the page and make it easier for them to navigate your website or app. This can improve the overall user experience, particularly for users with visual impairments who may not be able to see the cursor or other visual indicators of focus.

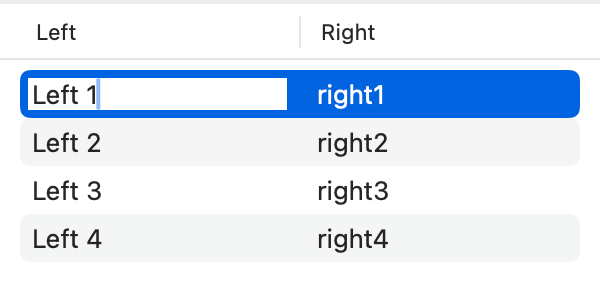
Accessible forms: Imagine you’re trying to fill out a form on a website or app, but the fields are poorly labeled or the form is difficult to navigate using a keyboard. This can be frustrating and time-consuming for all users, but it can be especially challenging for people with mobility impairments who may have difficulty using a mouse or keyboard. By designing forms that are easy to use and navigate, you can improve accessibility for these users. This can include using clear, descriptive labels for form fields, providing multiple ways to submit the form (e.g., a button and a keyboard shortcut), and allowing users to tab through the form fields in a logical order.

“Implementing these visual treatments will not only make your websites and apps more accessible to a wider audience, but can also enhance the user experience for all users, regardless of ability.”
“Thank you for reading my article on 5 must-have accessibility features for UX designs. If you have any feedback or thoughts on the topic, I’m all ears. I’m also interested in hearing about your own experiences with these features in the comments. I hope this article was useful and I look forward to future conversations on the subject. Thanks again for reading!”